进阶篇56. Drupal中的排版12——Paragraphs模块 2 使用
这一篇,我们来讲Paragraphs模块的使用,在此之前,我们先抛出一个问题,然后用Paragraphs模块来解决这个问题。
我们来看一下Umami安装包安装好之后的article(文章)内容页面,比如node/17,标题是“Give your oatmeal the ultimate makeover”,下面的截图是body字段的内容:

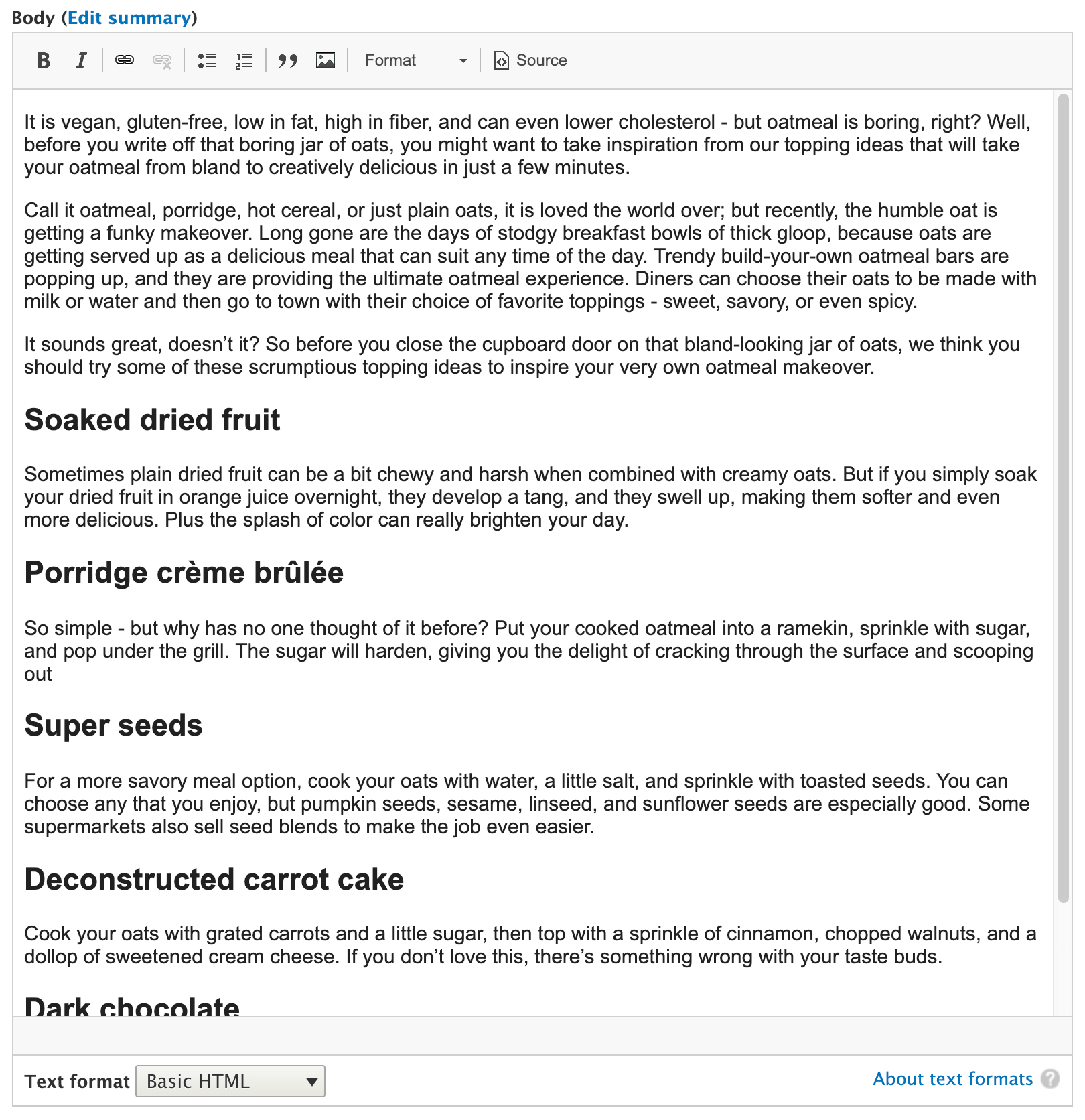
点击“edit(编辑)”按钮,你会看到后台对应的body(正文)字段,以及ckeditor提供的编辑/输入框:

点击“源码(source)”按钮,你可以看到所有的内容都被包裹在P和h2标签中。如果你使用浏览器上的“检查元素”功能,也可以看到同样的情形。
那么,现在的问题是,假设网站是由Site builder(网站建设者)创建的,上线之后由Editor(网站编辑)输入内容。如果一个不会编程的网站编辑想把文章中带小标题的部分,左右分布,各占50%的宽度,他能怎么做呢?
方法一:用CSS3的nth-child() 选择器,分别对奇数和偶数段落进行样式处理;
方法二:改写源代码,为对应的段落加入自己的class名,然后用这些class进行样式处理;
方法三:使用ckeditor相关的排版模块(插件);
方法四:使用Paragraphs模块。
其中方法一和方法二都要写前端代码才能实现效果,只有site builder(网站建设者)才能够实现排版需求。那么如果Editor(编辑)在输入内容的同时就想实现页面排版的话,就只能借助第三方模块,也就是方法三和方法四。其中,方法三不是本文重点,因此,我们接下来将着重讲解方法四。
这里需要啰嗦一句的是,虽然在方法四中,我们依然会通过class类名和前端代码来实现排版,但是这个过程是在网站建设阶段就预先做好的排版效果,而Editor只需要在输入内容的时候选择自己想要的段落类型(排版方式)即可。(这方面的内容请参看《使用Paragraphs模块和组件化的主题开发方式结合起来,去创建一个设计系统》)
另外,本文的系统版本为,drupal8.7.1,直接安装的Umami安装包,然后添加了中文语言,因为Umami安装包默认只有英语和西班牙语。多数截图是在中文环境中截取的,少数是在英文下截取的。但是多语言本身不是这一节的重点,因此,不影响阅读。
Paragraphs模块的安装步骤就不详细说了, Entity Reference Revisions模块是它的依赖模块,也需要安装。
以下是使用drush安装并启用Paragraphs模块的命令:
Drush:
$ drush dl paragraphs entity_reference_revisions
$ drush en paragraphs
使用Paragraphs模块的第一步是创建一个”Paragraphs类型(Paragraphs type)”,这个过程和创建“内容类型(content type)”是相似的。
在后台导航至“管理>结构>段落类型(Paragraph types)” (/admin/structure/paragraphs_type)

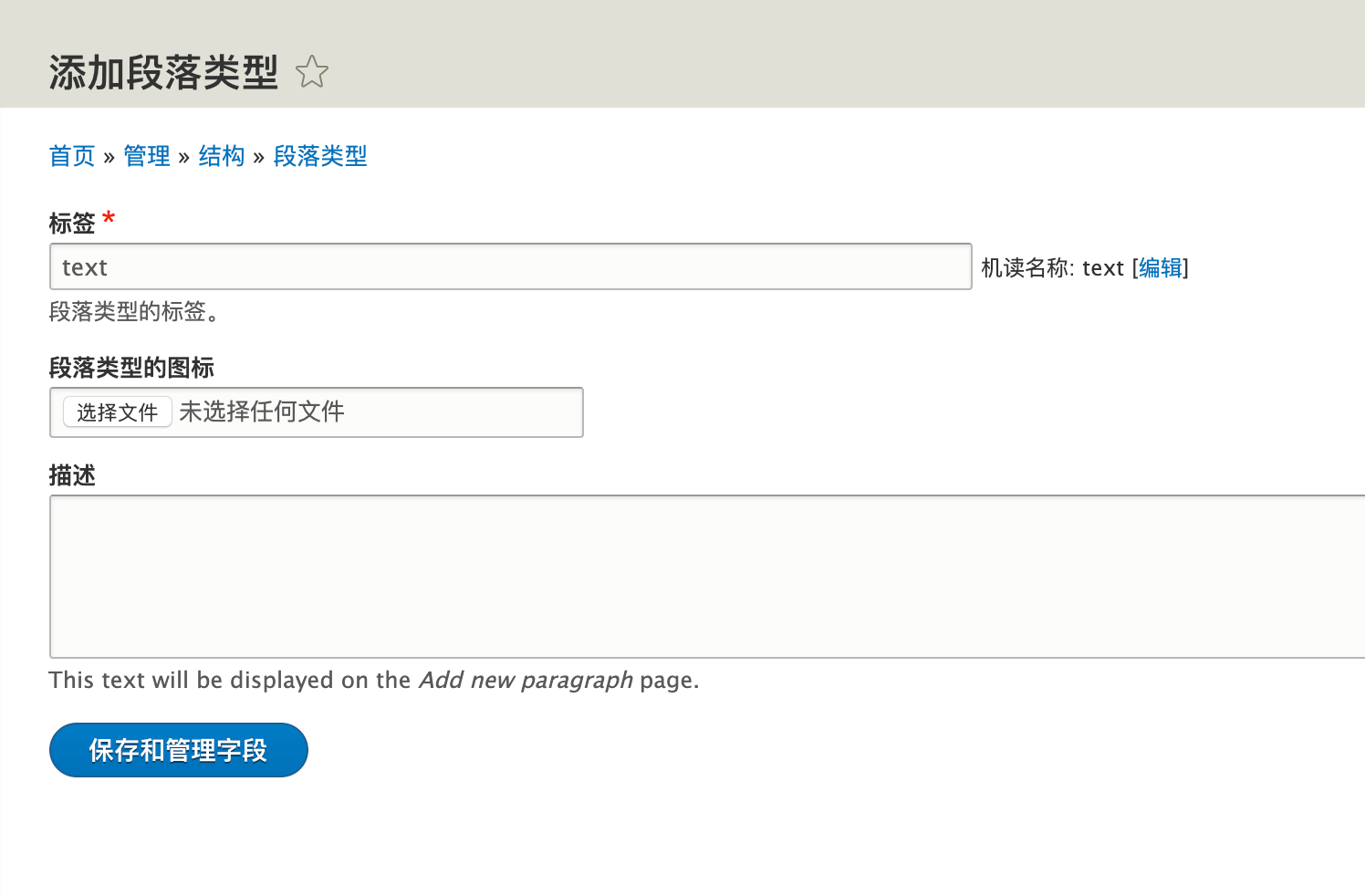
点击“添加段落类型”按钮。为系统添加一个段落类型,名字为“text”。

点击“保存和管理字段”。
接着,为这个新建的段落类型添加字段,

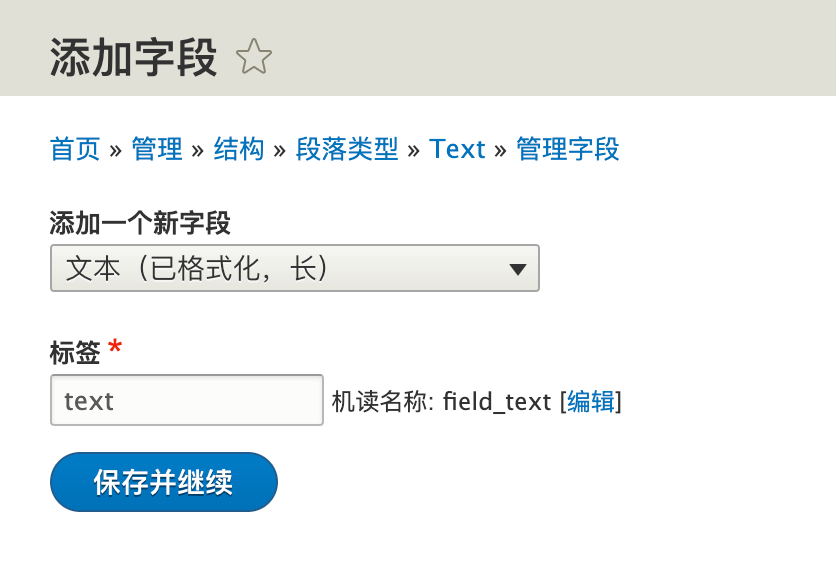
在下拉菜单中选择“文本(已格式化,长)”,标签填“text”。

点击“保存并继续”,接下来:

