进阶篇17. 原子设计
原子设计(Atomic Design)理论进一步系统化的描述了页面元素之间的相互关系。Brad Frost在他的书《原子设计》中,引用了原子图、化学式甚至元素周期表来阐述他的原子设计理论。
以下是一个简短的介绍:
原子是构成所有事物最基本的单位(这是一篇关于前端设计的文章,所以请不要过于纠结这个论断的科学性)。不同的原子可以组成分子,而分子可以进而构成更复杂的有机体。以此类推。
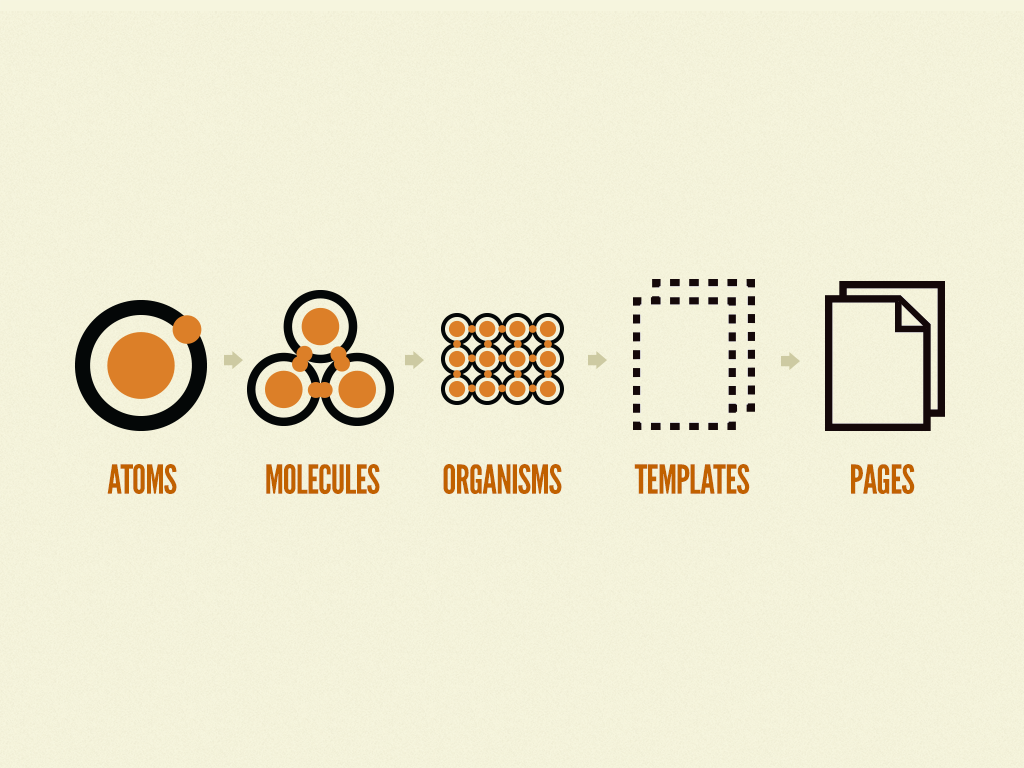
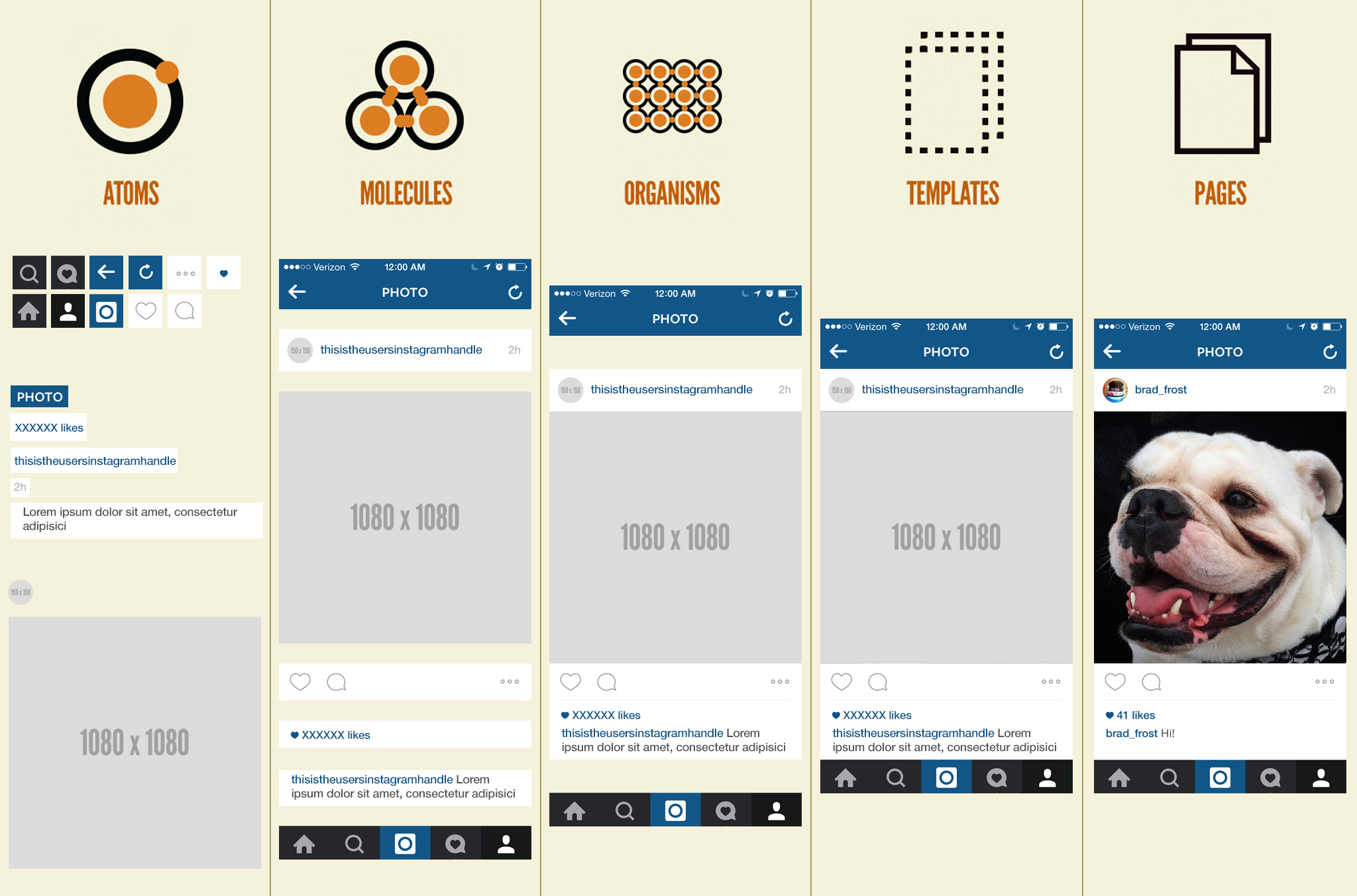
在界面设计中我们也可以看到类似的规律。Brad Frost将它们总结为5个不同的级别,它们分别是:原子、分子、有机体、模板和页面。

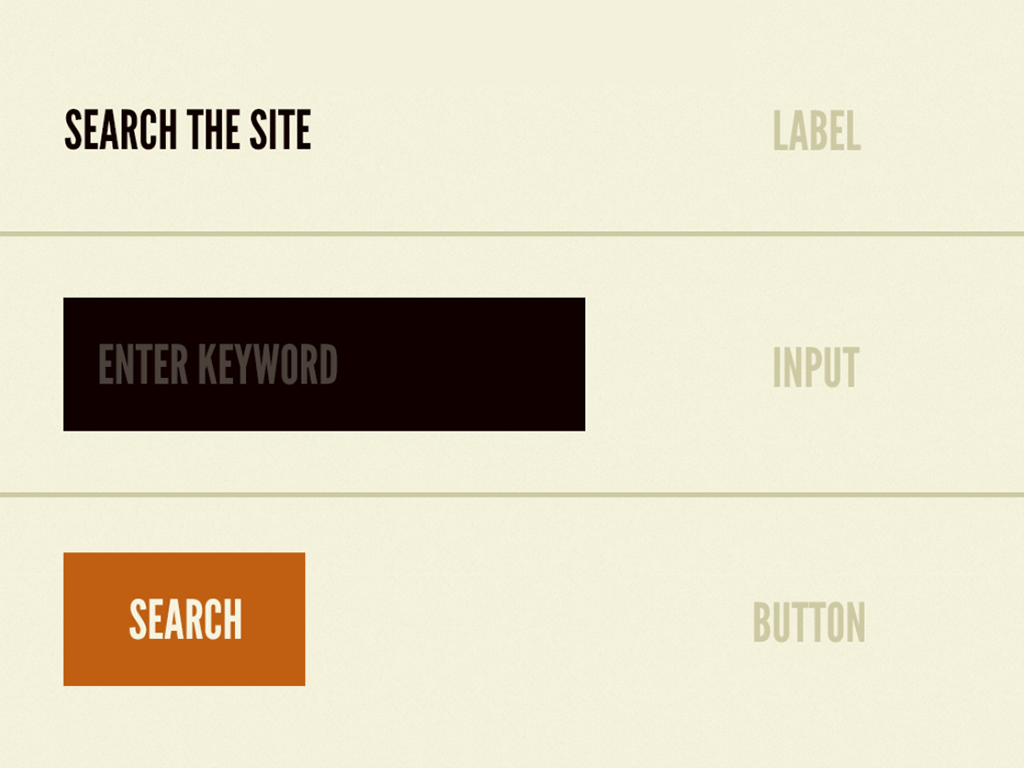
