进阶篇42. Drupal中的排版1
接下来的几篇,我们来讲在drupal中实现排版的各种方式。就像我们在第二篇前言中说的那样,我们并不追求回答“到底用哪种方式来做页面(实现排版)更合适”这样的问题,而是对各种方式都做一个介绍。我们先来聊一下Drupal核心为我们提供的方式,然后再来看看贡献模块为我们提供的其他方式。
实际上,本话题中的不少内容在前面的章节中都出现过,但是都是以零散的知识点出现的,这里做一个总结与回顾,并加入一些新的东西。以求将我们的主题系列教程拉回到最初的话题上来,也就是所谓的“怎么做页面,怎么把页面做好看”这个问题上来。
主题和区域
Drupal8中的默认主题Bartik,在Drupal的生态圈中已经有十几年的历史了,基本上你新安装好一个Drupal系统,看到的就是Bartik主题。在Drupal8中,Bartik主题添加了一些用来支持响应式的代码,并将模板语言改成了Twig。
Bartik的定位是提供比较初级的主题功能,内部有一套CSS文件,并且是按照Drupal所推荐的SMACSS规则架构的。主题本身已经将一些区块放置在预设的区域中,比如site menu区块,这样,对于初学者来说,如果他们学会了如何建立菜单,就会发现这些菜单非常“神奇的”出现在了页面顶部。Bartik主题还提供了一些模板文件,通过修改这些文件,可以调整网站logo,搜索表单,评论等组件的样式。(没错,既然css是按照SMACSS来构架的,所以这里对页面元素的称呼使用了“组件”,相关的知识请参考前面的章节)。
在主题中,区域是用来放置区块的,并且在page模板中,可以很方便的输出区域。这样就形成了最简单原始的排版方式。比如,如果你在page模板中先输出了region1然后再输出了region2,那么region1就一定出现在region2的前面,至少在代码层面上一定是这样的(你当然可以用css和js来调换他们在页面上的顺序)。
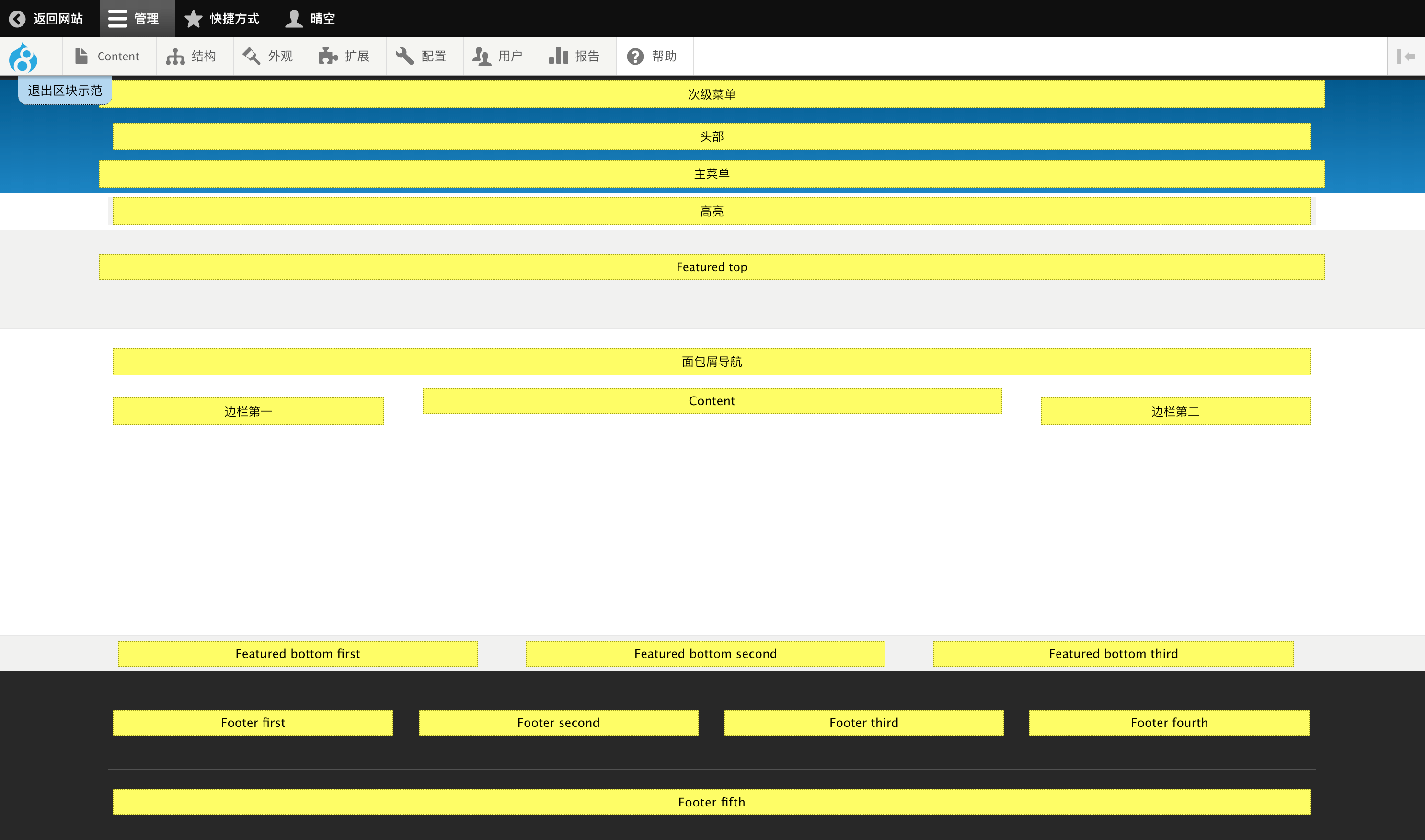
大部分的Drupal网站,都至少会有header、footer,content这样几个区域,但是,很多情况下,也会做更细的划分,比如菜单、面包屑导航、侧边栏,甚至把内容区域再细分成左中右三栏。而Bartik主题在默认情况下会提供大概17个区域(见下图),因此,如果初学者能够学会把区块和内容放置到对应的区域中,那么,在不修改任何代码的情况下,就可以解决大部分的排版需求了。

你可以在后台的“区域布局”页面,点击“演示块区域”来显示主题所定义的区域在页面上的布局情况(/admin/structure/block/demo/bartik),关于如何定义区域,如何在模板中输出区域,是主题开发者必学的基础,请参考第一篇中的相关内容。