进阶篇60. Drupal中的排版16——使用Gutenberg编辑器 3
上一节中我们介绍的各种古腾堡编辑器的功能都是基于”块“来实现的。需要指出的是,某些块之间是可以互相转换的,当然,这种转换也是有限制的,并不能随意转换。比如,你无法将一个图片块转换成一个标题块。
可重复的块
古腾堡编辑器还允许我们创建可以被重复使用的块。这种可以被重复使用的块创建之后,可以在系统中的任意页面,以及页面中的任意位置重复使用。如果你修改了这个块,那么系统中所有这个块的拷贝都会被同时修改,从而节省编辑和建站的时间。
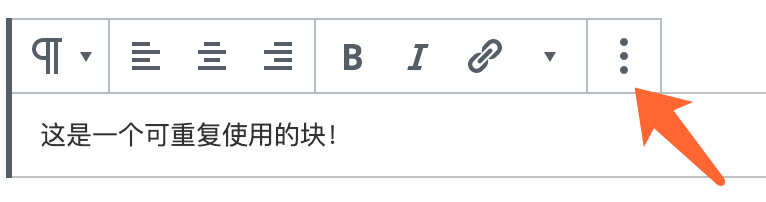
创建一个可以被重复使用的块的方法很简单。第一步就是在页面上添加任意的一个所需要的块,比如一个段落。然后点击编辑用的三点图标:

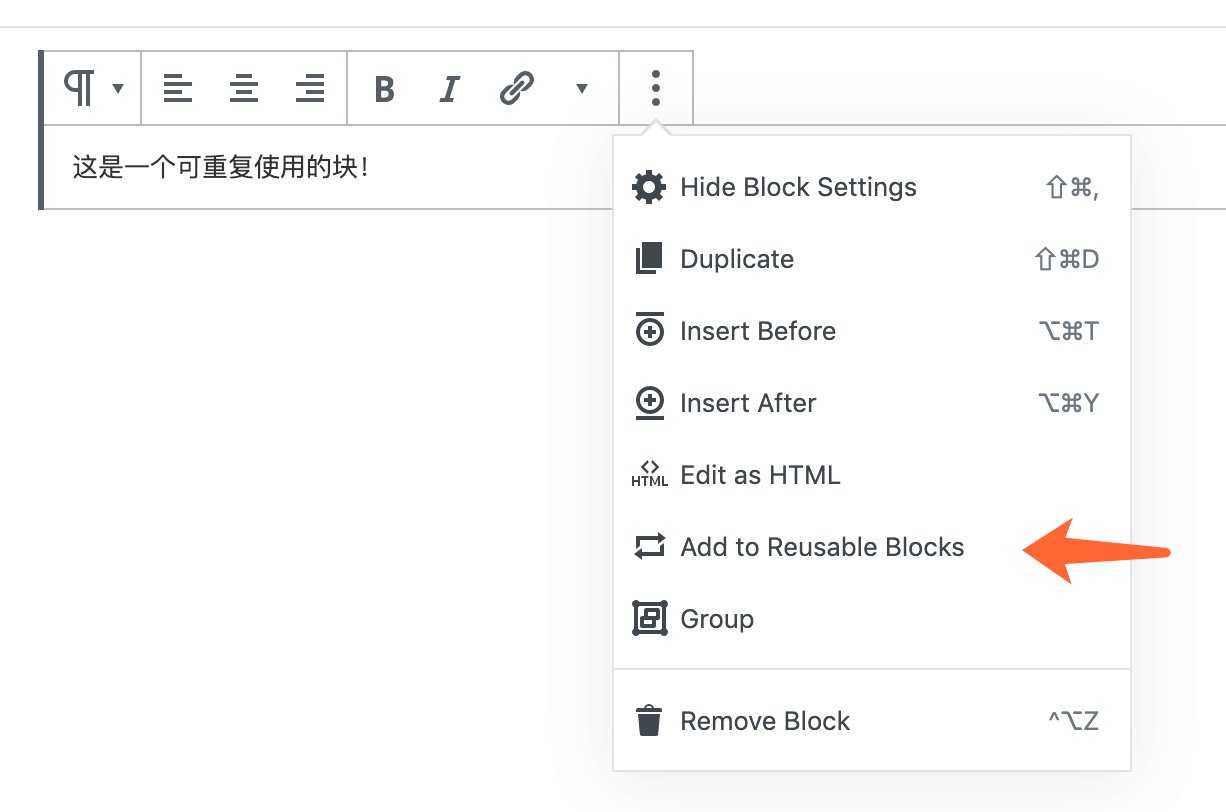
这会弹出一个下拉框:

点击”Add to Reusable Blocks“。下一步是为这个可重复使用的块添加一个名称:

填入”可重复快“,点击保存(save)。
这样就建好了。
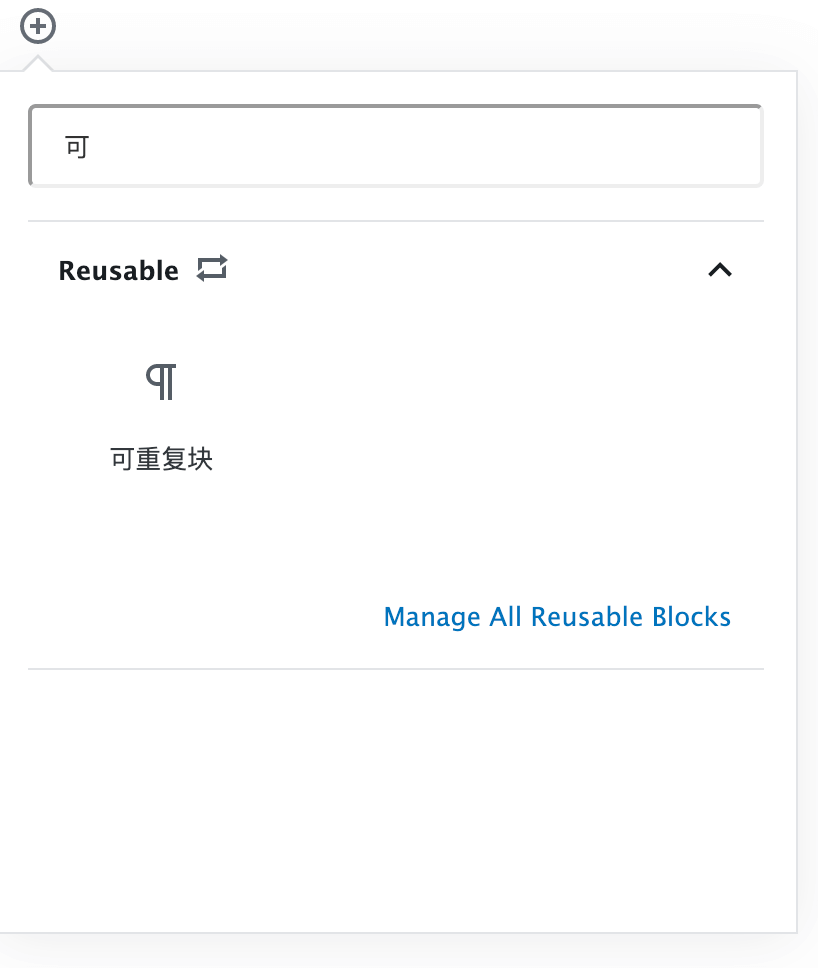
点击(+)按钮,在输入框中输入”可“,你就会看到之前创建好的”可重复块“。

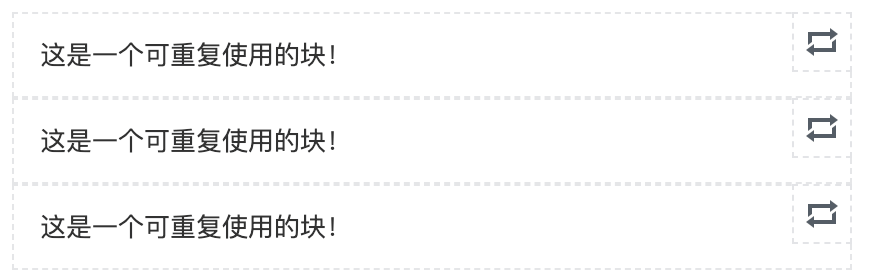
这样你就可以很方便的将它插入到页面中,而且可以重复这个动作:

编辑可重复块:

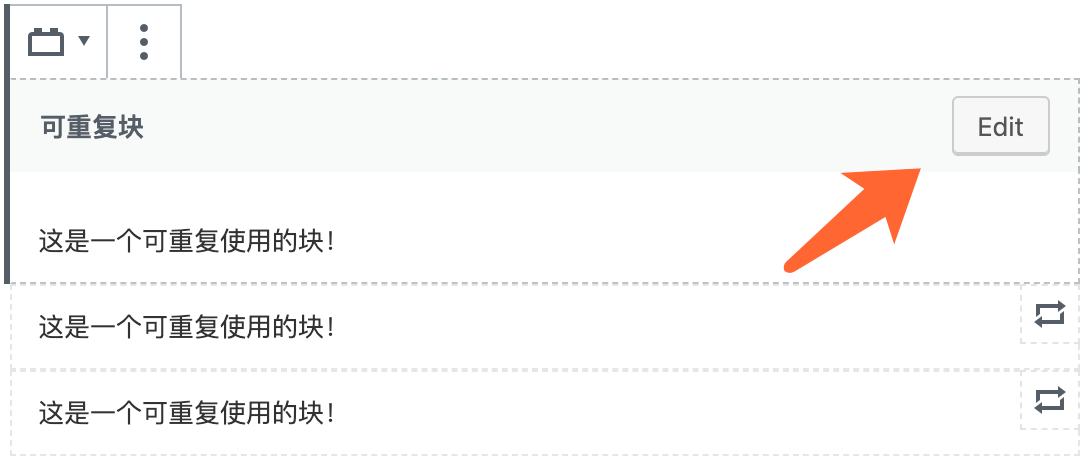
选择一个可重复块,就会出现编辑(edit)按钮,点击它可以编辑这个块:

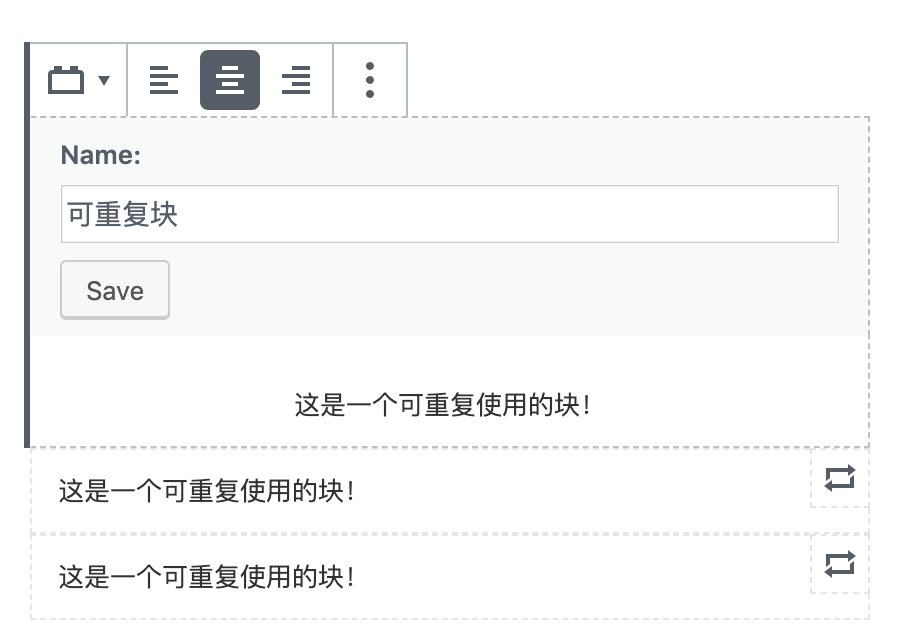
你可以修改这个块的名字。这里,我们将文字居中排布。
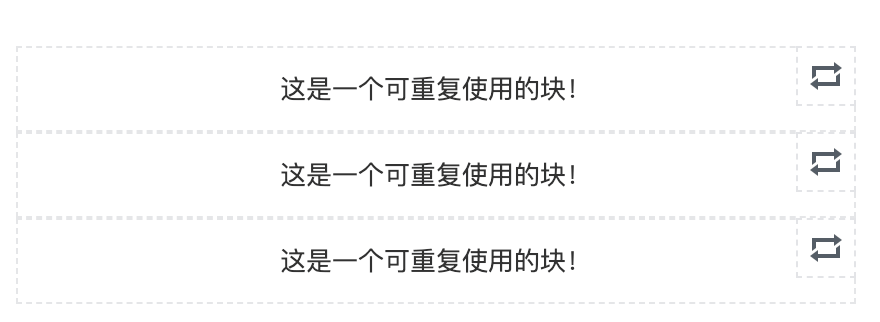
点击保存(save)之后,你会看到,所有的块都同时变化了:

古腾堡云
你可以在古腾堡云的网站上和其他人分享你做好的”块“。同时你也可以从它的网站上找到别人分享出来的”块“,并在自己的drupal网站(或者wp网站)上使用。
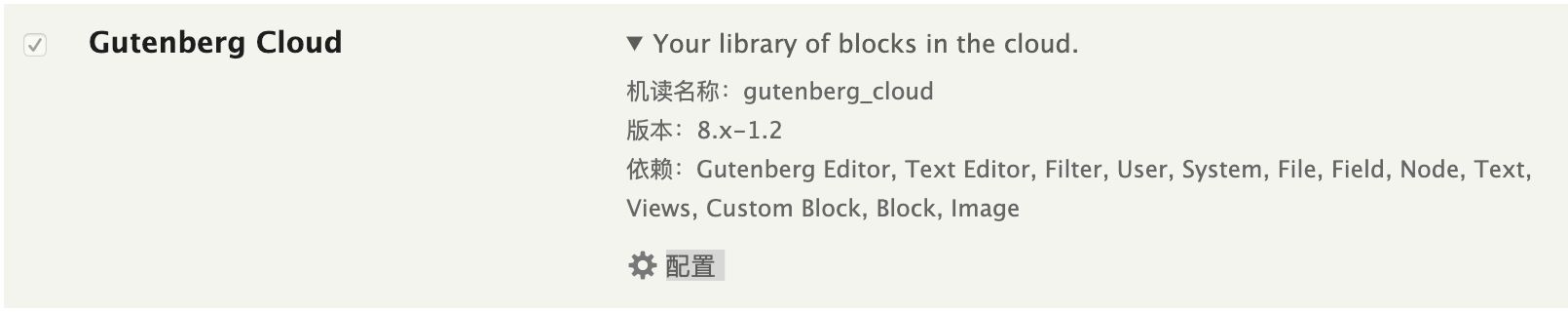
你首先应该开启”Gutenberg Cloud“子模块。

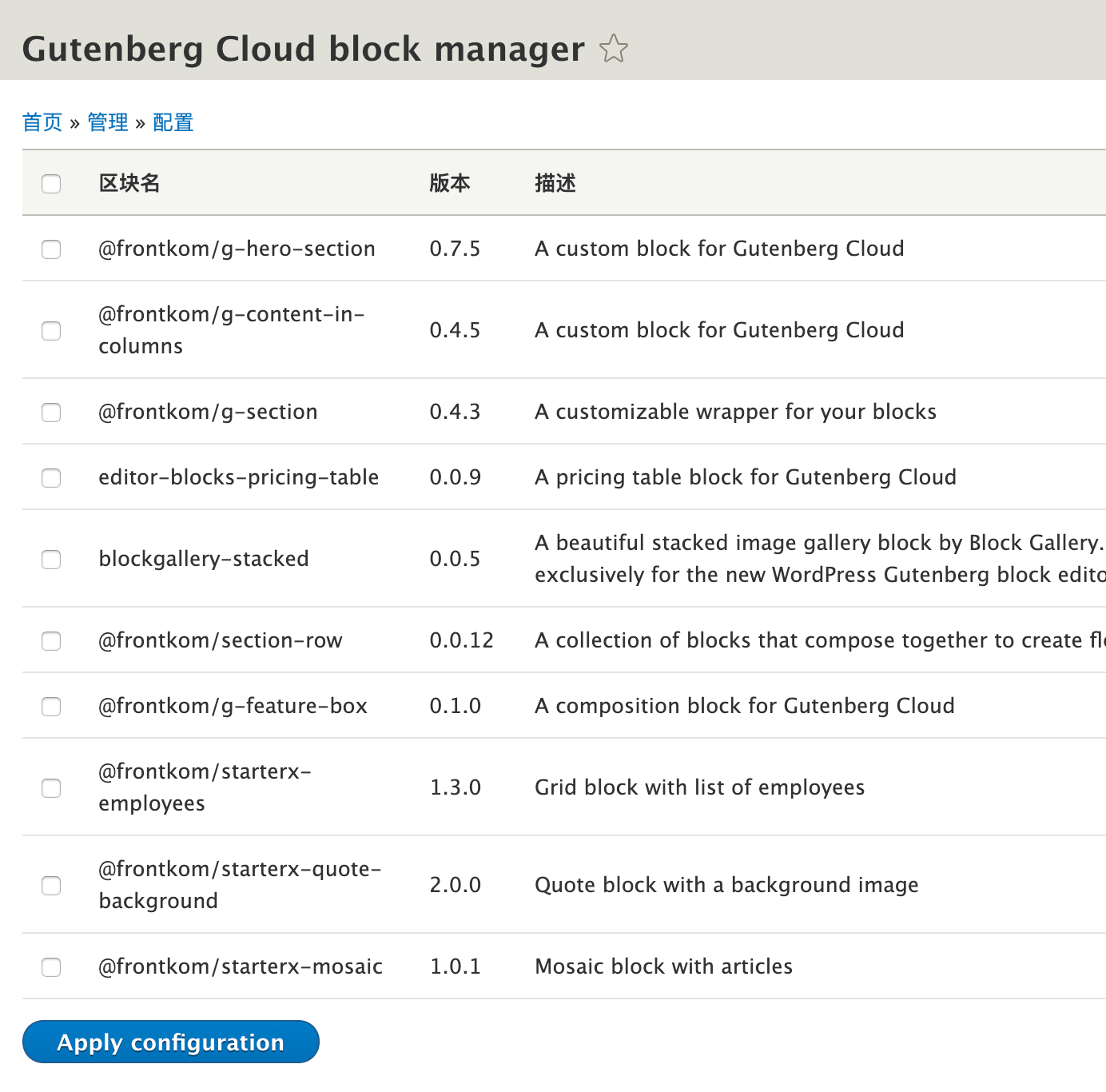
然后点击配置按钮:

在这里,你可以看到一些可供使用的”块“,这些”块“的代码被存储在古腾堡云上,通过CDN的方式加载到页面上,因此,并不会被下载到你的网站系统中。
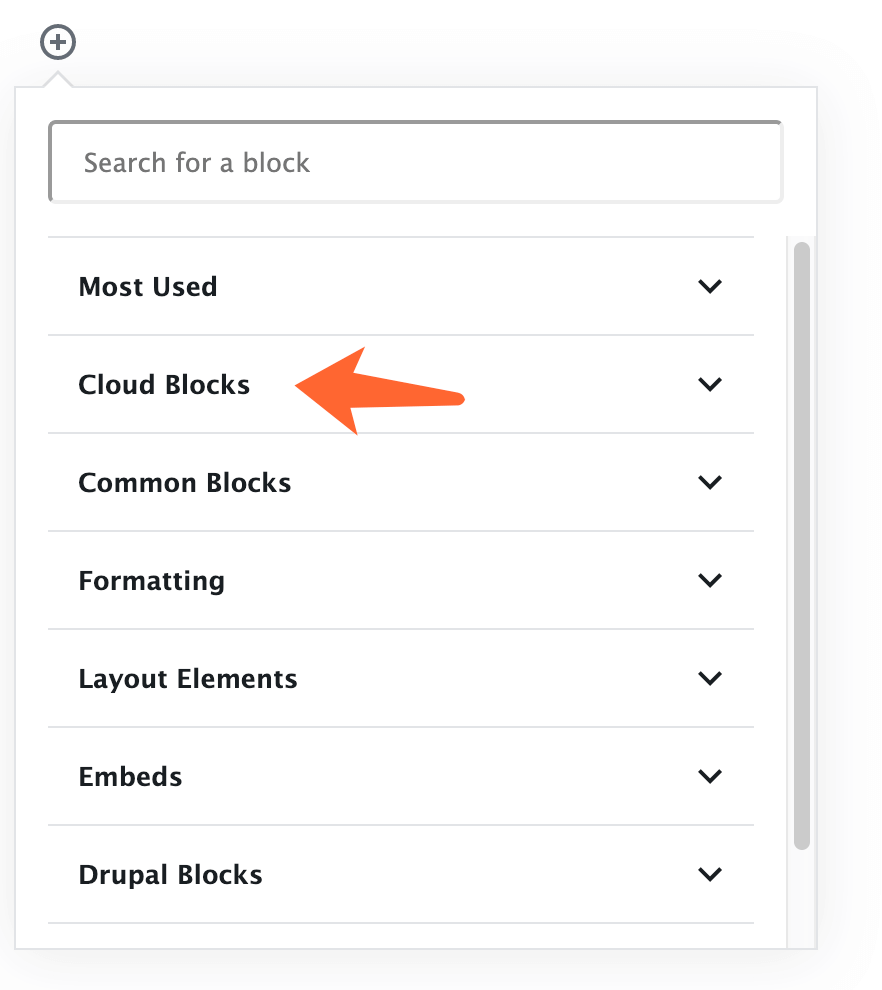
选择你需要的”块“(这里为了教学目的选择了第一个),保存。然后再次点击(+)按钮,你会看到下拉菜单中多了一个”cloud blocks“。

