进阶篇58. Drupal中的排版14——使用Gutenberg编辑器 1

我们在前面讲Drupal中的排版时,故意简化了CKeditor的相关内容。原因很简单,ckeditor虽然很强,而且已经入核了,但是,Wordpress推出的古滕堡编辑器显然更强大。而Drupal版的古滕堡编辑器虽然是第三方模块,但是,古滕堡编辑器的开发者,就是Drupal古滕堡编辑器模块的贡献者。
开发者显然知道自己在干什么,他们从一开始就把这个项目当成一个独立于wordpress的项目来做,这样才使得古滕堡编辑器可以更好的融入到Drupal中。值得一提的是,虽然Drupal版本的古滕堡编辑器是一个新项目,但是到目前为止,这个项目的更新频率和问题处理频率都非常高/活跃。这也是我向大家推荐这个模块的原因之一。(当然,我无法预测几年之后的情况,各位读者需要自己掂量。)
名字的由来

我们先来聊一下古腾堡这个名字。
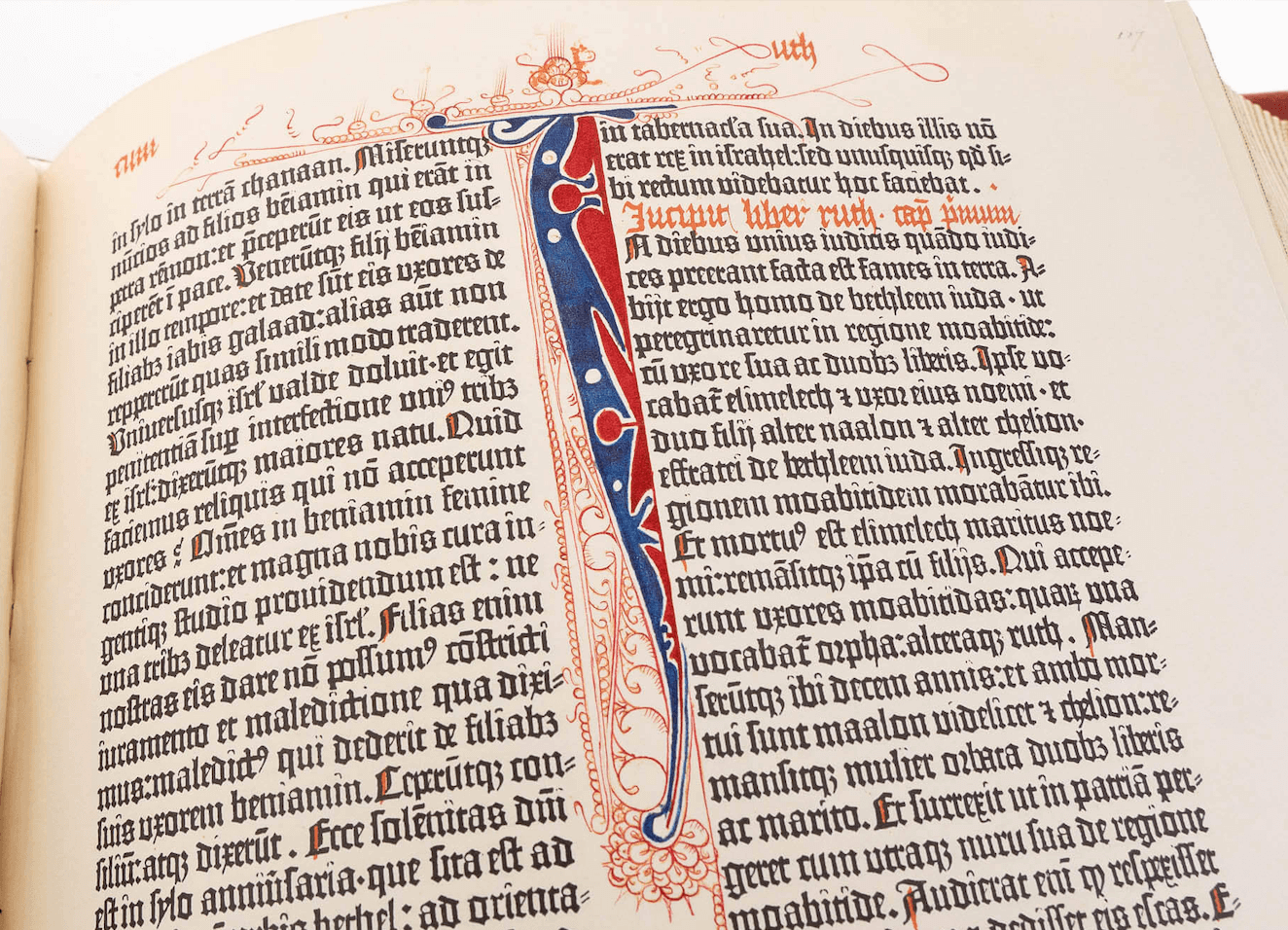
虽然,中国人在一千年前的北宋时期就开始使用活字印刷术了,但是,印刷品在中国,直到民国之前都一直是一种比较罕见的东西。而五百年前,约翰内斯.古腾堡使用印刷机和油印墨水印出了他的主要作品“古腾堡圣经”,印刷品才逐渐在欧洲传播开来。印刷在随后兴起的欧洲文艺复兴、宗教改革和启蒙运动中都扮演了重要的作用。

