1.2 Drupal页面开发案例2 - 登录注册页
一、根据设计定方案
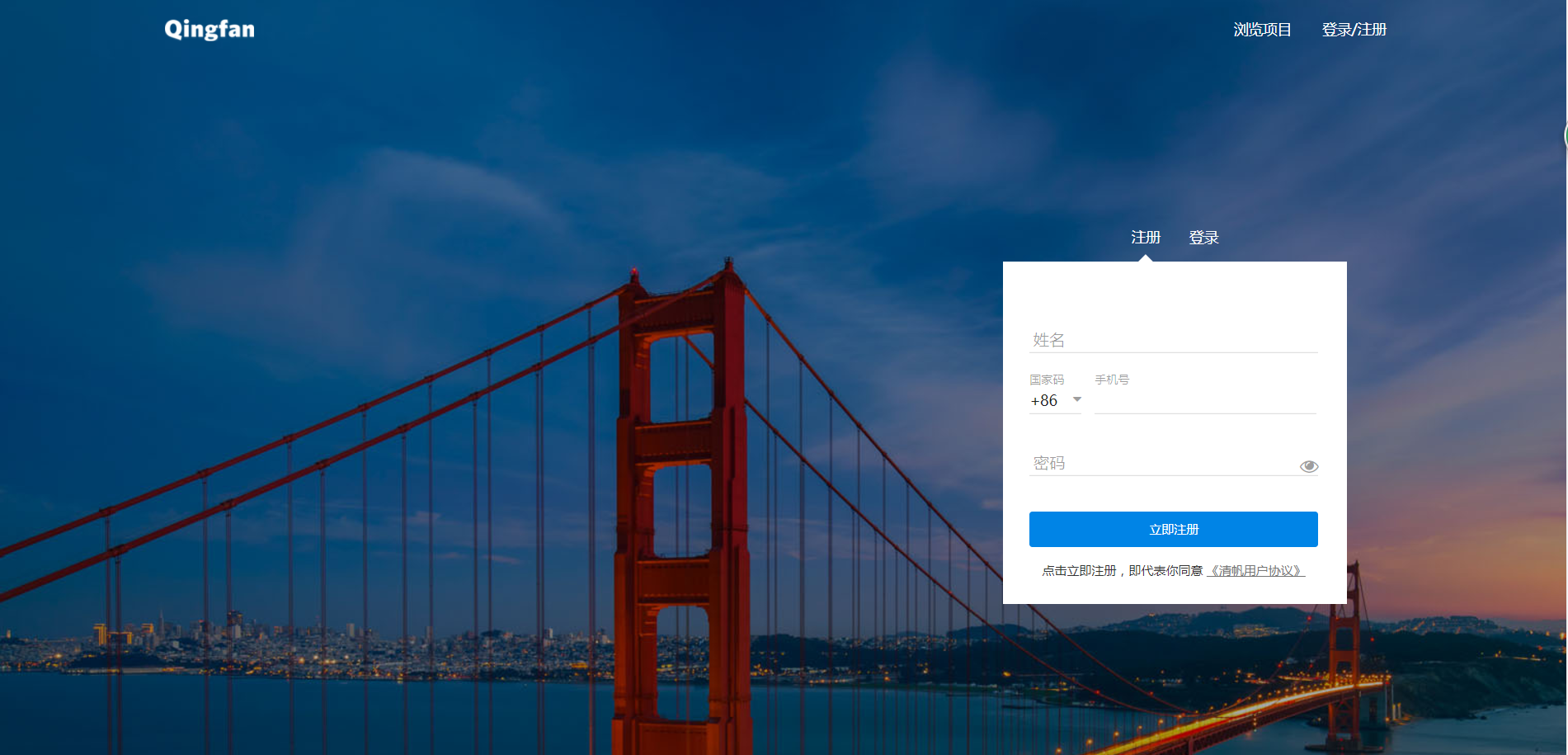
设计图:见辅助内容区
首先我们看这个页面设计跟全站的风格有什么不同?有header,但是少了footer。中间部分主内容的前端交互效果全部是是ajax无刷新的,仅当操作成功后才会跳转到指定页面,当前应用的实际页面地址是:点击查看(假如已改版,以设计图为准)。
那么我们的思路就有了:
- 定义一个页面
- 添加一个页面级的主题模板给前端
- 后端提供数个接口供前端ajax调用,有:发送验证码,验证码登录,账号密码登录,验证码注册,验证码修改密码。
这里解释下2的方案原因,因为按照设计,是有header没footer,咱们用页面级模板来控制显示,就可以直接把footer去掉了,假如是用内容级模板呢?由于header和footer都是在page.tpl里输出的,那不就得用样式为这个页面隐藏掉了吗?显然这个方式不太好。

那么接下来简单说下代码实现:
1.定义一个页面
// 自定义用户登录注册页面
$items['custom_login'] = array(
'title' => '登录/注册',
'page callback' => 'custom_login',
'access callback' => 'user_is_anonymous',
'type' => MENU_CALLBACK,
'file' => 'custom_user.pages.inc',
);
页面回调函数:
/**
* Page callback of menu - 'custom_login'.
*/
function custom_login() {
return '';
}
是的,这里返回空即可,因为我们是用页面级模板控制内容输出。
2.指定一个页面级的主题模板给前端
那么接下来就是在主题模板目录里添加一个新的模板文件:
page--custom_login.tpl.php
前端就可以修改这个模板来工作了,本地访问custom_login来调试。
3.后端提供数个接口供前端ajax调用,有:发送验证码,验证码登录,账号密码登录,验证码注册,验证码修改密码。
后端提供接口,是可以跟前端修改模板同步进行的,所以这种onepage效果的页面开发起来效率很高!
在这里说下一个问题,有时候后端有别的工作不能同步进行接口的开发,那么前端在写ajax调用时怎么测试呢?这里给大家分享下我们的方案,就是预先提供几个供ajax调用测试的地址,教给前端去回调函数里自己修改返回测试数据,就是简单的数组的组织嘛。
再跟大家说一下接口的规范,这里是受appp接口开发时接口规范的影响,我们pc端的接口也规范了下数据返回的格式:
return array(
'code' => 0 || 1,
'msg' => '错误提示',
'data' => array(), // 业务数据
);
当然前端接收到的是json格式。
至于接口的具体代码实现,本篇就不详述了,后面的相关章节里会介绍部分。
那么如果顺利的情况下,这个任务就完成了,你看后端的工作是不是很干净利落?模板里一点也没动,更不用说样式和js了。
这种定制的方式走的是纯前端的表单,自定义的登录和注册代码,避过了登录注册钩子,肯定是速度更快些!