进阶篇34. Attribute对象
Attribute对象存在于很多模板中。我们在前面的章节中,多次使用到了它,比如,在第一篇的27节中我们用下面的代码
<ul{{ attributes.addClass('nav') }}>
来为ul标签添加一个名为nav的class。
Attribute对象的作用就是用来存储一组HTML属性,使得主题开发者可以更方便的处理、控制以及打印这些HTML属性。所谓的HTML属性包含很多东西,比如最常见的class,id,href,alt,title,这里有一张完整的列表。
一般来说,attributes在模板中出现的时候,是类似这样的代码:
<div{{ attributes }}></div>
所有的模板都可以使用以下的3个Attribute对象:
attributes, title_attributes, content_attributes
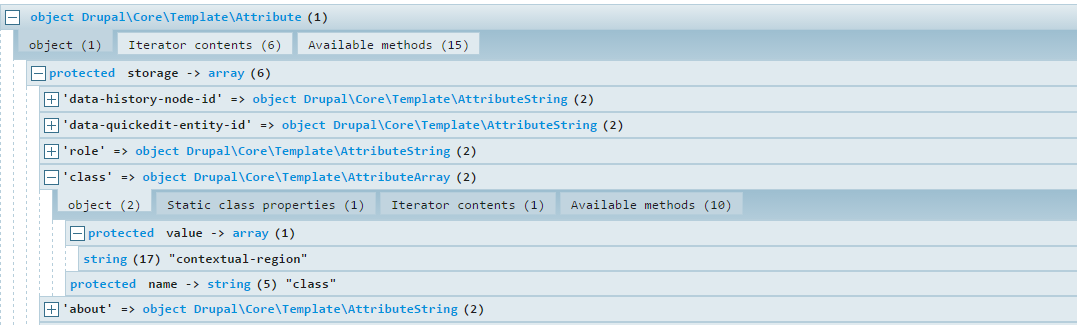
你可以用{{ kint(attributes) }}在node模板中将这个对象打印出来,如下图:

Attributes对象的方法
attributes.addClass()
Attributes对象中有一个叫做class的数组用于存储类名,addClass用于向这个数组中添加新的类名。
添加单一的class:
<div{{ attributes.addClass('my-class') }}></div>
添加多个class:
{%
set classes = [
'red',
'green',
]
%}
<div{{ attributes.addClass(classes) }}></div>
输出为:
<div class="red green"></div>.
修改Attribute但是并不打印出来(或者说,等到以后再打印):
{% set attributes = attributes.addClass('my-class') %}
attributes.removeClass()
从Attribute对象中移除class。用法和addClass类似。
{% set classes = [ 'red', 'green', 'blue' ] %}
<div{{ attributes.addClass(classes).removeClass('blue') }}></div>
输出为:
<div class="red green"></div>
这里的例子也说明可以用”.”来连接多个方法。
attributes.setAttribute($attribute, $value)
用于设置一个属性
<div{{ attributes.setAttribute('id', 'myID') }}></div>
输出为:
<div id="myID"></div>
attributes.removeAttribute($attribute)
删除一个属性
<div{{ attributes.removeAttribute('id') }}></div>
attributes.hasClass($class)
判断是否含有某个类名:
{% if attributes.hasClass('myClass') %}
{# do stuff #}
{% endif %}
使用预处理函数修改attributes
假设要给所有的菜单加上一个my-menu的类名,假设你的主题名是“mytheme”,可是使用一下的预处理函数:
/**
* Implements hook_preprocess_HOOK() for menu.html.twig.
*/
function mytheme_preprocess_menu(&$variables) {
// If there is not an existing class array, create an empty array.检查是否存在用于存储class的数组,如果没有,就创建一个
if (!isset($variables['attributes']['class'])) {
$variables['attributes']['class'] = [];
}
// Merge with any classes that may have been set by other hook_preprocess_menu invocations.将类名加入到数组中。
$variables['attributes']['class'] = array_merge($variables['attributes']['class'], ['my-menu']);
}
上面这个预处理函数是为所有的菜单加上一个类名,如果要为主菜单加类名,则应该是mytheme_preprocess_menu__main
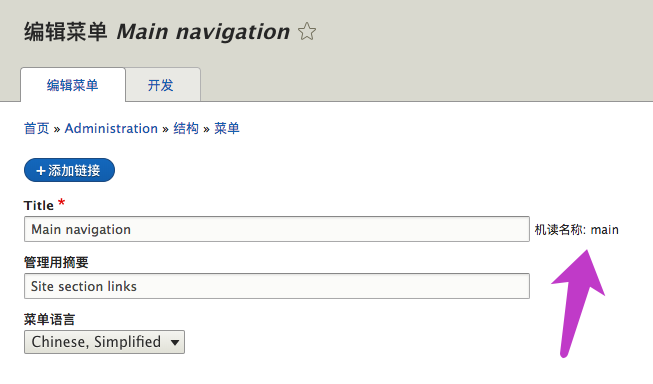
这里的main是主菜单的机读名称,你可以在/admin/structure/menu/manage/main页面上找到,如下图:

或者,也可以在预处理函数中先做一个判断,判断是否是主菜单,然后再添加类名:
/**
* Implements hook_preprocess_HOOK() for menu.html.twig.
*/
function mytheme_preprocess_menu(&$variables) {
if ($variables['menu_name'] == 'main') {
if (!isset($variables['attributes']['class'])) {
$variables['attributes']['class'] = [];
}
$variables['attributes']['class'] = array_merge($variables['attributes']['class'], ['my-main-menu']); }
}