古腾堡圣经的生产标志着西方图书批量生产的开始;因为其很高的美学和印刷品质,它也成为了出版|排版行业的一个重要里程碑。(八卦一下:存世的49本中,只有21本是完整的。早些年,零散的几页拍卖价格就高达50万美元,一整本的价格高达上亿美元,一件汝窑瓷器也就一亿多人民币)。这里不得不感叹,虽然四大发明是我们的,但是的的确确是西方人发扬光大的。
直到20世纪电脑排版(激光照排等)技术的发明和使用,活字印刷术才慢慢退出了历史舞台。随着互联网的普及,网页排版则渐渐成为各种CMS的痛点。同时,在古滕堡编辑器之前,各种所见即所得(wysiwyg)编辑器对于开发者和网站编辑来说,都只不过是一个用来输入内容的工具,这里所说的内容包括文字、图片、视频等。输入之后的结果,号称是“所见即所得”的,但是,由于前后端使用了不同的主题(css样式),因此,往往结果都不是“所见即所得”的。很显然,古滕堡编辑器的开发者想要打破这样的局面,让大家看到一个革命性的、超凡脱俗的新的编辑器。在这样的背景下,有人会选择“古滕堡”这个名字来命名一个编辑器也就不足为奇了。
古滕堡编辑器简介
简单来说,古腾堡编辑器把整个页面内容当成一个整体,然后你可以通过古腾堡编辑器为页面内容添加不同的“块(block,注意这里不是drupal中的区块)”。
而“块”本身可以是各种不同的内容,比如一段文本,一个图片,一个视频。另外,“块”的样式也可以使用在“古腾堡云”上预先定义好的样式,这意味着,如果你想为页面添加一个“块”,比如一个导航条或者一个分页器,你不用写代码,直接调用“古腾堡云”上对应的样式即可实现;又或者一个走马灯、幻灯片也都可以很轻易的实现。
