进阶篇57. Drupal中的排版13——Paragraphs block模块+Layout builder模块
ok,上一节中我们用Paragraphs模块为内容页面的正文添加了更加丰富的版式,但是,最终的排版(特别是更加复杂的排版效果)依然需要使用模版覆写和编写CSS样式才能实现。
这一节我们接着上一节的内容,尝试使用Layout builder模块来对Paragraphs模块生成的段落进行排版,然后比较一下(本节和上一节的)两种方式在实现步骤和效果上的异同。

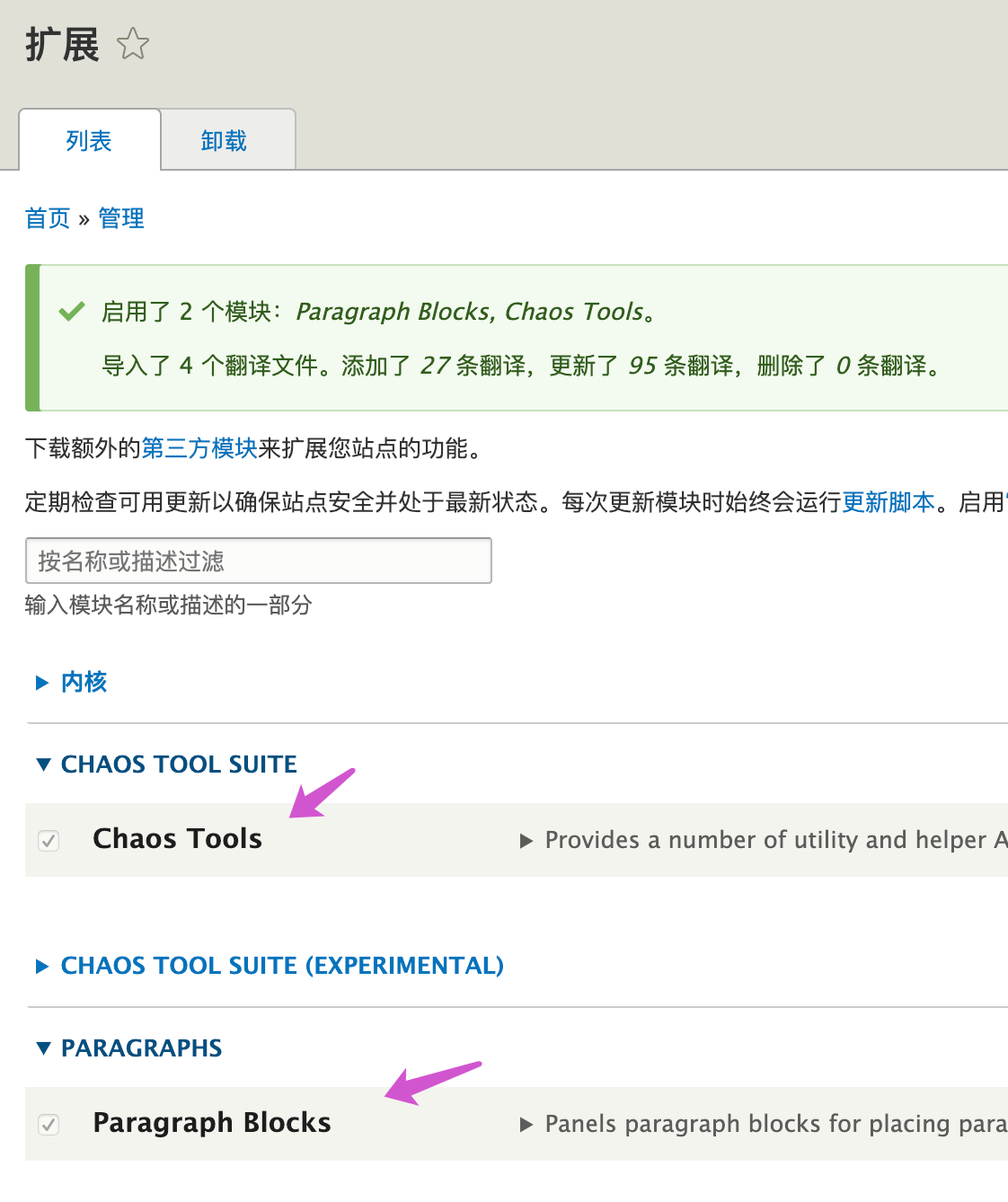
要使用Layout builder模块对段落进行排版,首先需要安装Paragraphs block模块(以及它的支持模块ctools),安装步骤这里就省略了。

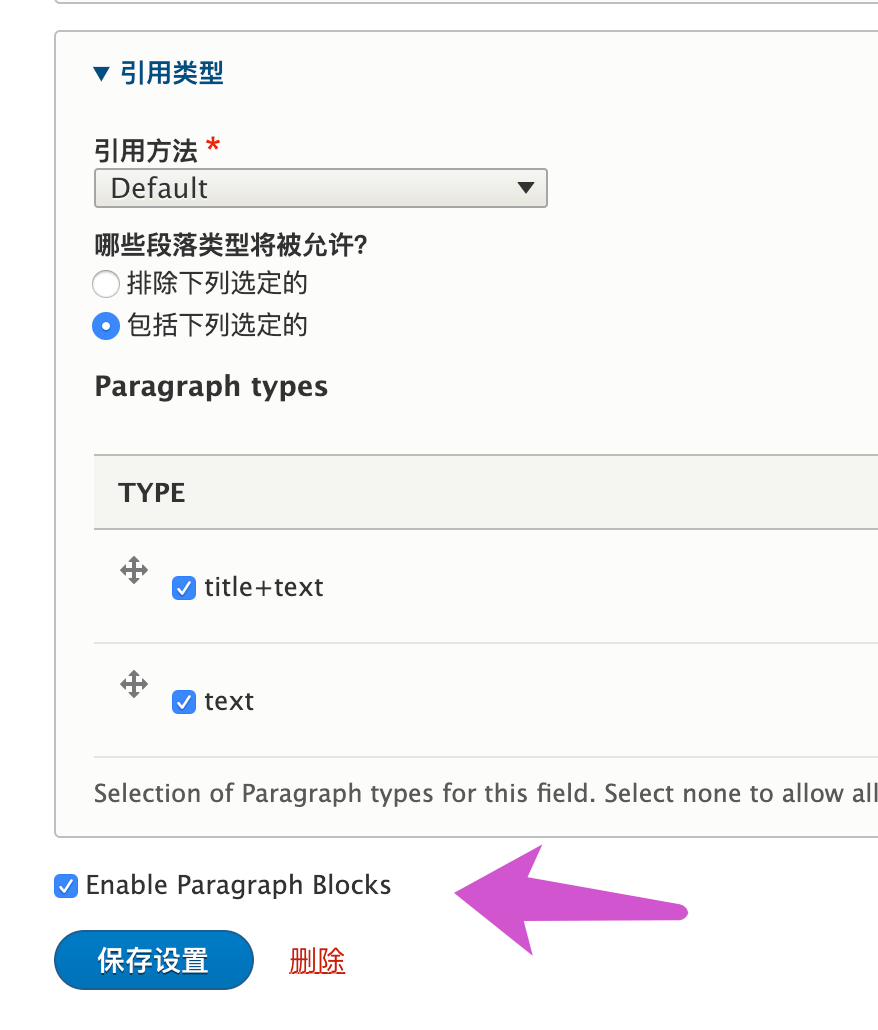
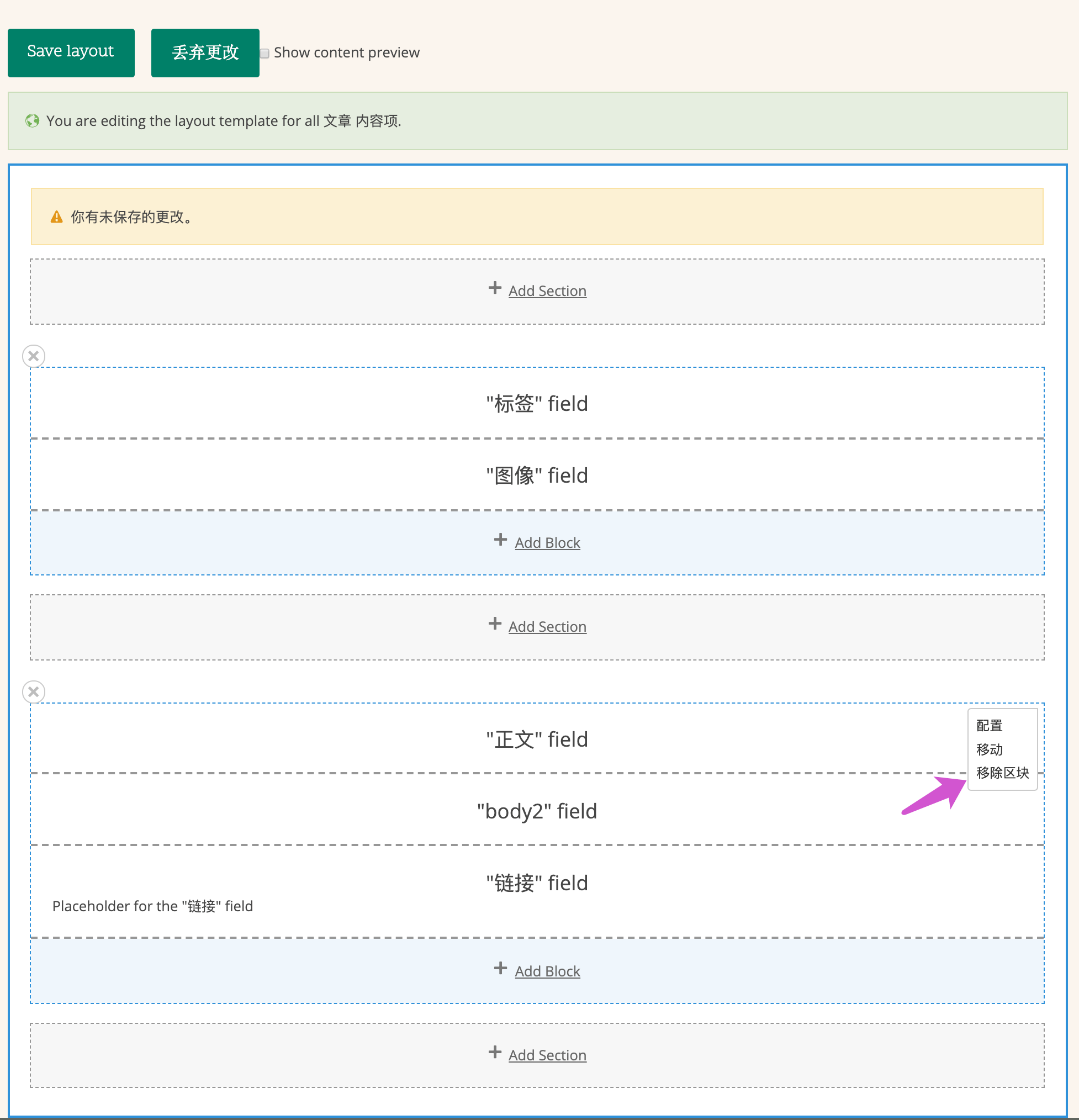