这里的原子,就是界面设计中那些最基本的东西,比如标签、输入框、按钮,和其他一些不能进一步拆解的元素。

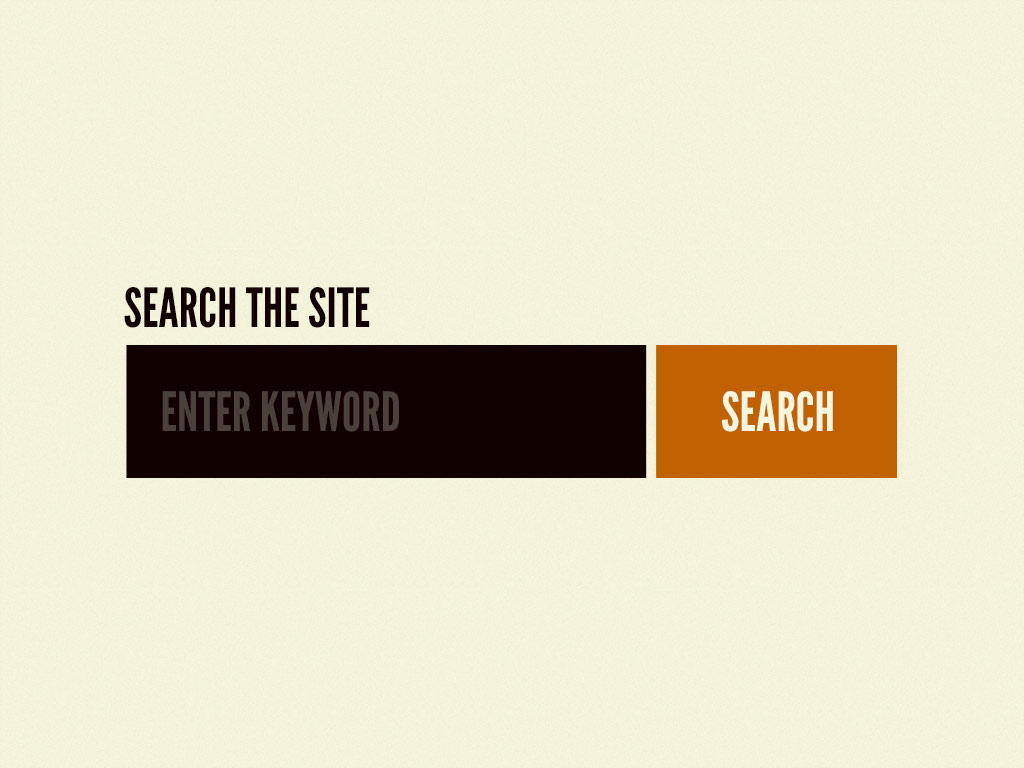
分子是由多个原子组成的。比如:一个输入框加一个按钮就可以构成一个搜索框,这个搜索框就是分子。

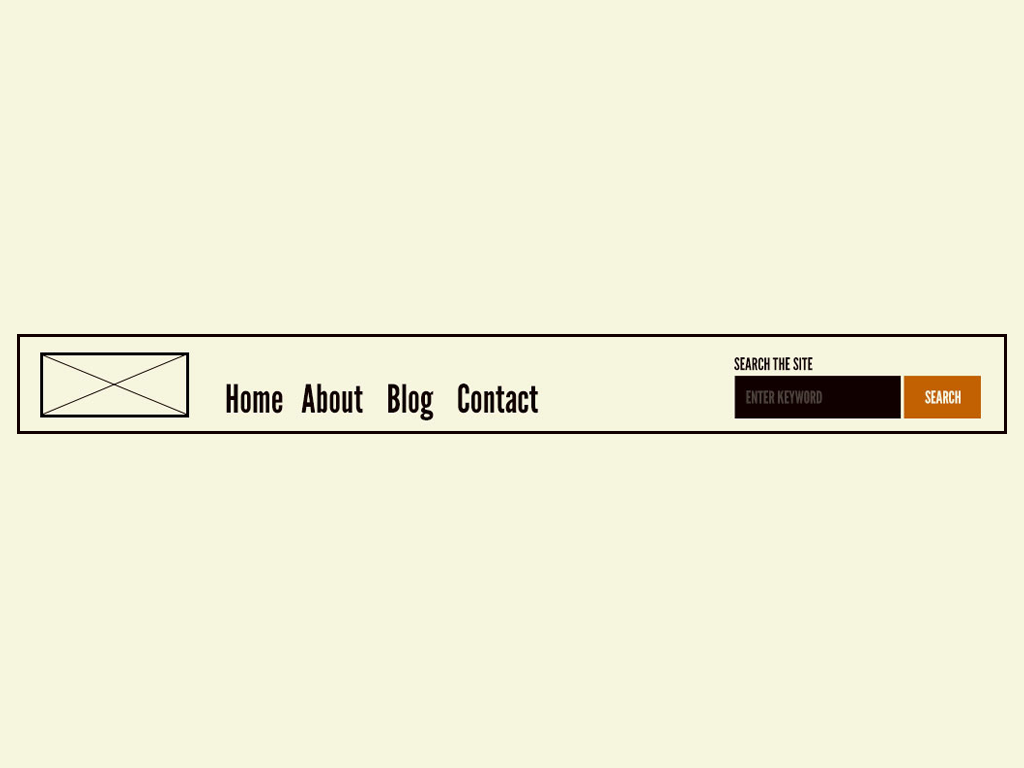
有机体是由多个分子组成的。比如:logo 、导航条和搜索框可以组成我们通常所说的“页眉”——header。