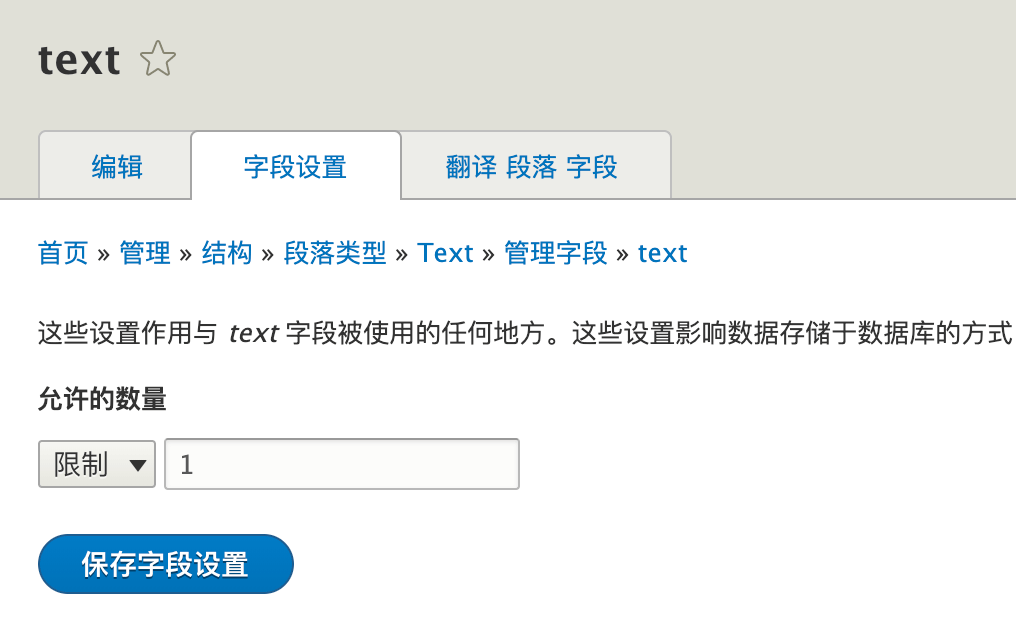
允许的数量,不用修改,默认的限制为1即可。点击“保存字段设置”。

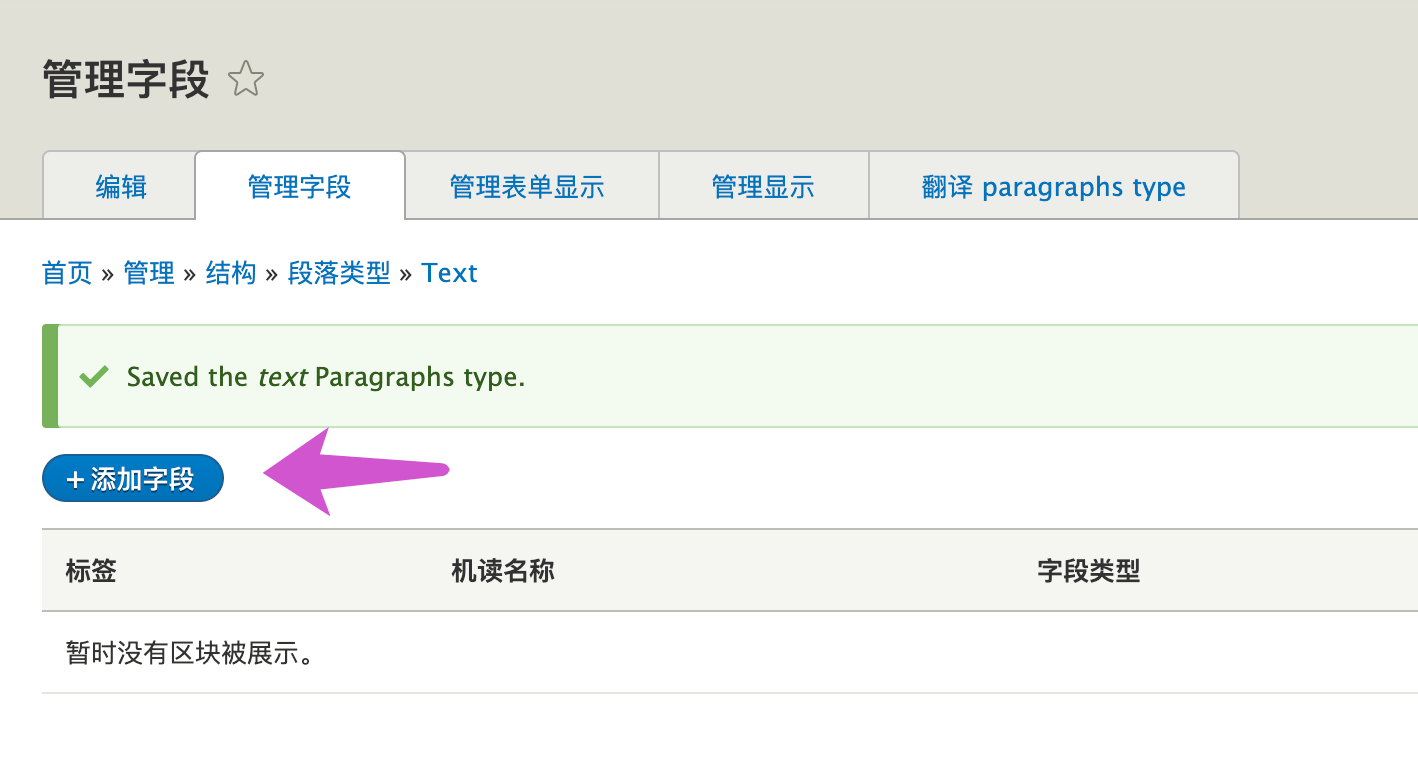
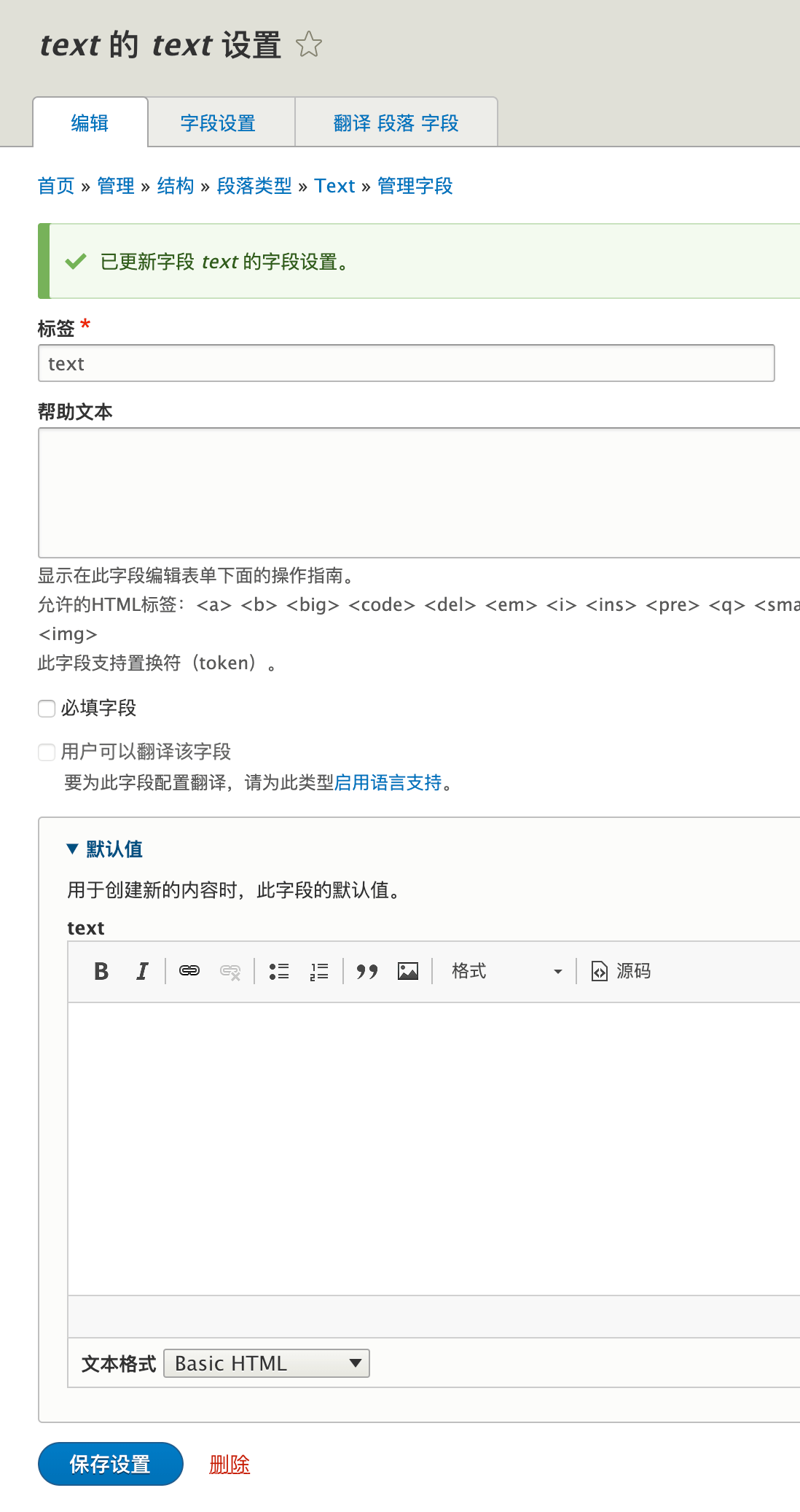
最后,直接点击“保存设置”。你可以看到在名为“Text”的段落类型中,增加了一个名为“text”的字段:

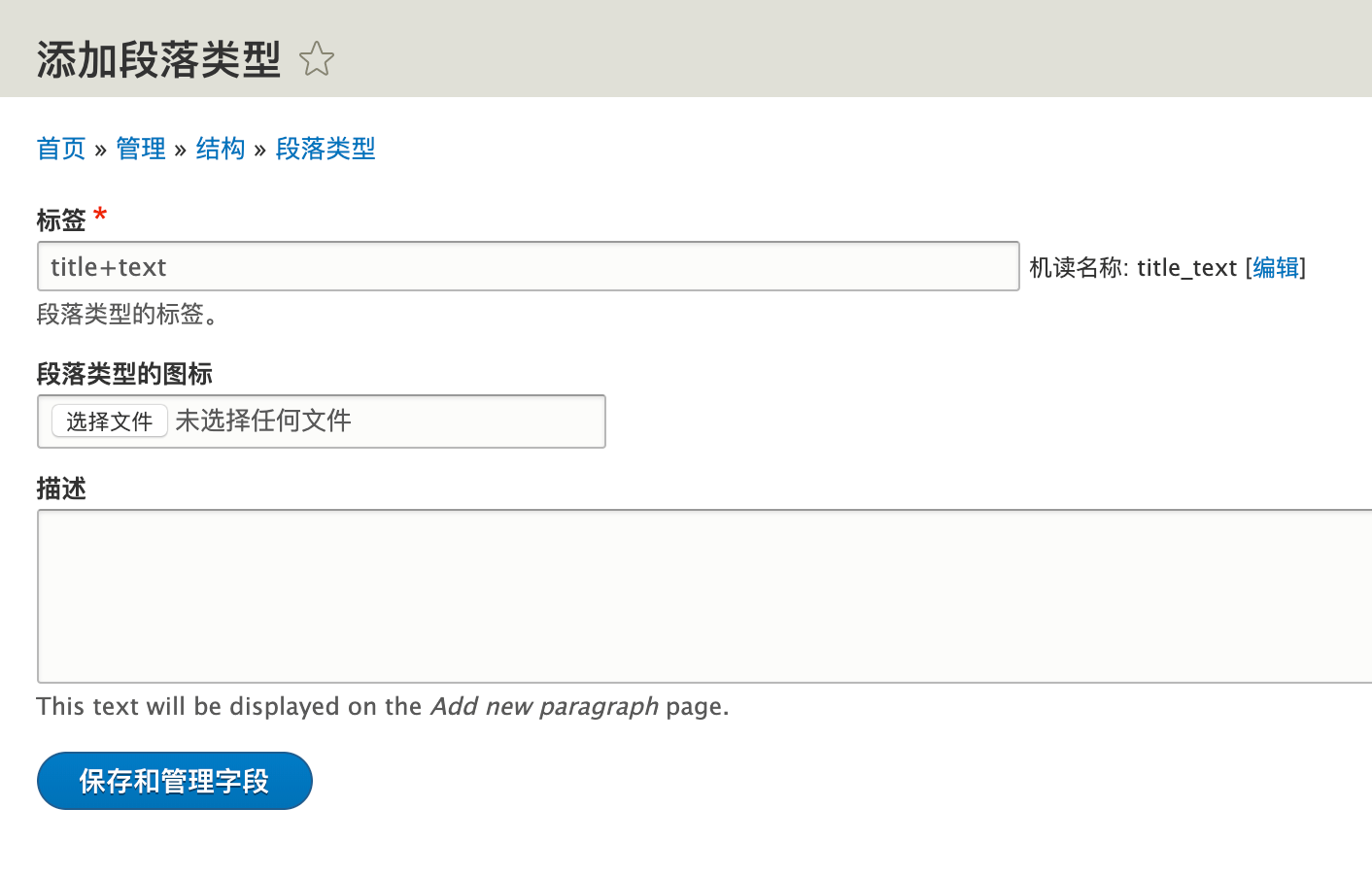
接着,让我们添加另一个段落类型,名为“Title+Text”,首先,点击面包屑导航上的“段落类型”,回到“段落类型”的管理页面(/admin/structure/paragraphs_type),再次点击“添加段落类型”,

