进阶篇39. 响应式图片——Responsive Images模块
Drupal8的提供的模块
Drupal8在它的内核中提供了一个叫做Responsive Images的模块,你可以通过这个模块轻松为图片字段根据不同的断点设置不同的尺寸/版本。另外,还有一个叫做Inline responsive images的贡献模块,可以让用户在编辑器中上传的图片也能根据断点选择不同的版本——这两个模块同时使用的话,就基本上可以保证整个网站上的图片都是响应式的了。
官方正在着手将Inline responsive images模块加入到内核中,到那时这个模块就用不上了。就好像Responsive Images模块在Drupal7的时代叫做Picture,Drupal8的时候就被加入了内核。
这里提到的2个模块(Responsive Images和Inline Responsive Images)从解决方案的分类上来说,就是前面提到的尺寸切换。但是,就好像我们在上一节中给出的例子一样,在某些时候尺寸切换并不能很好的解决所有响应式图片的需求,因此,为了解决艺术剪辑这一部分的需求,我们还需要另一个贡献模块Focal Point,并且使用一点代码上的小技巧。
下面分别对Responsive Images和Focal Point模块的使用方法进行介绍,Inline responsive images模块的使用方法大同小异,这里就不重复了。
Responsive Images模块
第一步:开启Responsive Images模块
- 打开模块列表(/admin/modules),在内核中找到Responsive Images模块
- 勾选Responsive Images模块
- 将页面拖到最下面,点击安装。
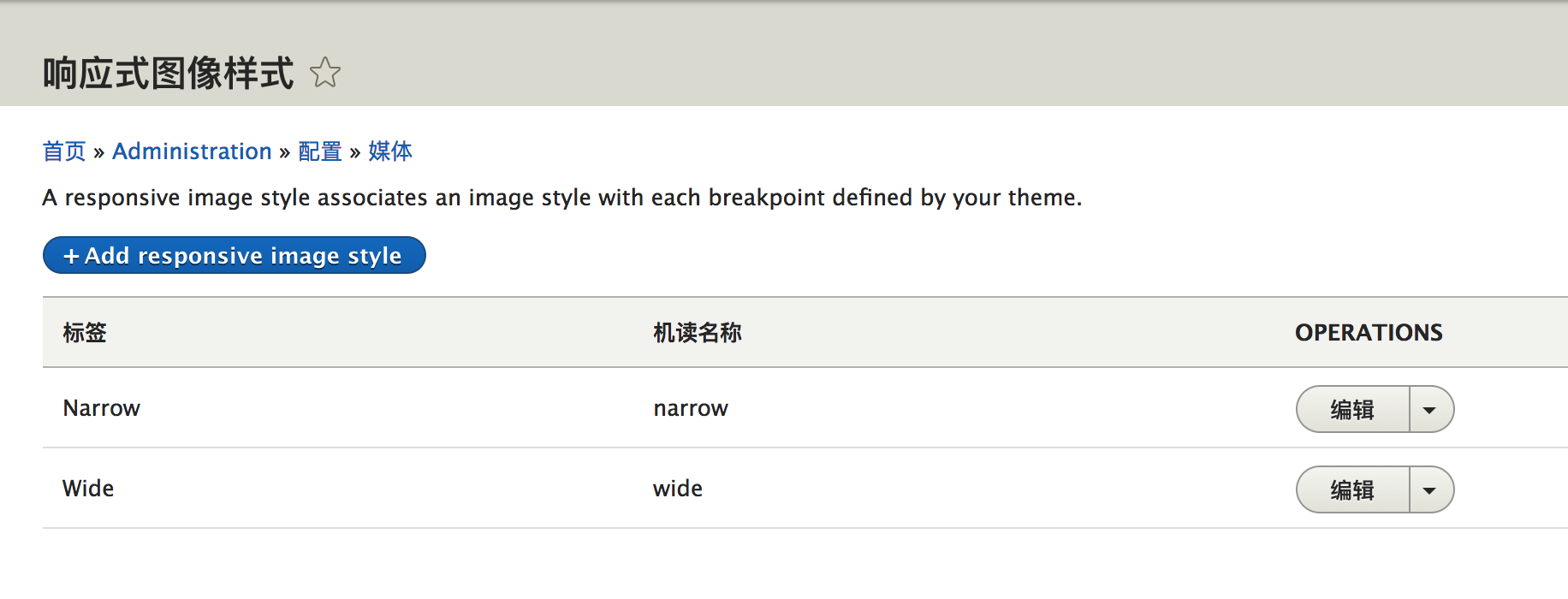
一旦你安装了这个模块,他就会在系统中添加4个图像样式和2个默认的响应式图像样式,如果此时你卸载这个模块,就会看到系统询问你是否也删除这些添加的样式,或者你也可以到图像样式及响应式图像样式的设置页面中看到他们:

另外,从这张图上你也可以看出,当你创建图像样式的时候,比较方便的做法是把图片尺寸写到图像样式的名称中,这样就一目了然了。图像样式的建立很简单,这里就不讲解了,读者朋友可以自己根据系统提供的界面试一试。
第二步:设置主题中的断点
设置方法见第二篇第35节,这里只给出.breakpoints.yml文件的代码,需要指出的是,在实际项目中,比较常见而且合理的断点个数一般是6个,它们分别对应的是:小屏幕手机、大屏幕手机、平板、笔记本电脑、普通台式机,4k屏显示器。但是,出于教学的目的,这里为了保持简洁,2个断点就可以说明问题了。