安装之后,你应该先进入Article内容类型的body2字段中(/admin/structure/types/manage/article/fields/node.article.fieldbody2),确认“使用paragraphs block”被勾选。然后,在“管理显示”的“全文”选项卡中,开启“使用Layout builder排版”。点击“管理排版”,进入排版布局界面,如下:

为了看得更清楚,我们需要关闭实时预览功能。(取消勾选“show content preview”。)

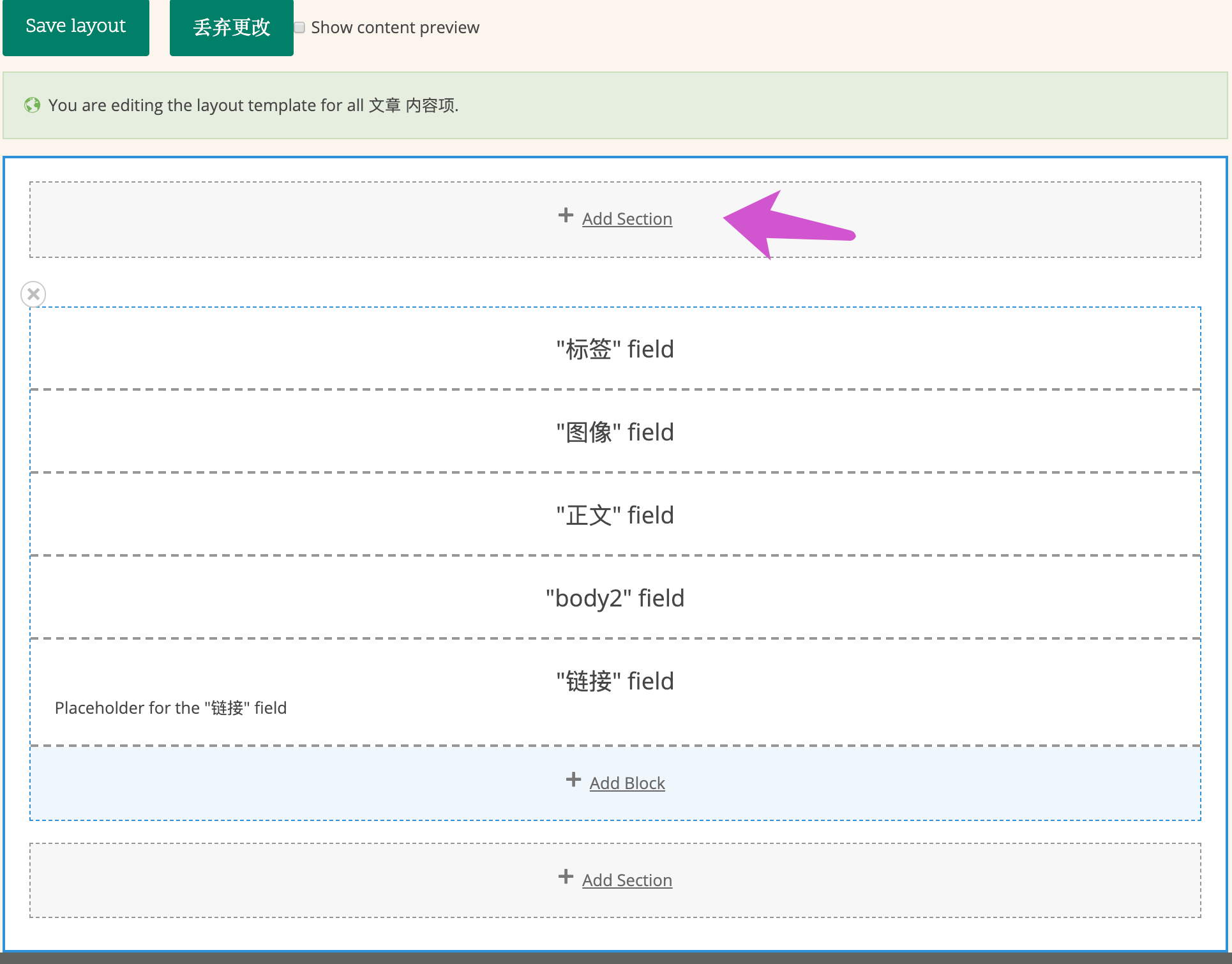
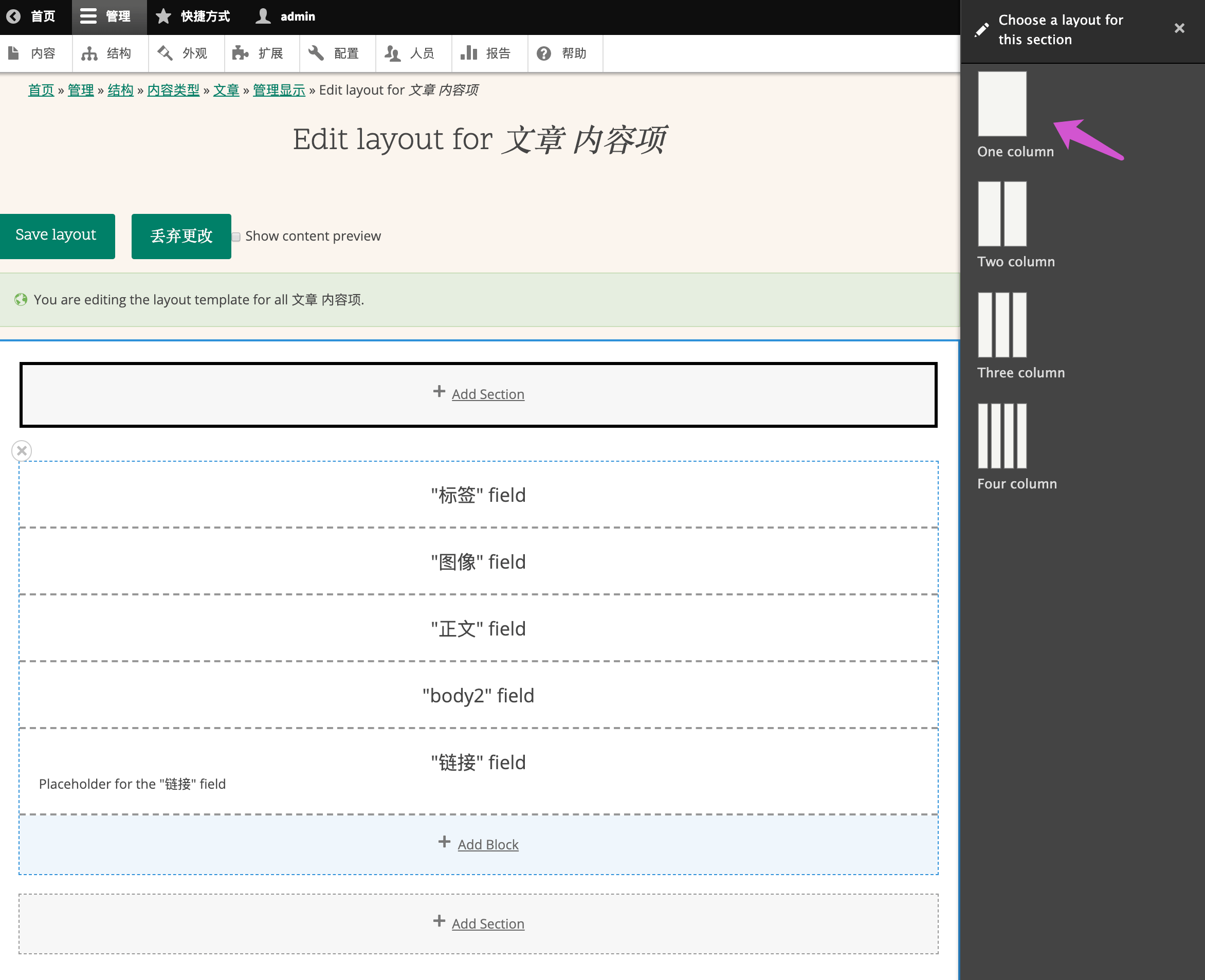
点击第一个”add section“ 按钮,为页面添加一个新的一栏布局的section。


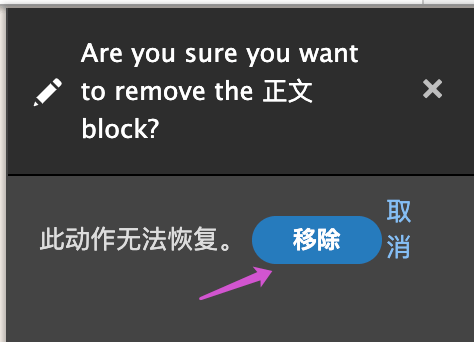