然后点击“保存和管理字段”。接着点击“添加字段”。
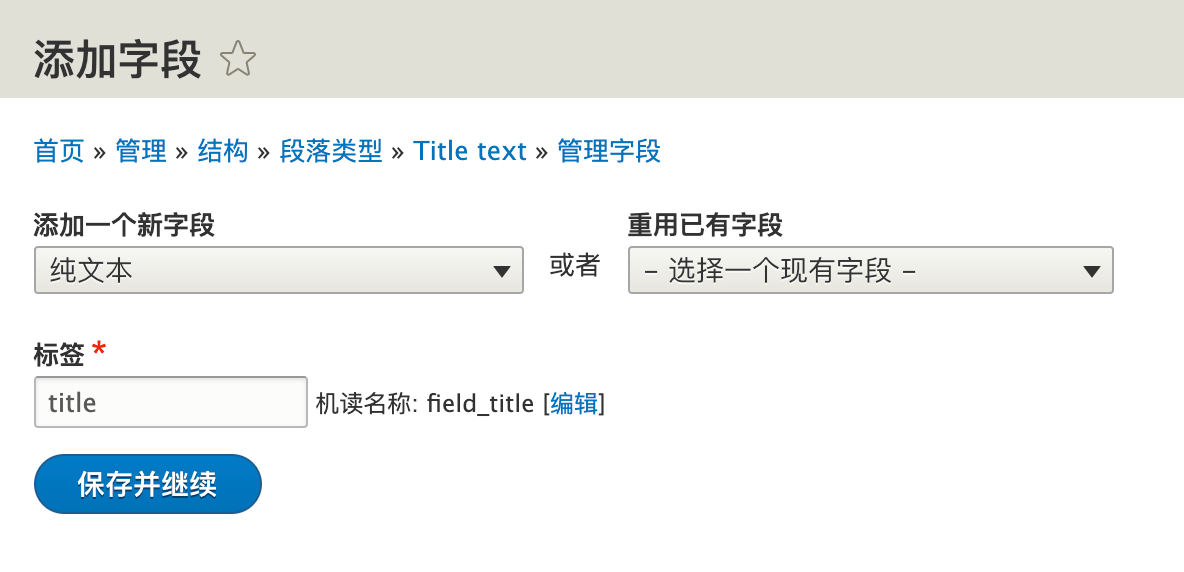
在添加一个新字段的下拉菜单中选择“纯文本”,标签中填写“title”。

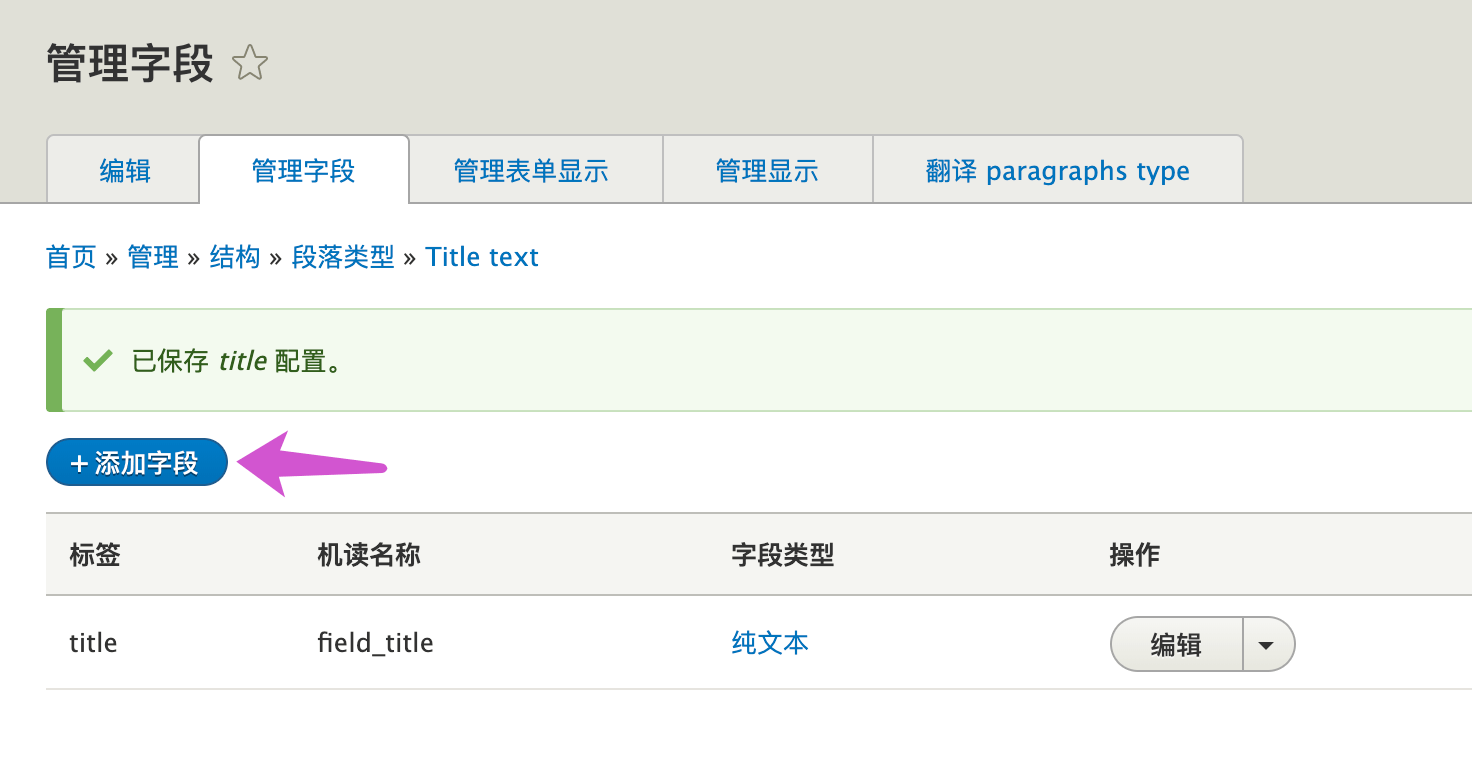
点击“保存并继续”,接下来,不用修改默认设置(最大长度255,允许的数量限制1),继续点击“保存字段设置”。然后继续“保存设置”。
这样,我们就为名为“Title+Text”的段落类型添加了一个“title”字段,接着,我们再为这个段落添加另一个字段,而这个字段,我们直接使用之前建立的Text段落类型。
再次点击“添加字段”:

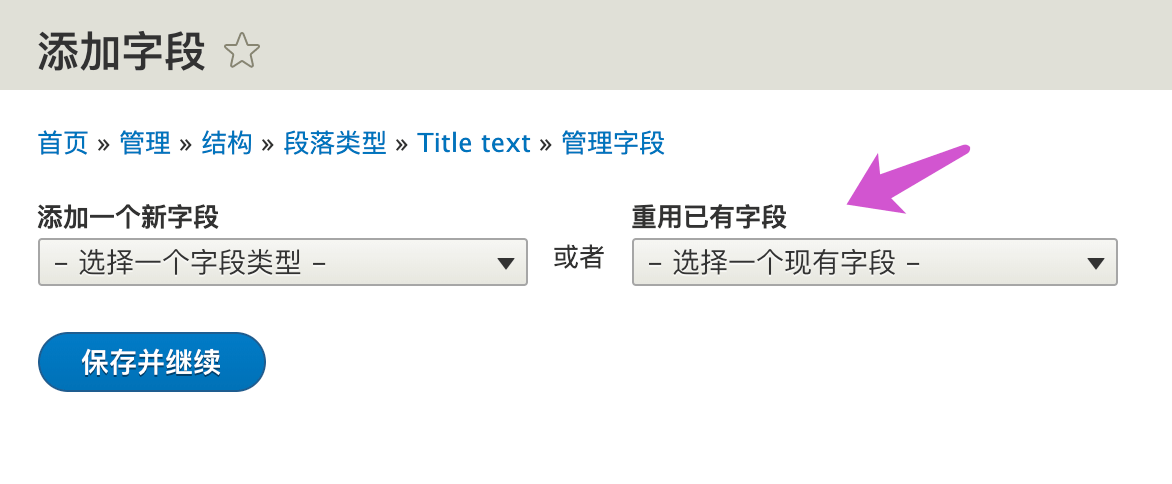
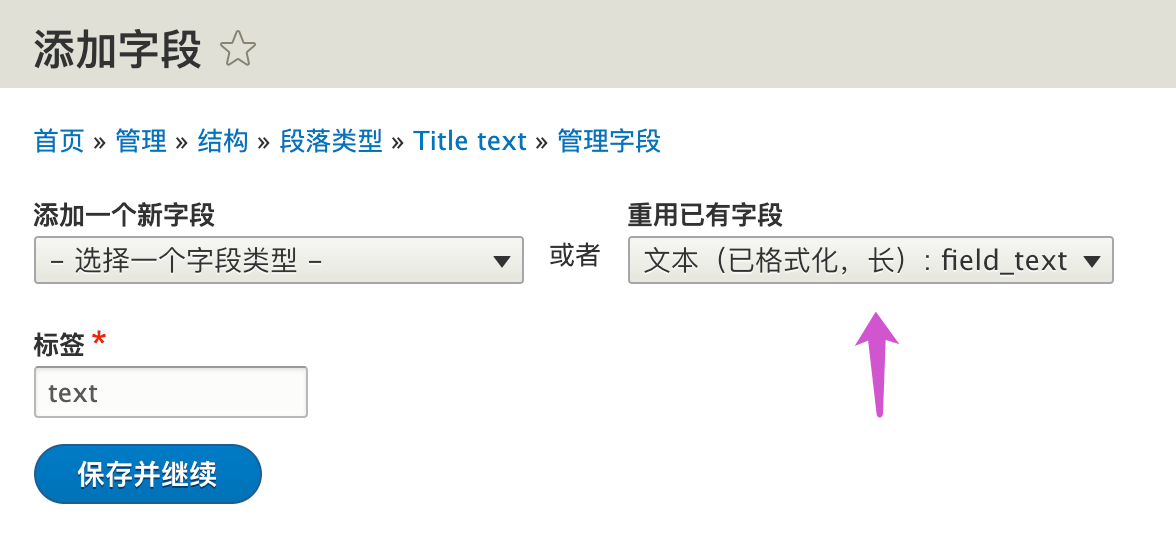
在接下来显示的界面上,你可以看到你有两个选择,一个是“添加新字段”,一个是“重用已有字段”,这里我们选择“重用已有字段”:

这里选择我们之前已经创建的字段,机读名称为“fieldtext”

然后点击“保存并继续”,“保存设置”。
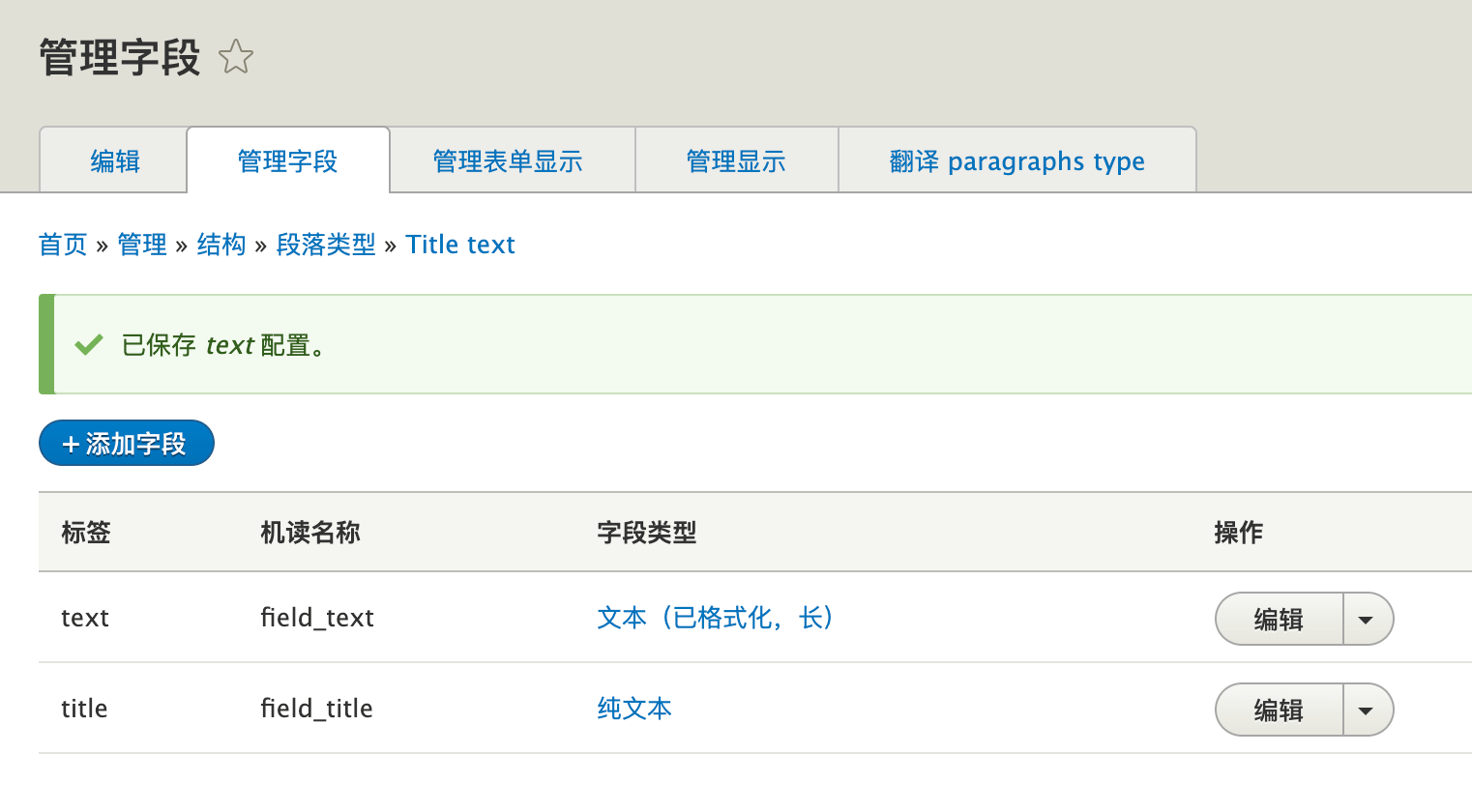
这样,我们在段落类型“title+text”中,创建了2个字段:

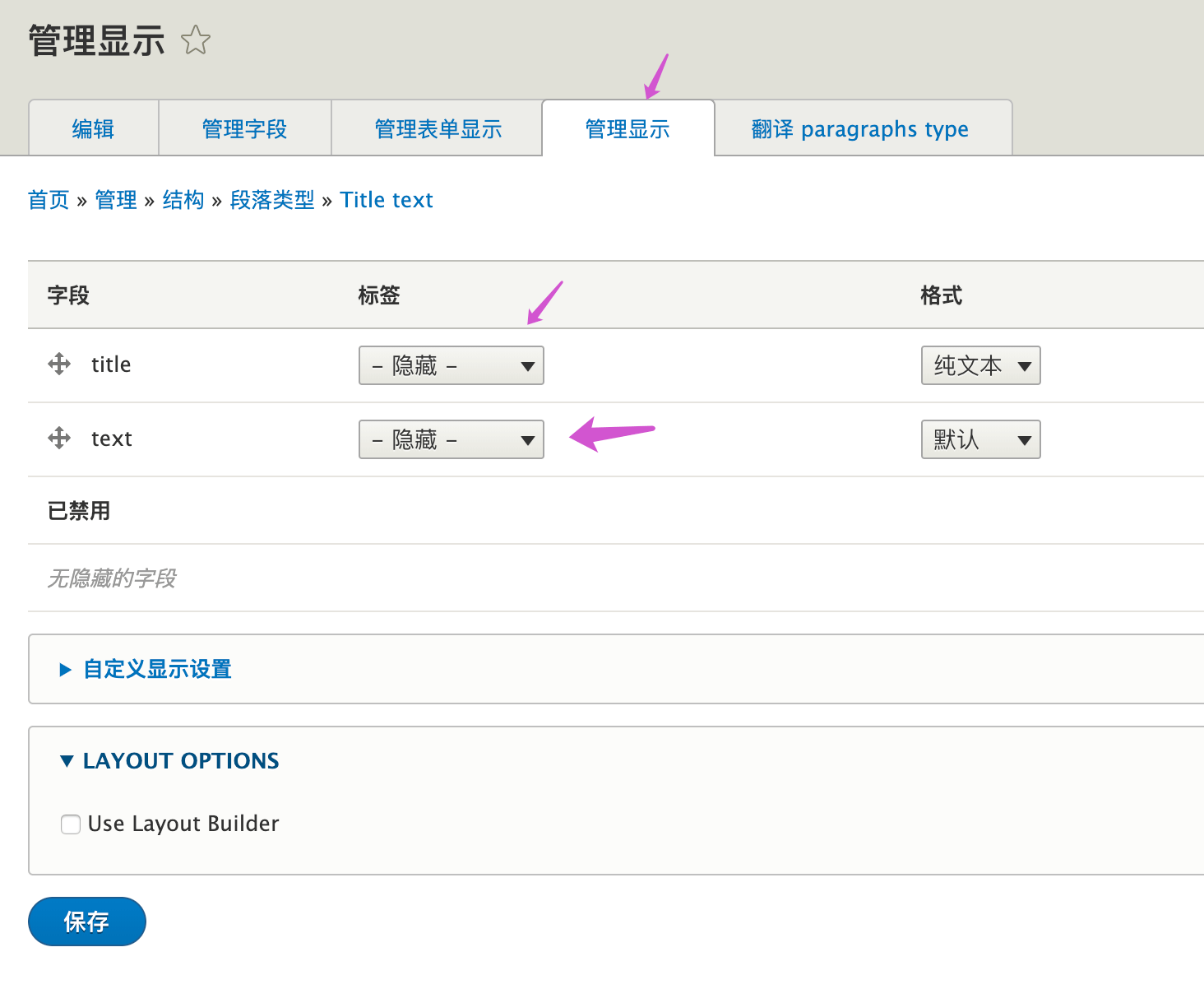
接着点击“管理显示”,把字段标签的显示方式修改为“隐藏”。

点击保存。同样的,回到第一个名为“Text”的段落中,点击“管理显示”,把字段标签的显示方式修改为“隐藏”。
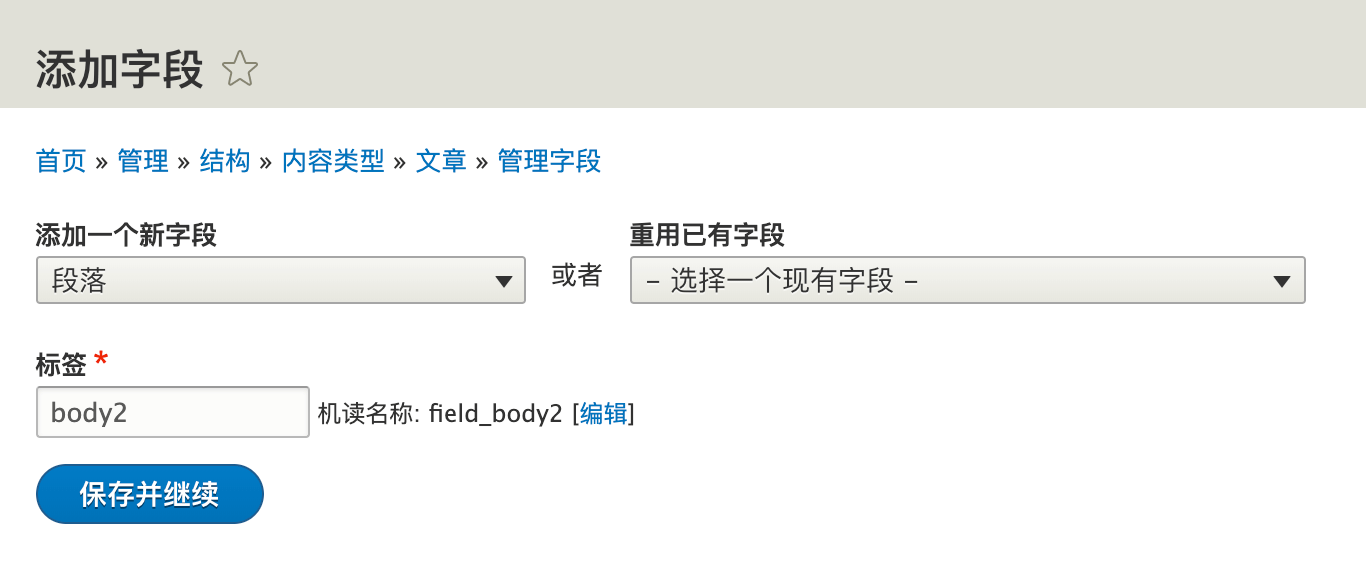
ok,现在段落类型已经设置好了,接下来,我们要把这个段落类型作为一个字段添加到内容类型中。进入article(文章)类型的字段管理界面(/admin/structure/types/manage/article/fields),点击“添加字段”按钮,这里我们依然选择“添加一个新字段”,并在下拉菜单中选择“段落”,这里的标签,我们可以填入“body2”(本文中所有的标签都可以理解为名字,因此,名字怎么取,都不影响结果,关键是起到区分的作用)。