与之相对应的,传统的Drupal内容页面往往是由一些字段组成的,比如文字、图片、视频等,这其中往往都会有一个body字段(也就是正文字段)。而body字段是通过ckeditor来编辑的,body字段的主体是文本(text),ckeditor可以为用户提供类似于微软word文本编辑器类似的编辑体验,与此同时,还能通过ckeditor的插件为body字段添加其他的媒体文件(比如图片、视频)或者网页元素(比如幻灯片、走马灯等)。
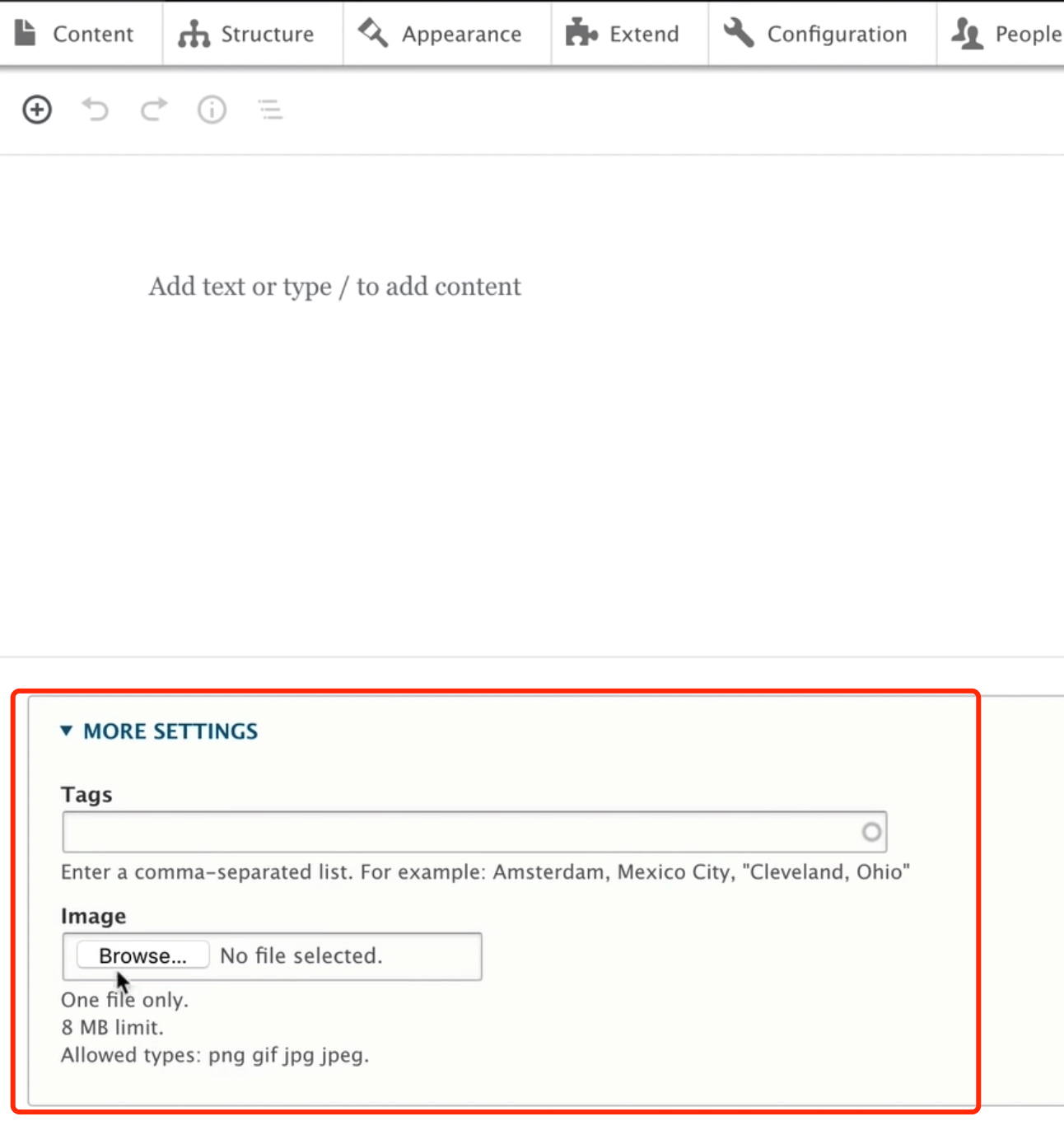
而古腾堡编辑器则是直接为页面添加各种块(或者说网页元素),而直接绕开了“字段”这个概念。 但是,很显然,到目前为止,字段依然是Drupal的一个基本组成单位,不是编辑器想要取消就能取消的。因此,古腾堡编辑器给出的解决方案是:如果你的页面只有一个body字段(名字不重要),那么你可以为这个字段开启古腾堡编辑器,并通过古腾堡编辑器为页面添加各种元素和样式。如果你的页面除了body字段,还有别的字段,那么,你可以通过同样的方法使用古腾堡编辑器编辑body字段,而其余的字段,则可以通过在古腾堡编辑器下方的一个“more settings”的表单中进行填写和编辑。见下图:

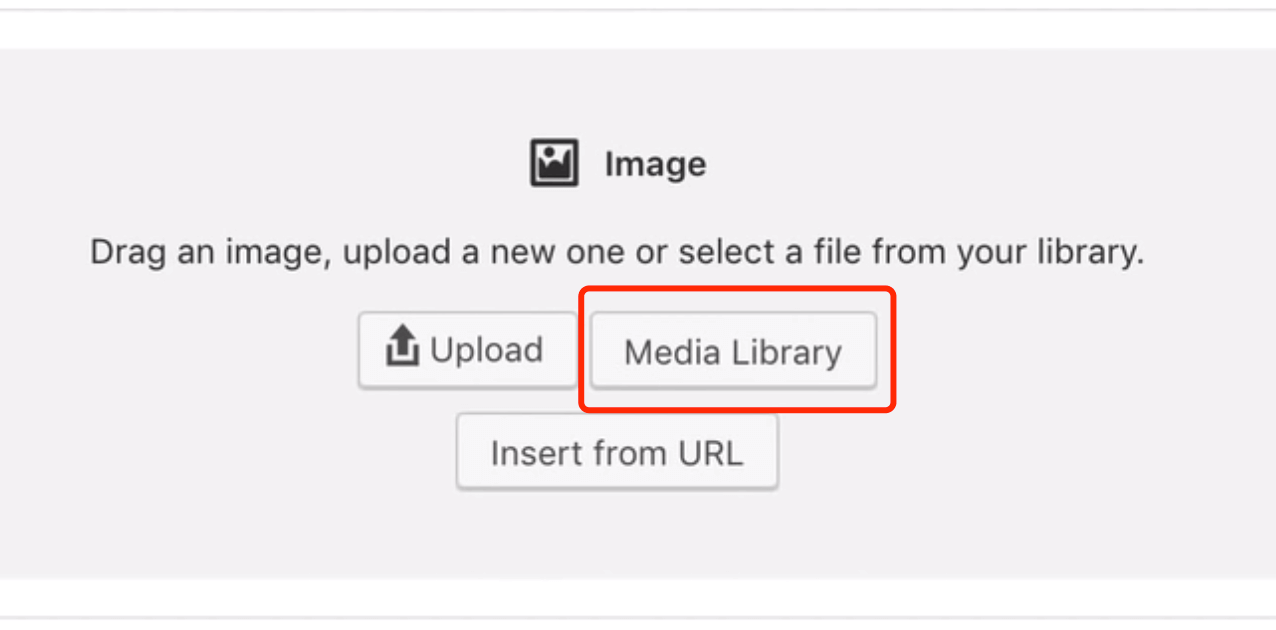