然后把原来的“标签”和“图像”移动到新的section中。并删除正文和body2字段。

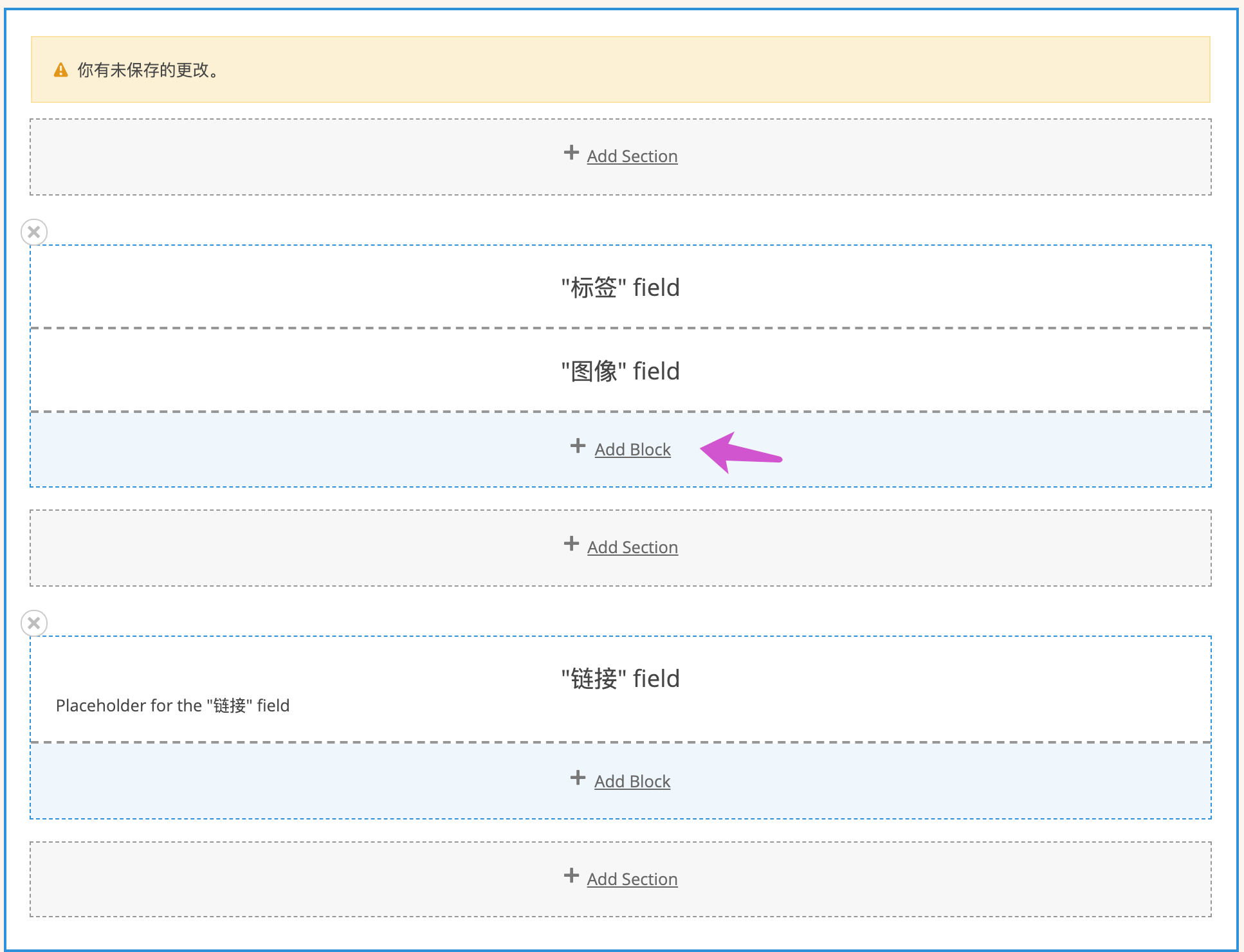
点击“图像”字段下面的“add block”链接,

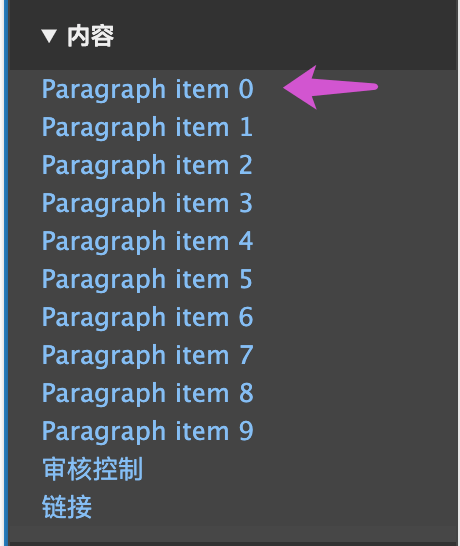
在左侧弹出的侧边栏中选择第一个Paragraph item 0,

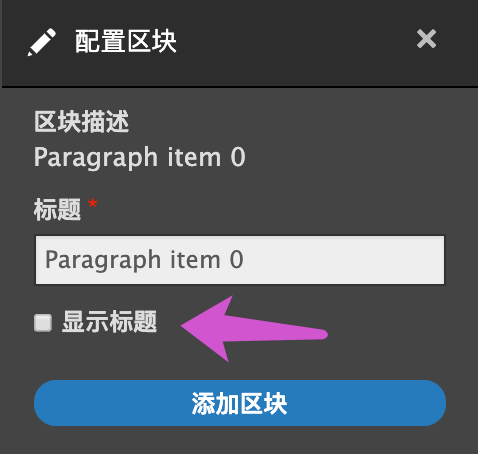