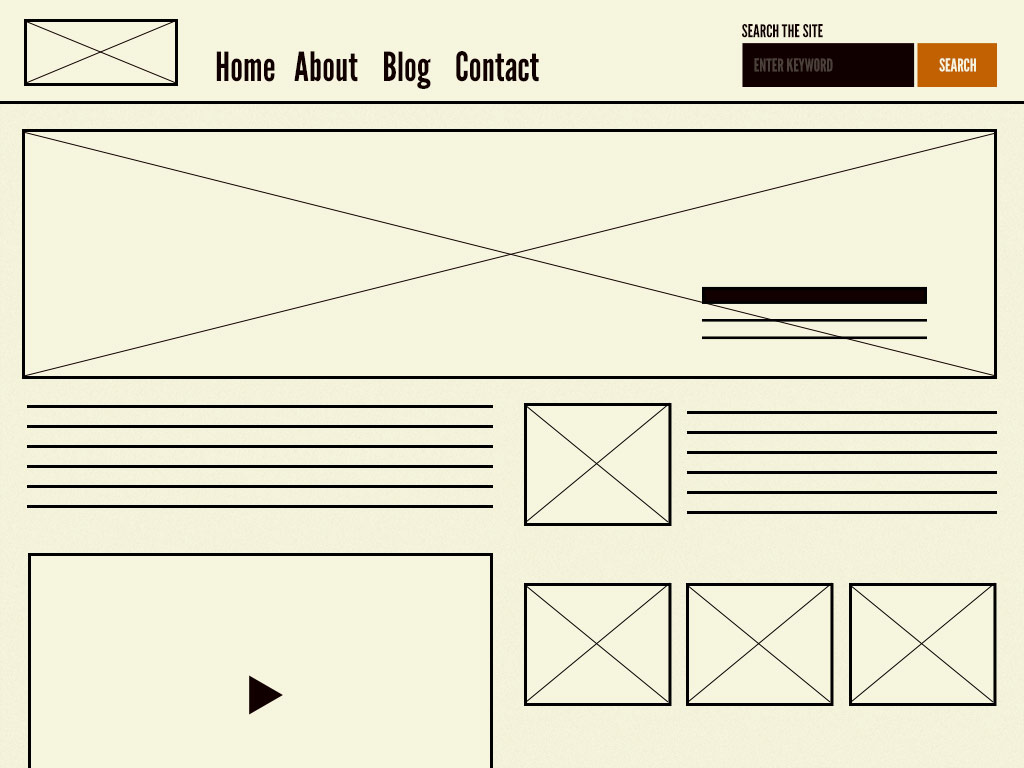
多个有机体组成一个模板。模板类似于我们以往画的线框图,包含了页面上所有必要的有机体,用以展示这些有机体的布局、轮廓尺寸和功能,各个有机体共同组成了一个功能良好的整体。模板注重的是布局和结构,而不是最终的内容。

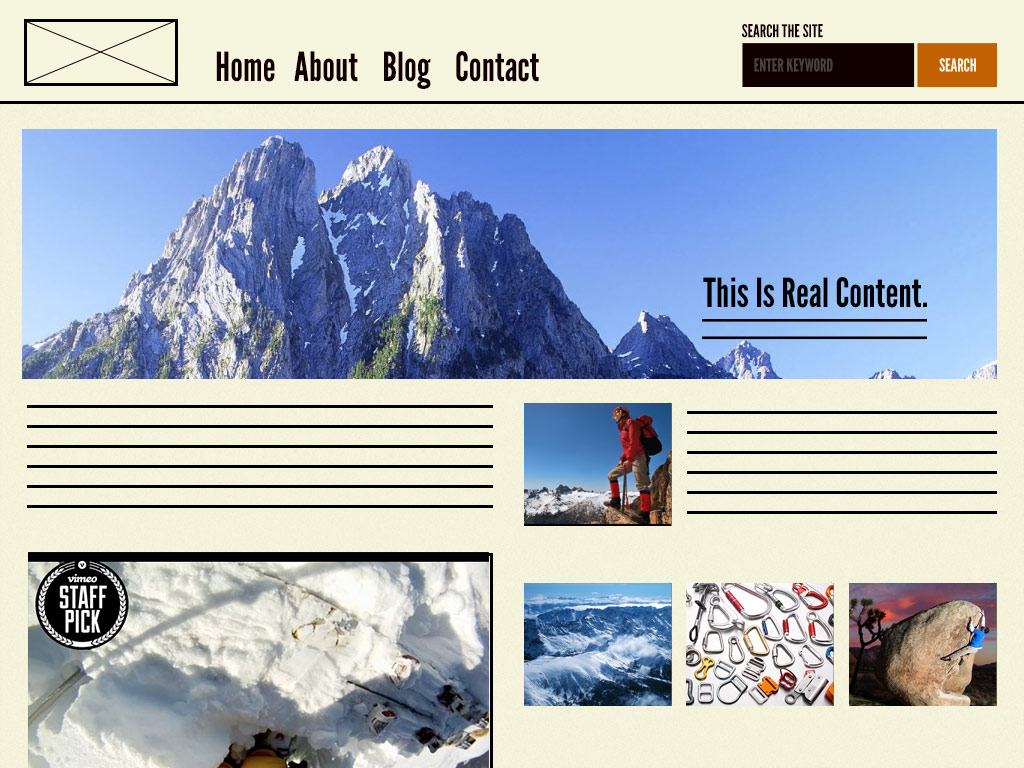
页面是模板的实例化。他会包含具体的文字内容和图片内容——而这正是CMS所擅长的领域。

这五个级别中的前四个:原子、分子、有机体、模板都是可以重复利用的模块,而最后一个页面则是这些设计样本的最终真实形态。
将原子设计应用于APP “Instagram”的示意图:从这张图中我们可以看到INS的界面是如何从一个一个小的原子,互相组合,并最终形成页面的。

在上面的图文中,我们可以非常清楚的看到,组件之间的关系。