另外,Drupal8.6之后的版本中还带有媒体库功能,因此,上传到Drupal系统中的媒体,比如某张图片,会存储在媒体库中,以供再另一个页面中调用。而Drupal版的古滕堡编辑器与媒体库无缝对接,可以直接调用其中的媒体。见下图:

所以,单从功能的角度来看,前面所说的layout builder模块和Paragraphs模块所具备的功能,Drupal版的古腾堡编辑器基本都可以实现。
而“古腾堡云”上那些预先定义好的样式,则又是另一个新的创举。反正大家做样式都是抄嘛,呵呵。不是有人说了么,你们有的我都可以抄,没有的我可以到github上去抄。抄?多麻烦啊,你也好意思告诉别人?现在,直接到“古腾堡云”上去调用就可以了。从这一点上来说,古腾堡编辑器又一次走到了Drupal layout builder的前面。
这里多啰嗦一句,我们也可以看到的是,无论是几百年前的圣经,还是现在的报纸杂志,或者现代的网页、APP,要把排版做好,第一个前提就是要先分好“块”——在Drupal8之前,我们做页面排版,基本上就只能用字段来分块;在Drupal8之后,工具就多了,Layout builder中叫做区块(block),Paragraphs模块中叫做段落(paragraph),古腾堡编辑器中叫做块(英文也是block)—— 这里所谓的“块”,“段落”是从系统的角度来说的,而从前端和设计的角度来说,那就是网格系统,如果你是做设计的,相关理论和概念一定不能忽略。