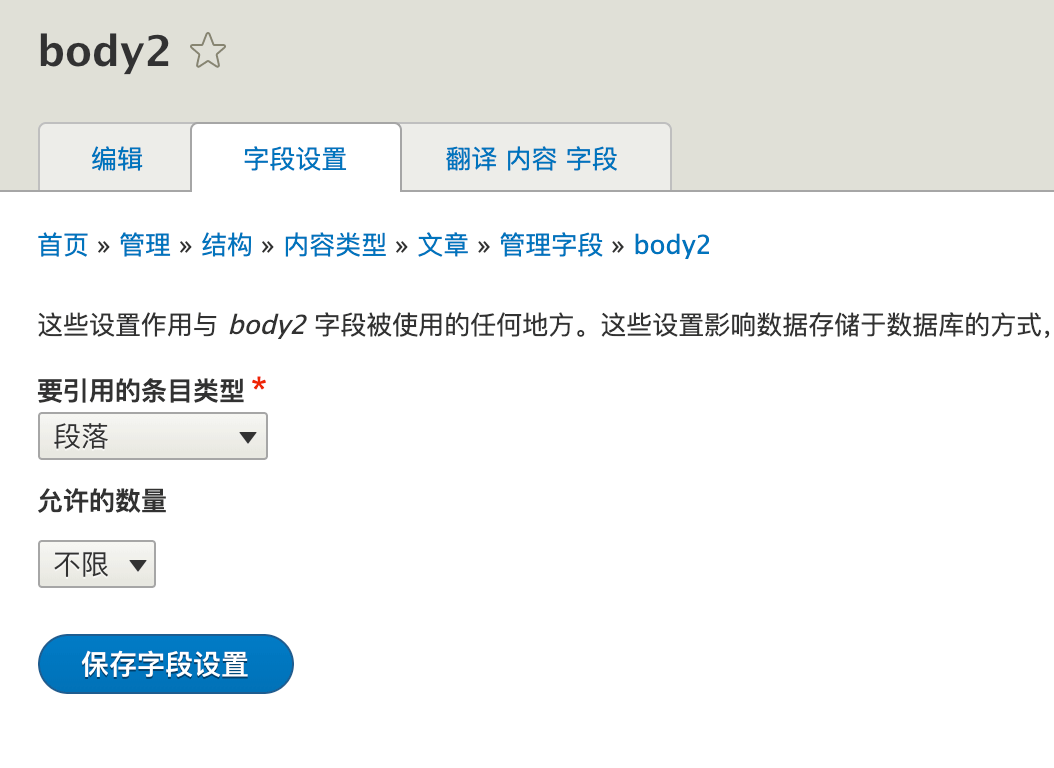
点击“保存并继续”,接下来使用默认的字段值(要引用的条目类型:段落,允许的数量:不限):

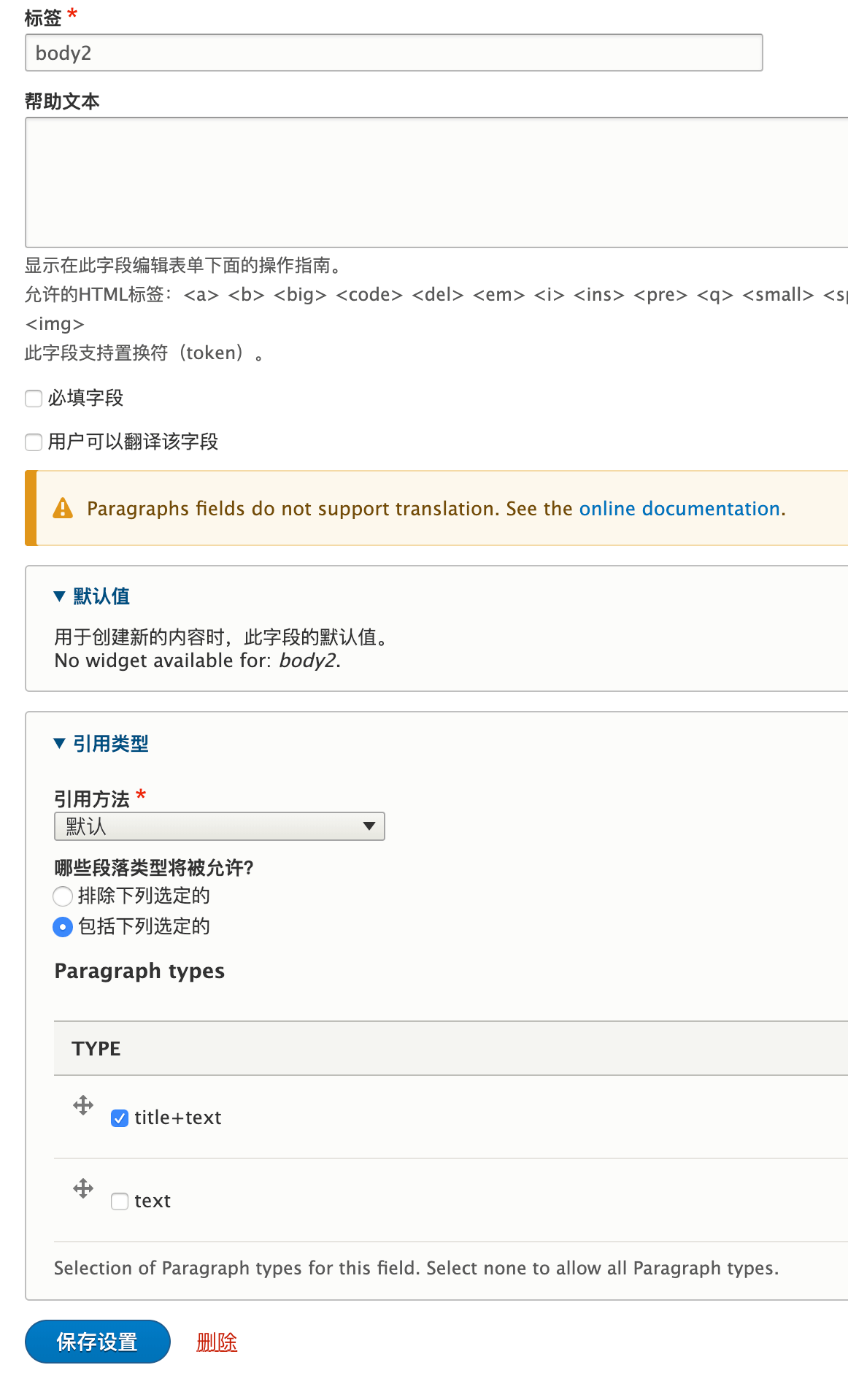
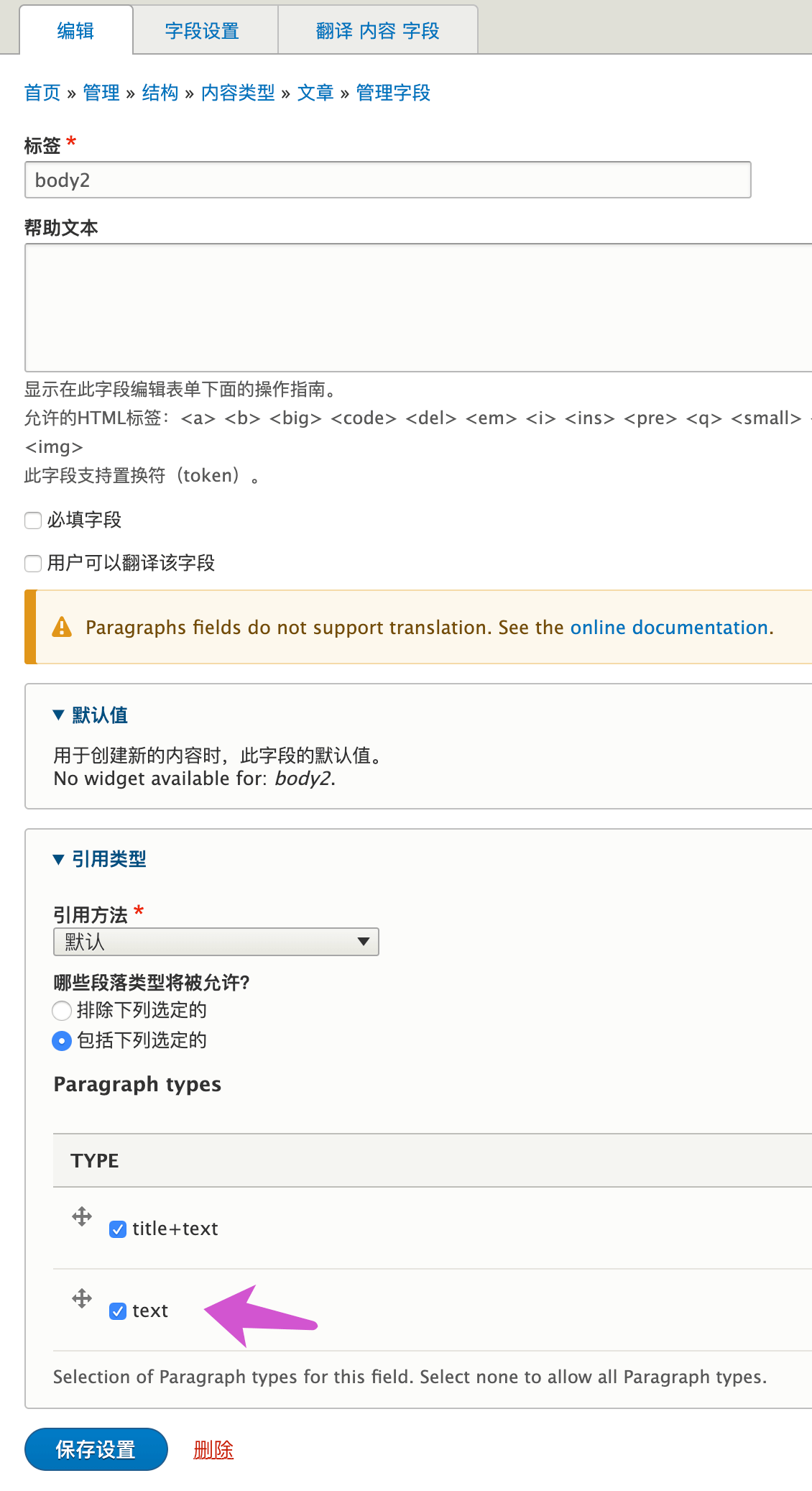
点击“保存并继续”,在接下来的界面中,“引用类型”中选择“默认”,“包括下列选定的”,“title+text”,这里我们也可以选择“text”,但是没有必要,因为“title+text”的段落类型已经为我们提供了同样的功能,只要不填title字段,就是一个纯text段落了:

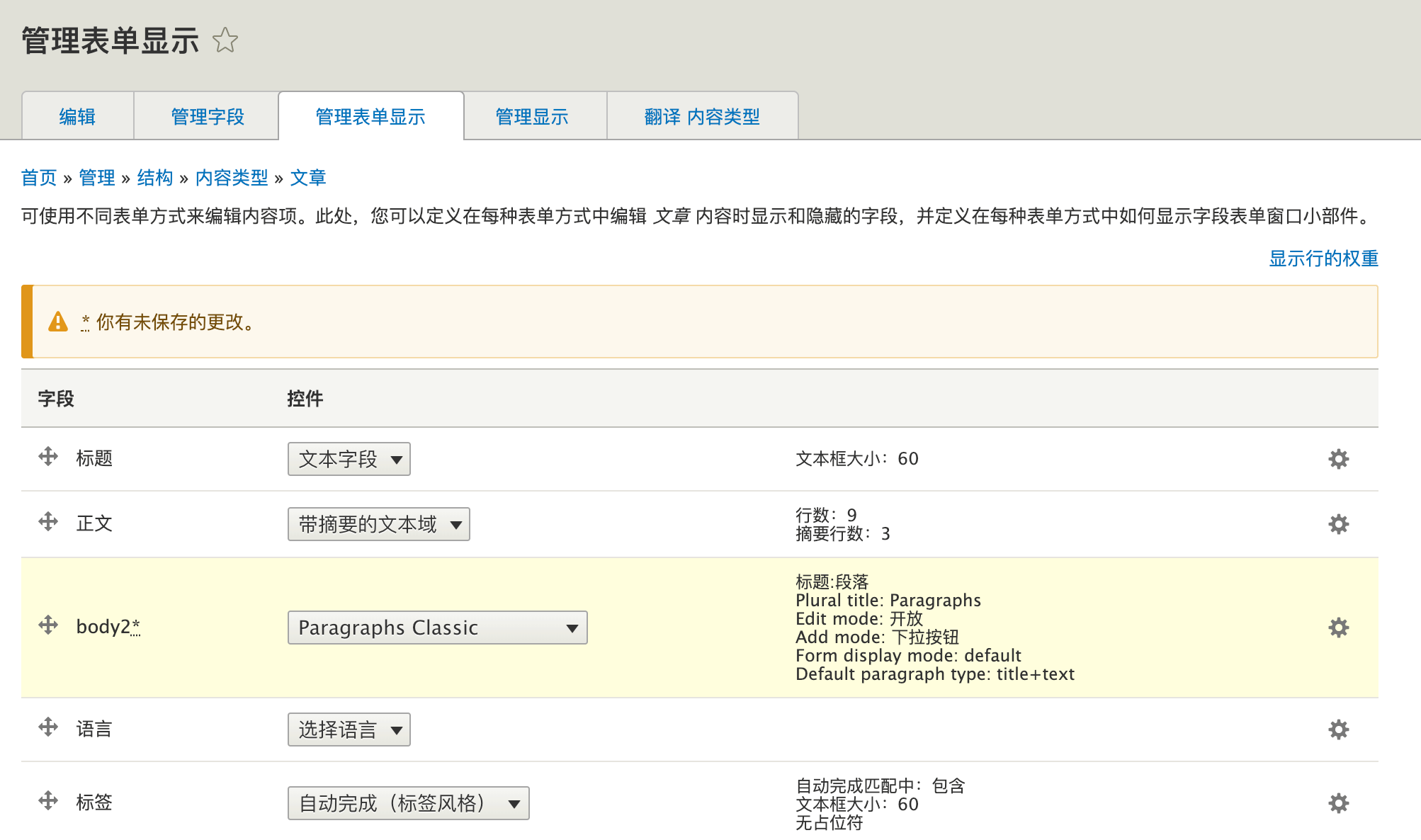
然后在“管理表单显示”中将body2字段的顺序拖拽到正文的下方,

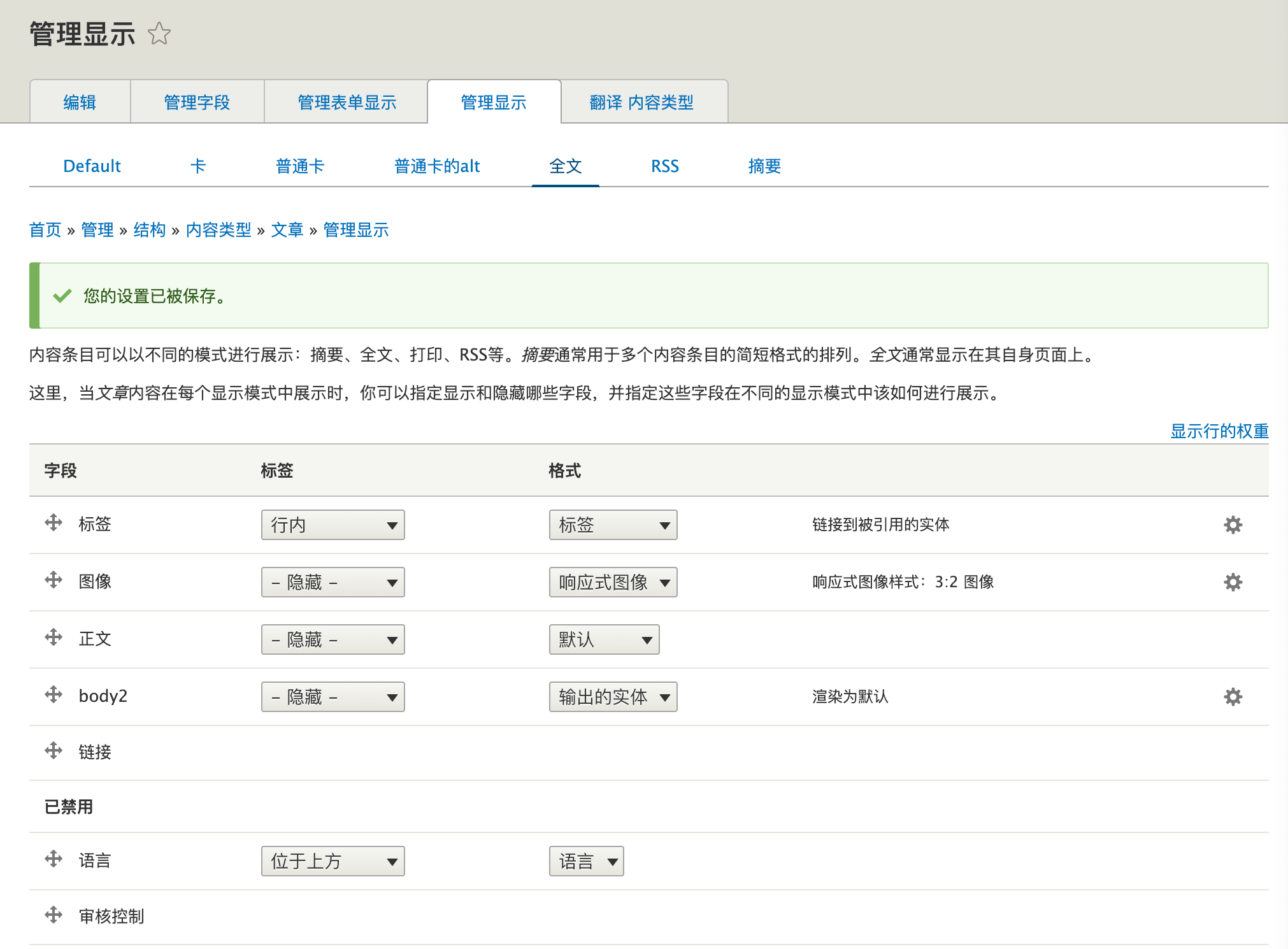
在“管理显示”中的“全文”选项卡中将body2字段的顺序拖拽到正文的下方,并将标签隐藏。

保存。
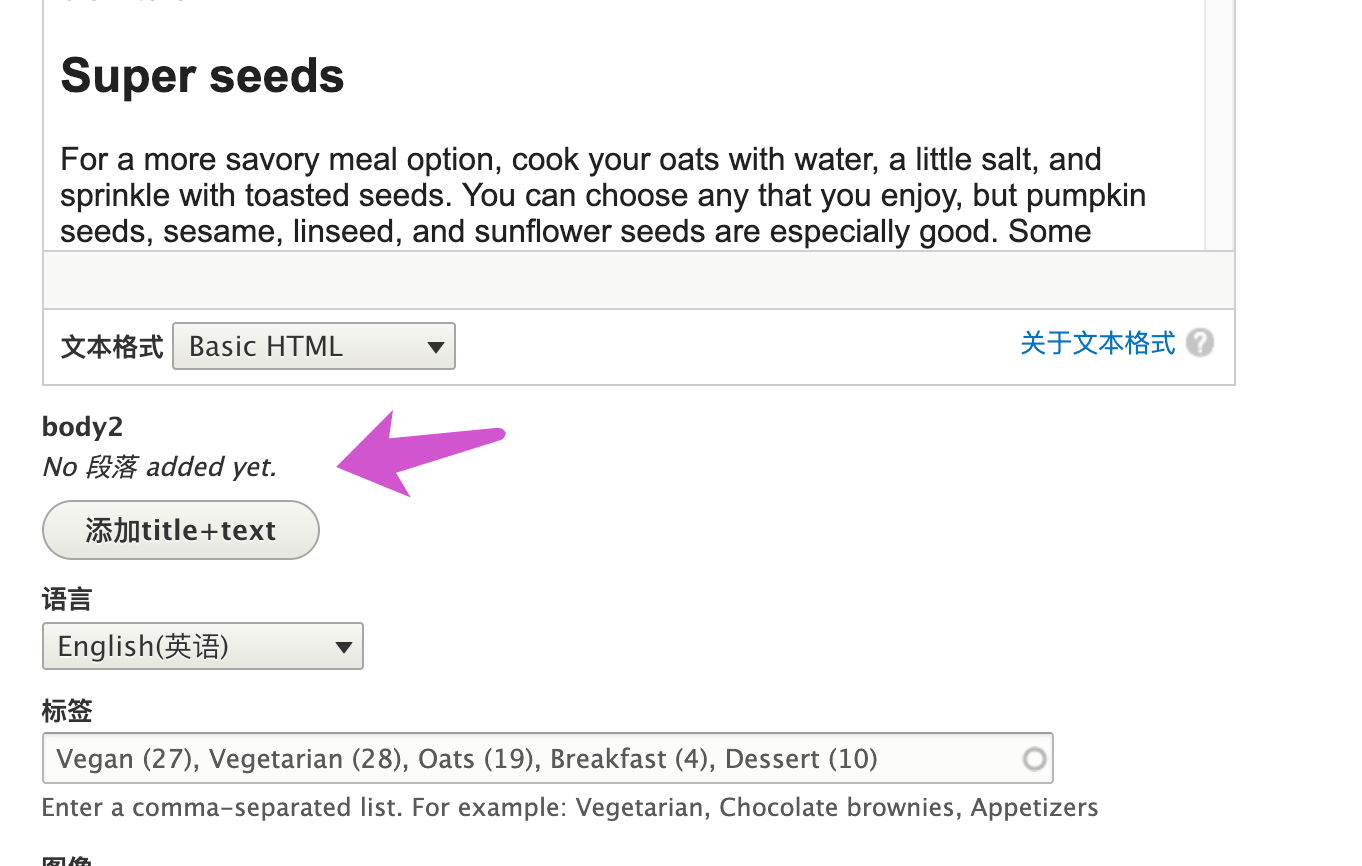
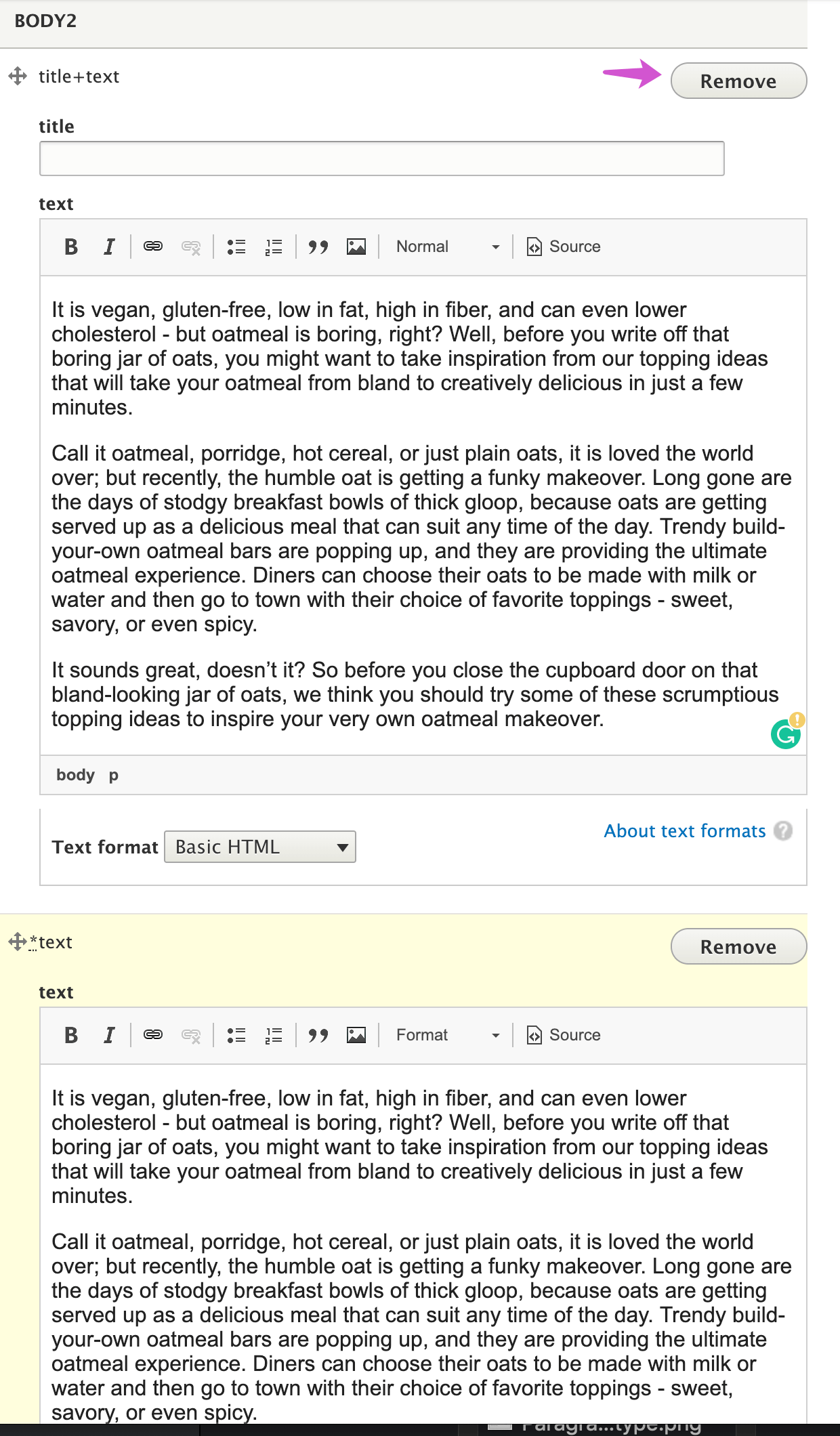
然后我们回到node/17的编辑页面,刷新之后,你会看到,在正文的下面出现了一个按钮,可以让你添加段落,并且此时只有一个段落类型可供选择,(如果我们在添加字段的时候选择了其他段落类型的话,这里就会出现一个下拉菜单)那就是“title+text”类型。