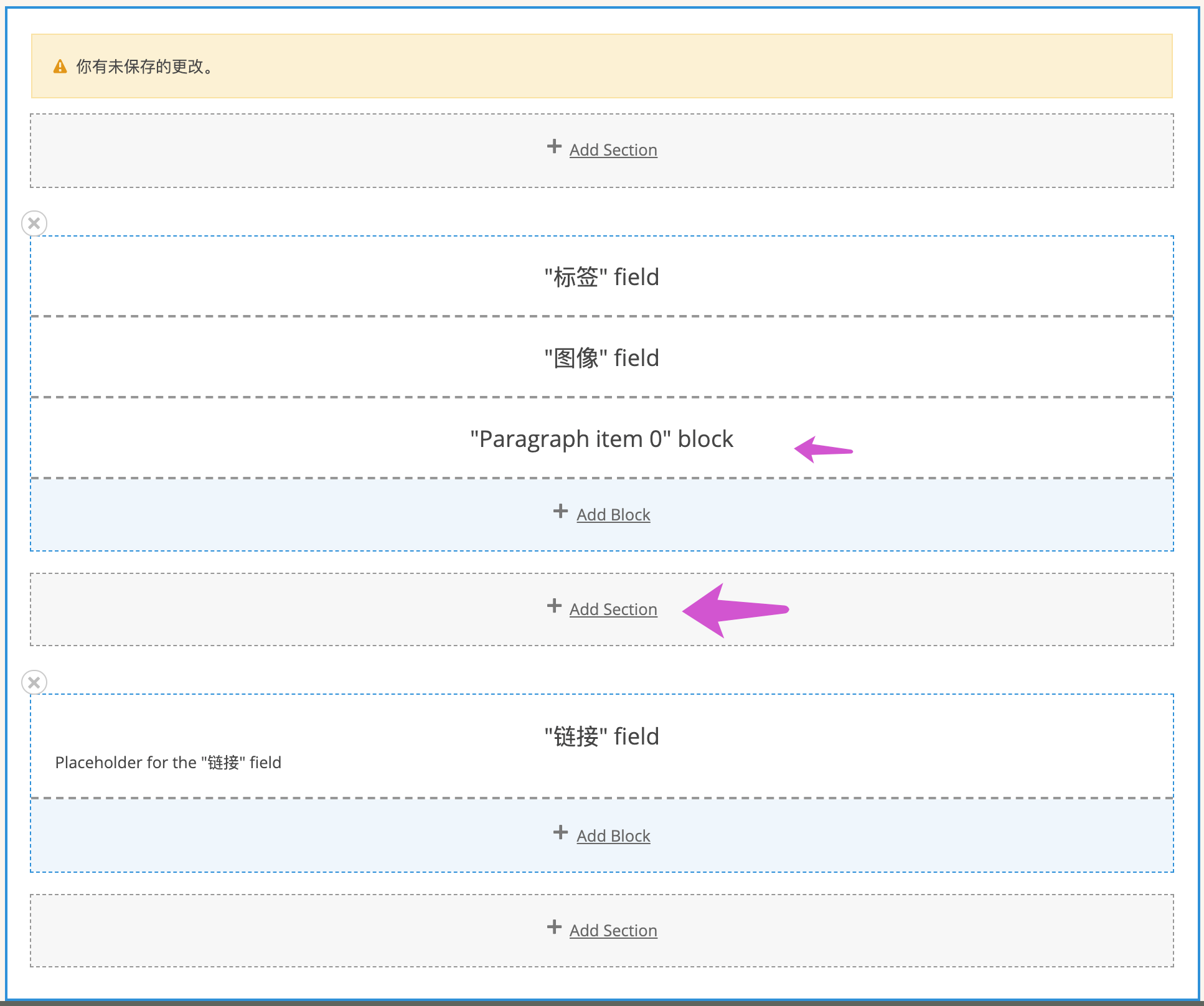
配置区块的时候,取消“显示标题”前面的勾,然后点击“添加区块”。得到下图的结果:

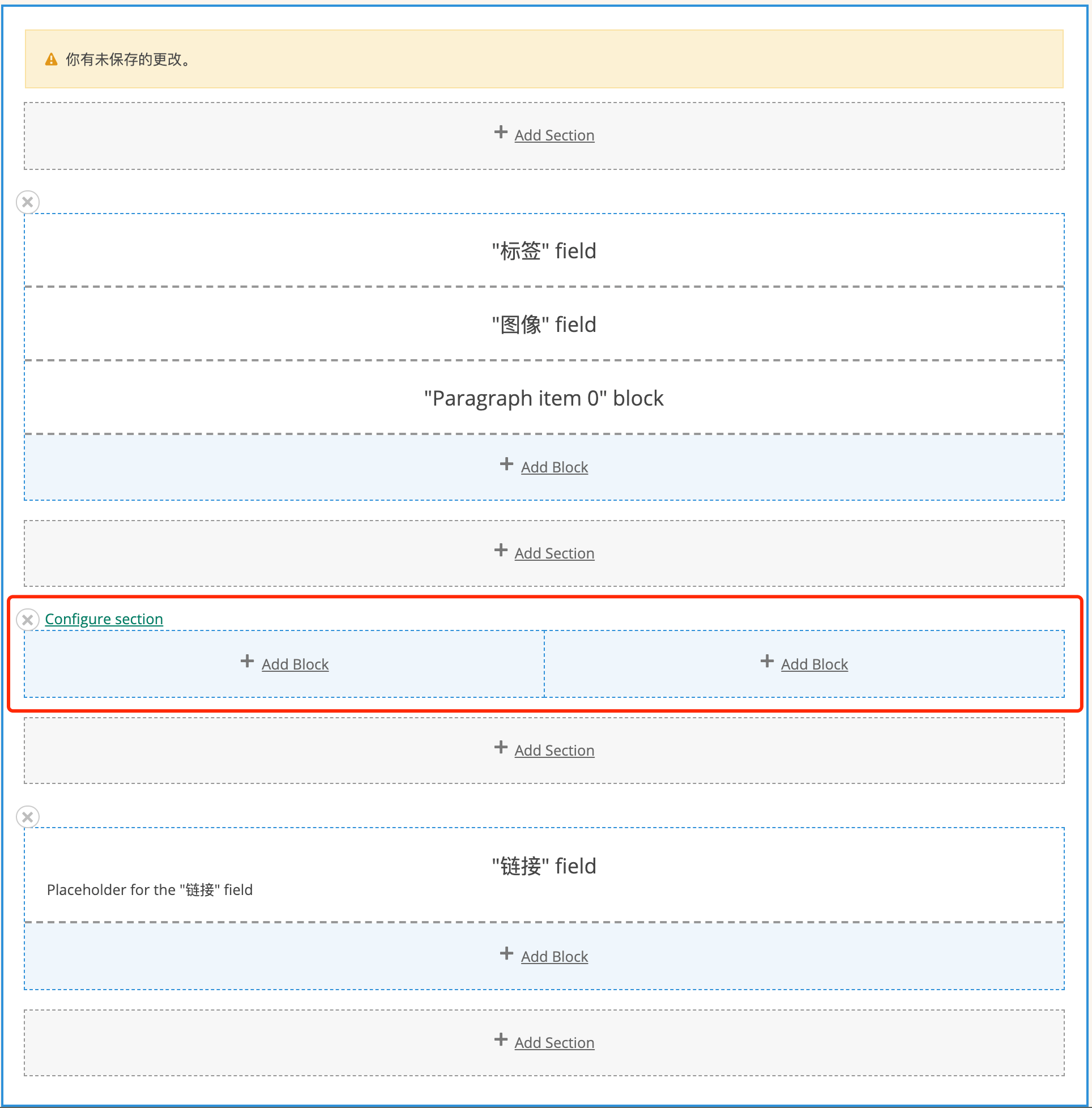
点击中间的“add section”链接,选择并添加一个50%/50%的左右布局的section:

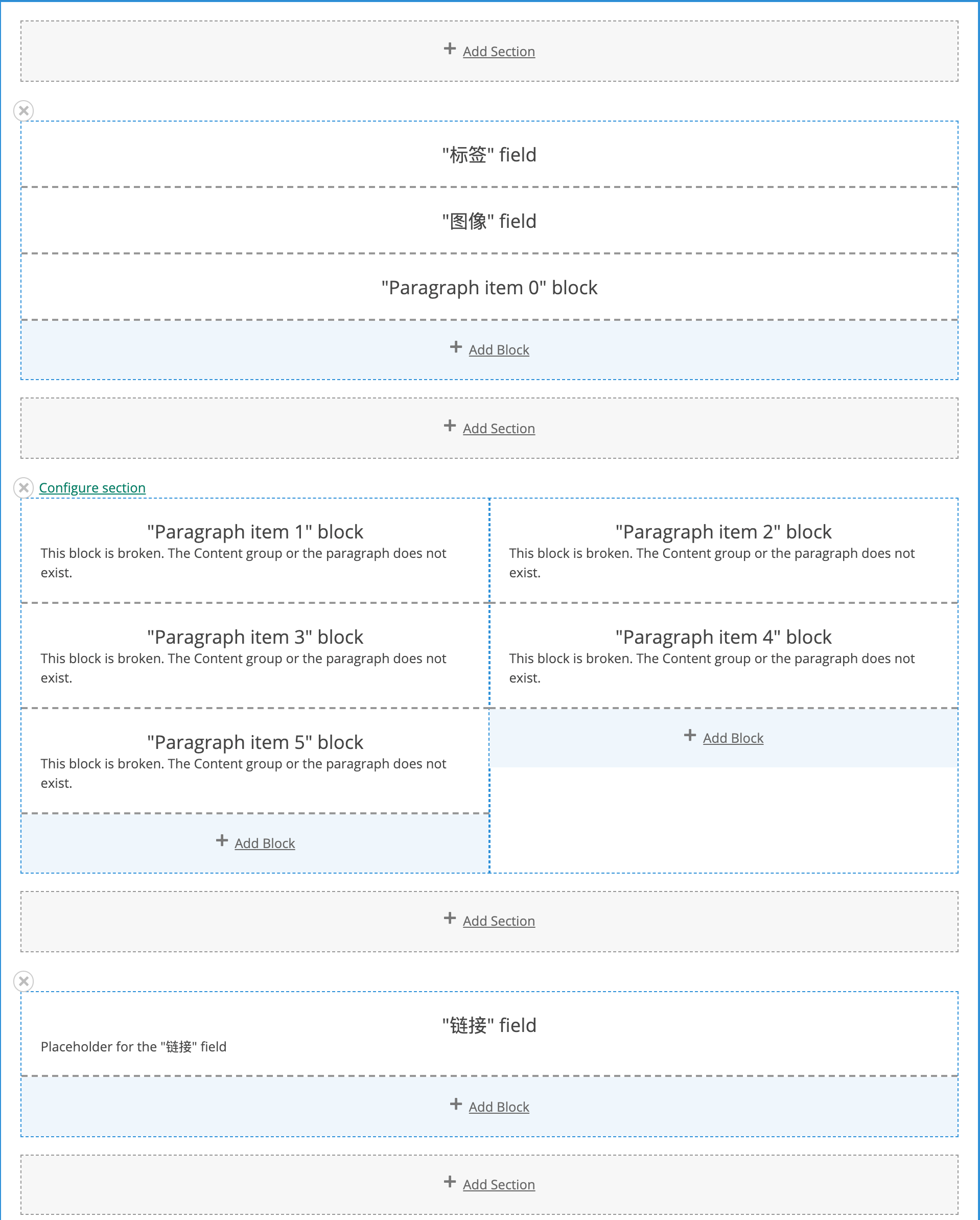
然后分别在这里通过“add blocks”添加Paragraph item 1、2、3、4,
得到的结果如下:

保存之后刷新节点页面,我们得到的结果如下:

这样,我们就完成了排版的工作,而且没有覆写模板也没有写CSS代码。
由于上一节中,我们在创建段落类型的时候将段落标题设置为“纯文本”,因此,在输出这个标题的时候不会带有h2标签,这也是上图中标题样式还需要修改的原因。如果我们将标题设置为“文本,已格式化,长”的话,则可以在ckeditor提供的输入框中为标题加上h2标签。
当然,我们可以看到,在Umami主题下,直接使用layout builder进行排版的效果还是有一些小问题(左右两栏之间没有间距),换另外的基主题效果可能更好。但是,涉及到排版的方法都是一样的。
经过上面的演示,我们可以看到,layout builder模块对于初学者学习排版和制作页面是非常有效的工具,但是想要对页面进行精密的样式控制,依然是需要模板覆写和CSS代码来帮忙的。