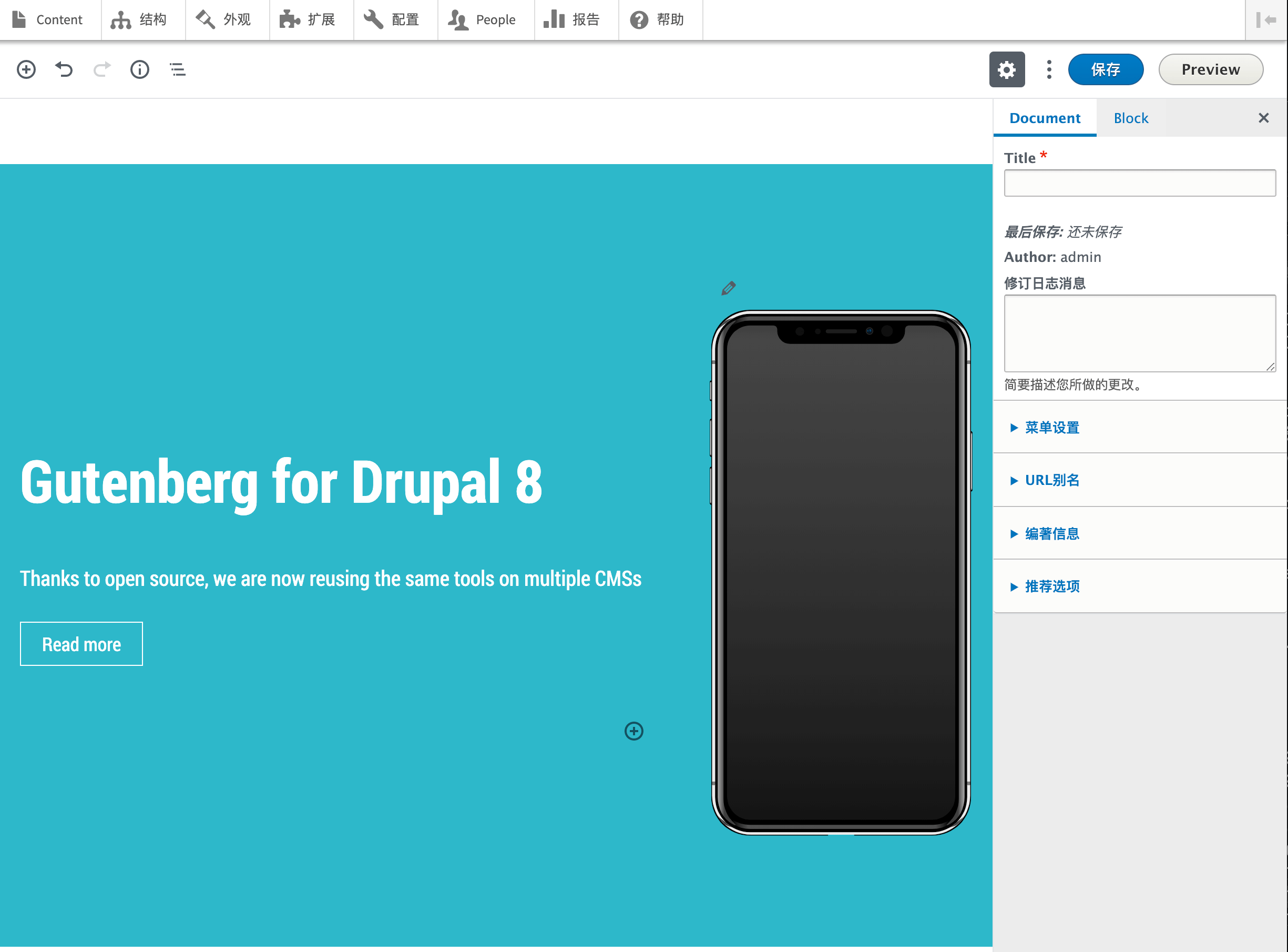
然后你就可以轻而易举的做出一个看上去并不难看的首页大图了。

整个过程不到2分钟,没有写任何代码,没有学习任何前端、Drupal主题知识。
值得一提的是,保存的时候会弹出警告:离开此网站?系统可能不会保存您所做的更改。
此时,你必须点击”离开“,之前的编辑才能被保存。