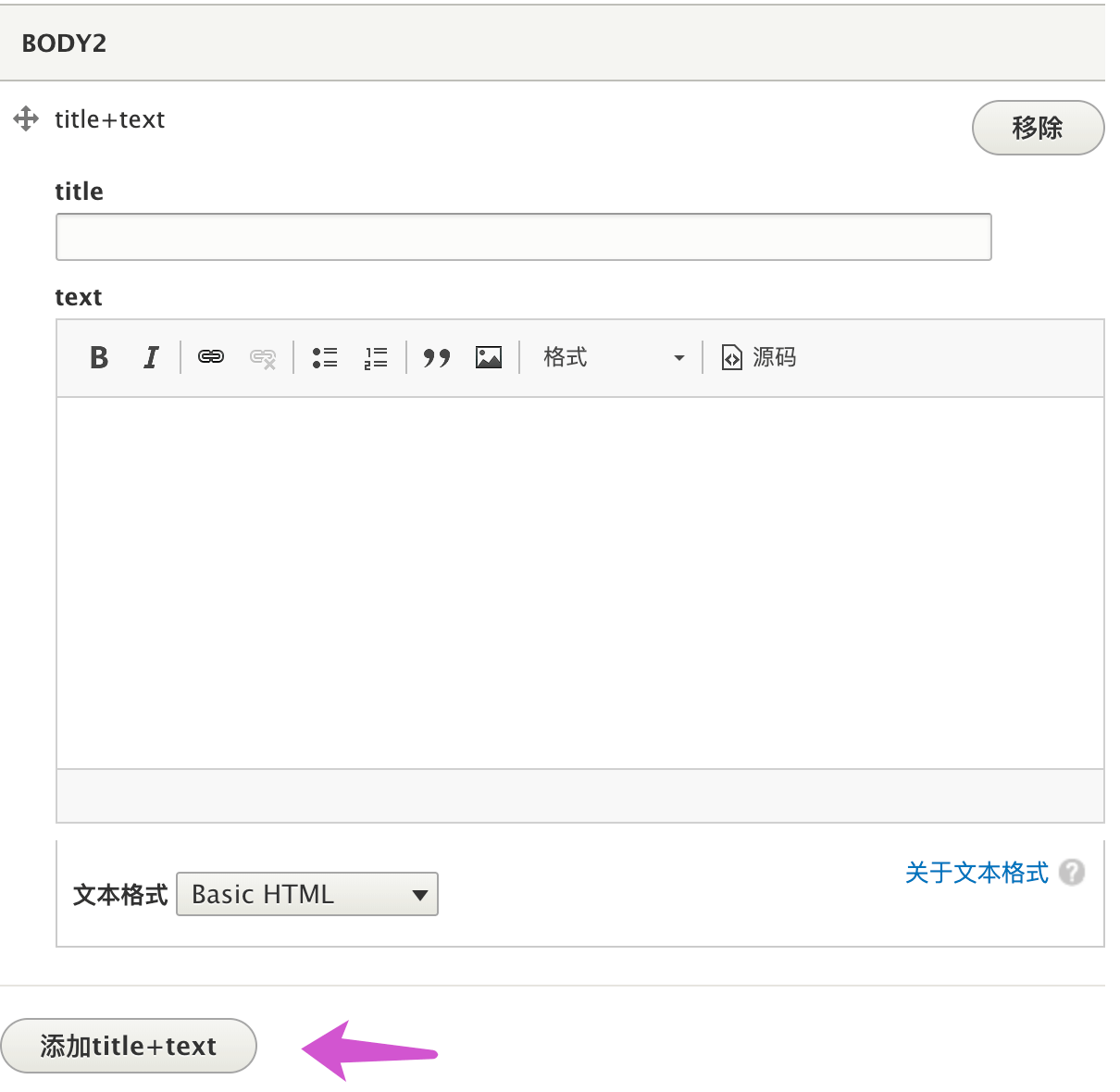
点击这个按钮,会弹出新的输入框,用于输入段落内容。注意,输入框的下面还有一个按钮,可以让你添加另一个“title+text”类型的段落,这是因为我们在添加字段的时候,对字段数量的限制选择的是“不限”:

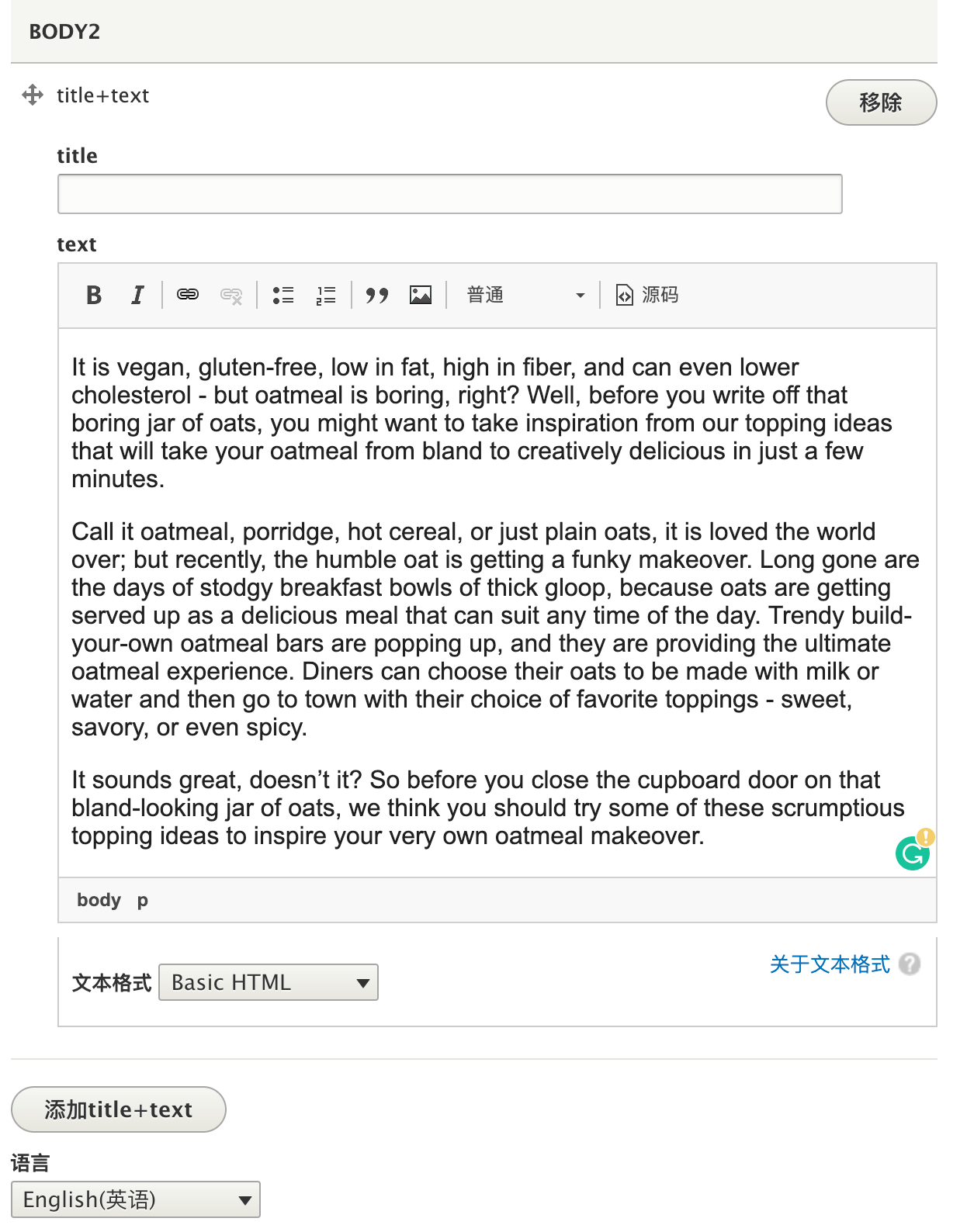
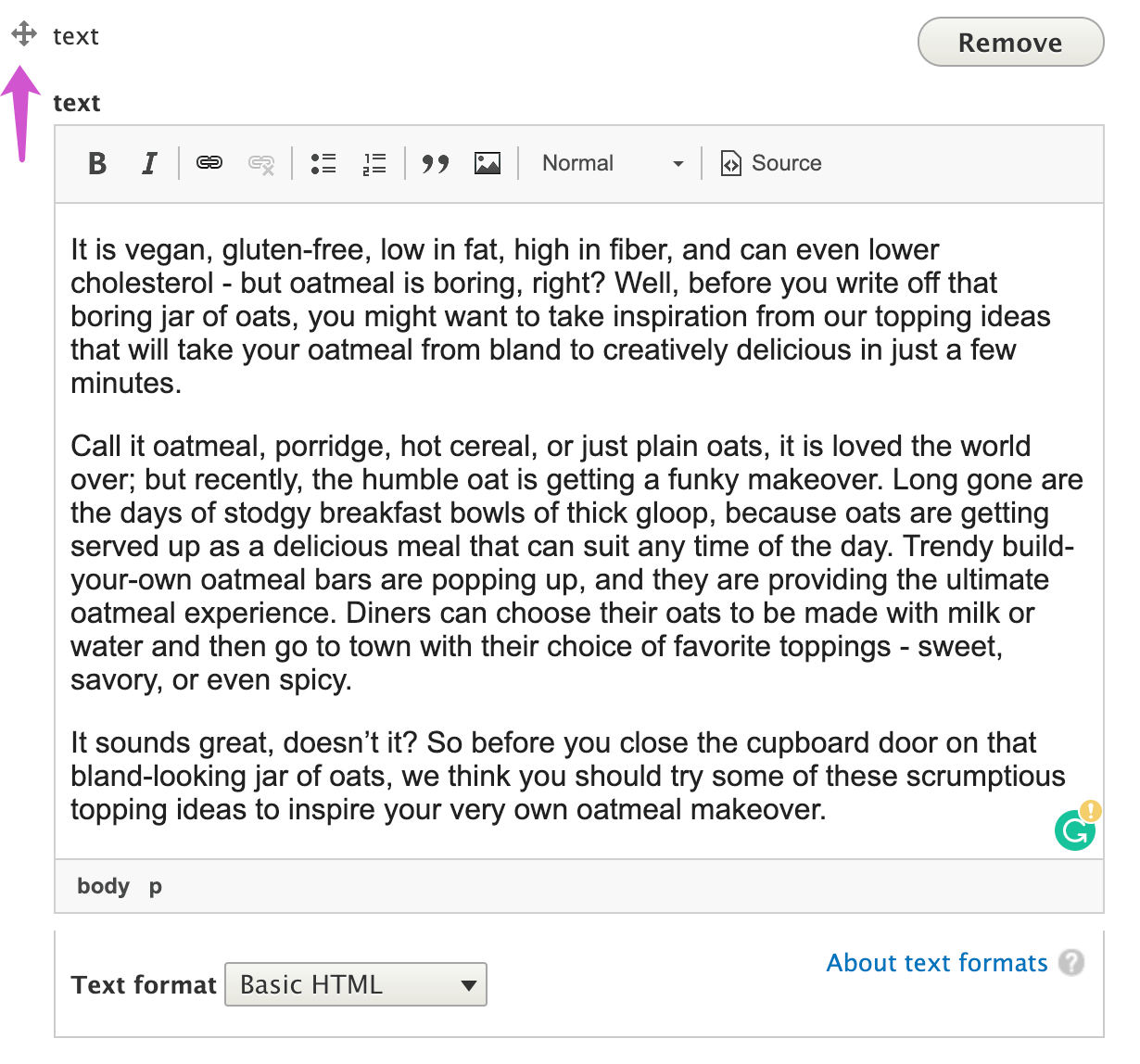
拷贝正文中的第一段不带标题的文字,黏贴到“text”输入框中:

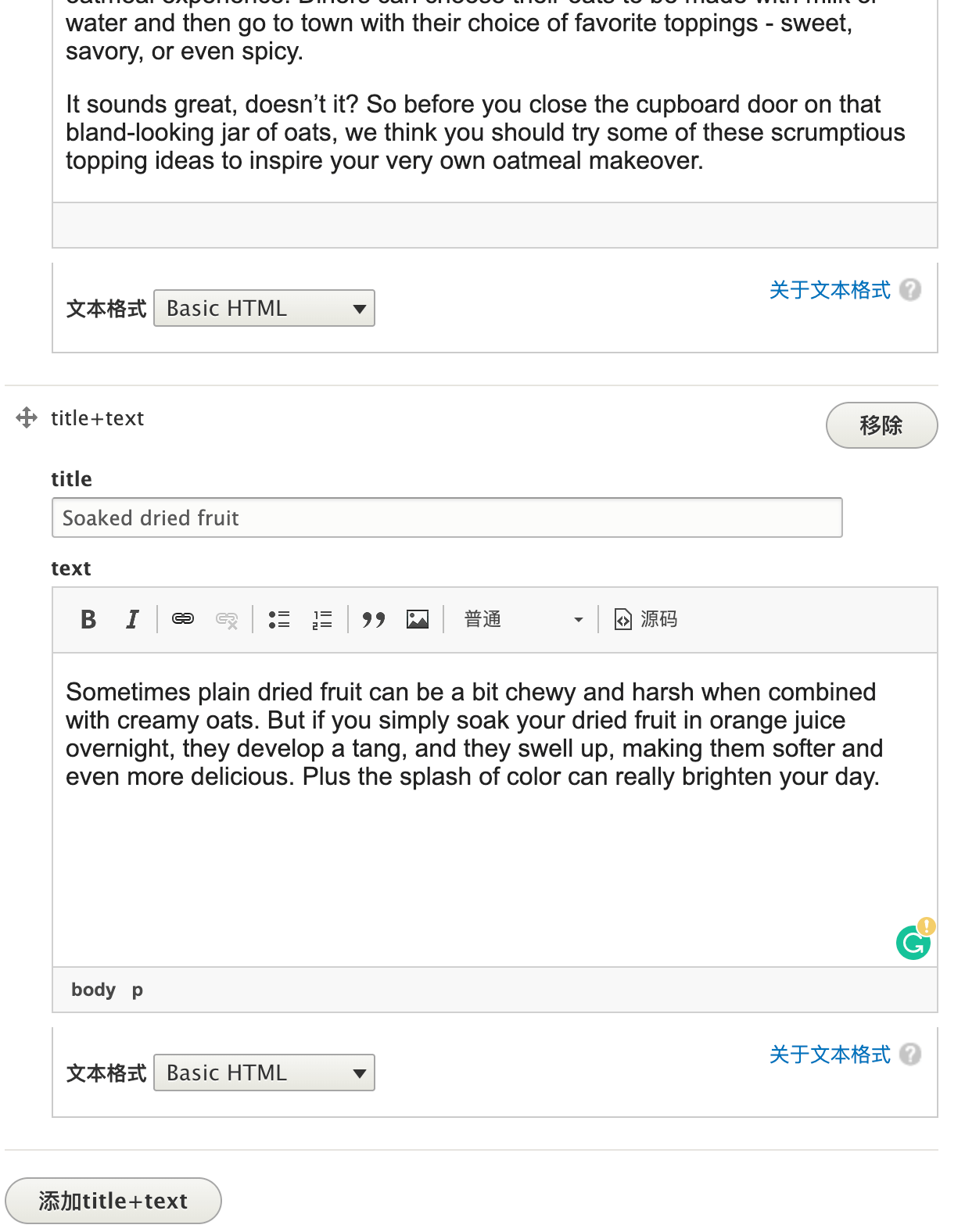
然后再次点击“添加title+text”按钮,将正文中的第一个小标题和其对应的内容添加到新的输入框中:

然后依次循环,把每一个小标题和其对应的内容都以段落的形式添加到body2字段中。
然后删除body(正文)字段的内容。点击保存。
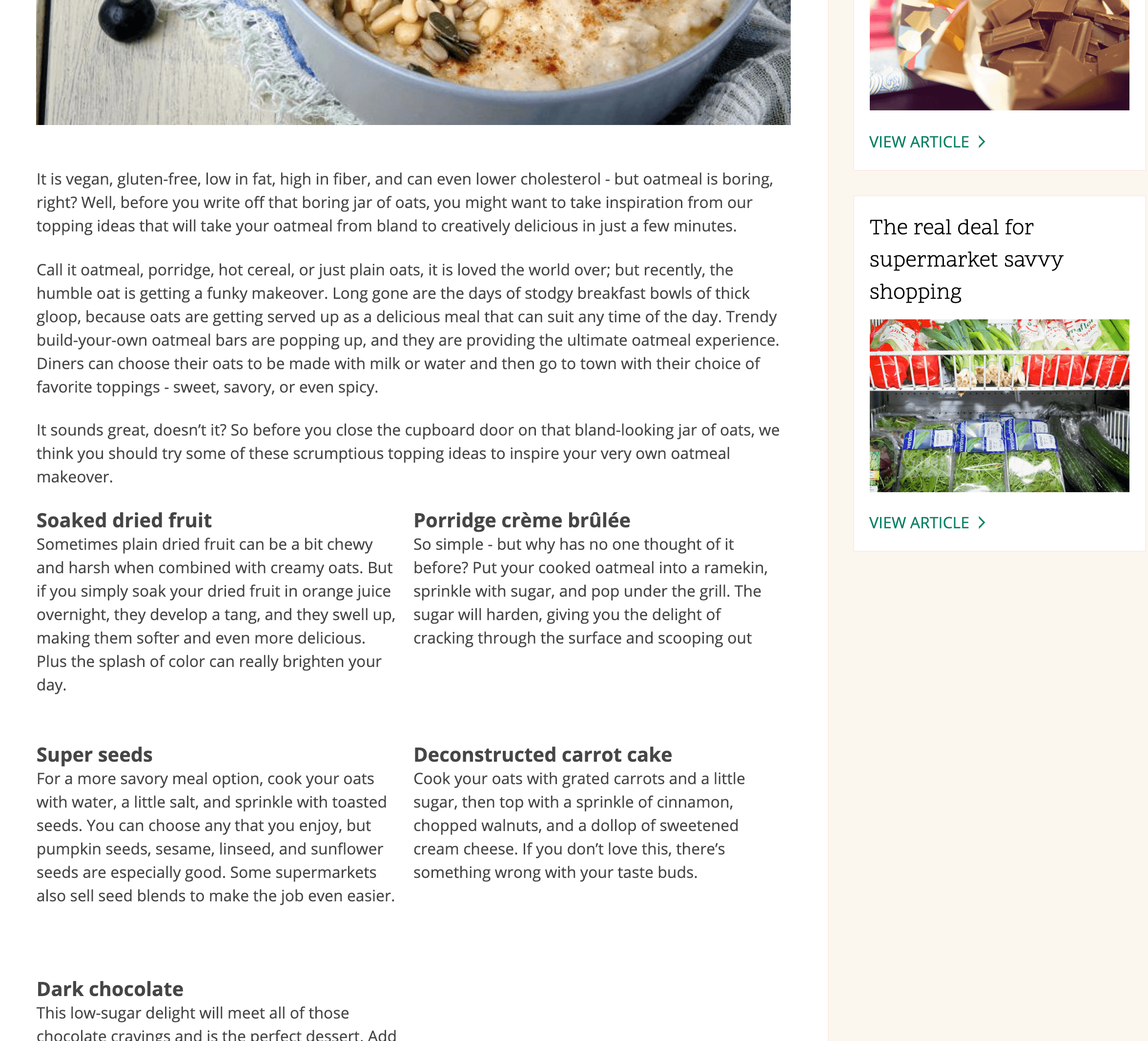
你会看到页面上的内容和之前几乎差不多,最明显的差别仅仅是小标题的样式丢失了。这正是我们想要的结果。
接着,只要你按照第一篇讲述的方法,为主题添加css样式,即可以将样式修复,并将文章内容进行左右分布的排版。以下是我这里使用的css代码,如果你没有完全按照我的过程来做,你的代码可能需要修改:
.paragraph--type--title-text {
width: 48%;
float: left;
margin-right: 2%;
min-height: 240px;
}
.paragraph .field--name-field-title {
font-size: 20px;
font-weight: bold;
}
.node--view-mode-full {
overflow: auto;
}
至于代码为什么要这么写,以及如何写才能得到更好的效果,如果你不清楚,那你需要补习前端知识和基础篇中的相关知识。
效果如下:

这里由于我们并不希望第一段,也就是没有小标题的部分被放置在页面左侧,而是希望它能够占用100%的宽度,处于其他具有小标题的段落的上方。因此,我们回到字段设置中,将body2字段的引用类型的“text”段落类型也勾选上(想想为什么要这么做?):

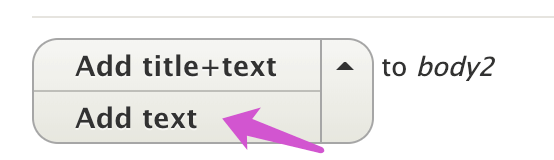
然后回到内容编辑页面,刷新后,你会看到用于添加段落的按钮上,出现了一个向下的箭头,点击它会出现一个下拉菜单,此时多了一个选项,你可以选择创建一个“text”段落,也就是没有小标题的段落。

点击“Add text”,会弹出一个新的输入框,我们把第一段的内容拷贝过来,并拖拽红色箭头所指的符号(你还可以使用这个符号来拖动其他段落以调整段落之间的顺序),将这个新建的段落拖拽到第一段的上面(下面也可以):

然后我们回到第一段,点击对应的“remove”按钮,将之前的第一段删除:

注意,此处删除的时候还需要再次点击“confirm removal”,确认之后才能删除。
保存之后,你会看到:

这样一来,网站上线之后,只要网站编辑在添加段落的时候,选择添加“text”段落,就能让文字占据100%的宽度,相对的,选择添加“title+text”段落的时候,每个段落就只会占据50%的宽度,从而让编辑在不需要编程的情况下为网页内容进行排版。
以上就是Paragraphs模块的基本用法,如果你需要对段落进行更多的样式控制,比如,为段落中添加的图片添加走马灯效果,那你还需要对段落进行模板覆写,而这一过程和基础篇中讲的内容是一致的,因此,这里就省略了。
用这样的思路,借助Paragraphs模块,以及对Paragraphs进行模板覆写和CSS样式控制,我们可以把页面排版做得非常多样化。并且控制版面样式的权利被(安全的)交到了网站编辑的手中。
另外,在本文中,我们用Paragraphs模块所创建的段落替代了原始的body字段,在实际项目中,你可以根据需要,考虑是否需要将body字段从Article(文章)数据类型中删除。