以下是nowicode.breakpoints.yml文件中的代码:
nowicode.small:
label: small
mediaQuery: ''
weight: 0
multipliers:
- 1x
- 2x
nowicode.medium:
label: medium
mediaQuery: '(min-width: 740px)'
weight: 1
multipliers:
- 1x
- 2x
再次提醒不要忘记重建缓存。
第三步:设置响应式图像样式
转到响应式图像样式设置页面(/admin/config/media/responsive-image-style)

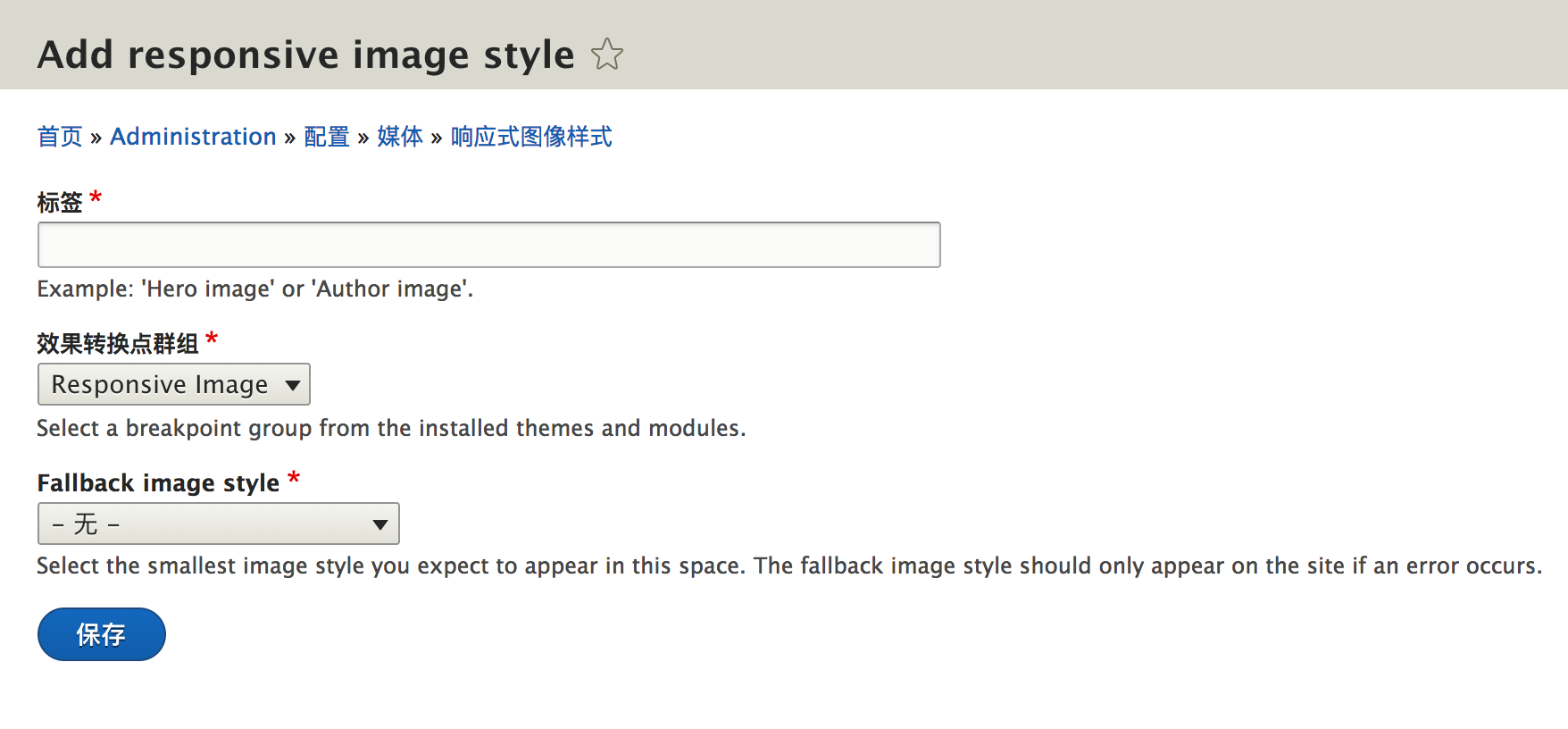
这里你会看到两个已经设置好的样式,先忽略,点击“Add responsive image style”,添加新的响应式图像样式:

这里的标签就是新添加样式的名字。
效果转换点群组(英文是Breakpoint group),这个翻译有点拗口,实际上就是各个主题和模块为网站系统提供的断点的集合,翻译为“断点组”或者“断点群组”更好,打开下拉菜单之后,你会看到有一个是nowicode,这一组断点就是之前在.breakpoints.yml文件中定义的。
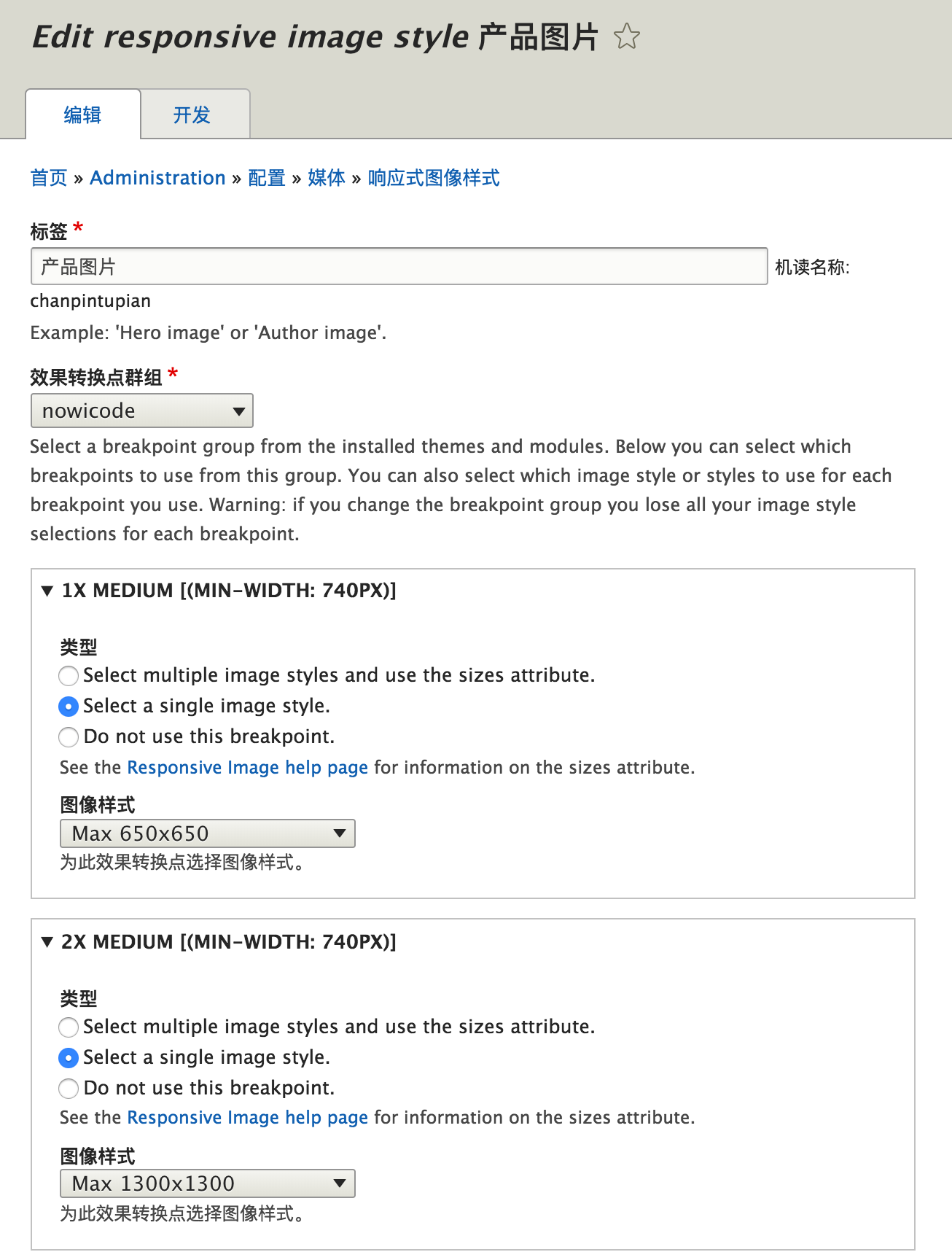
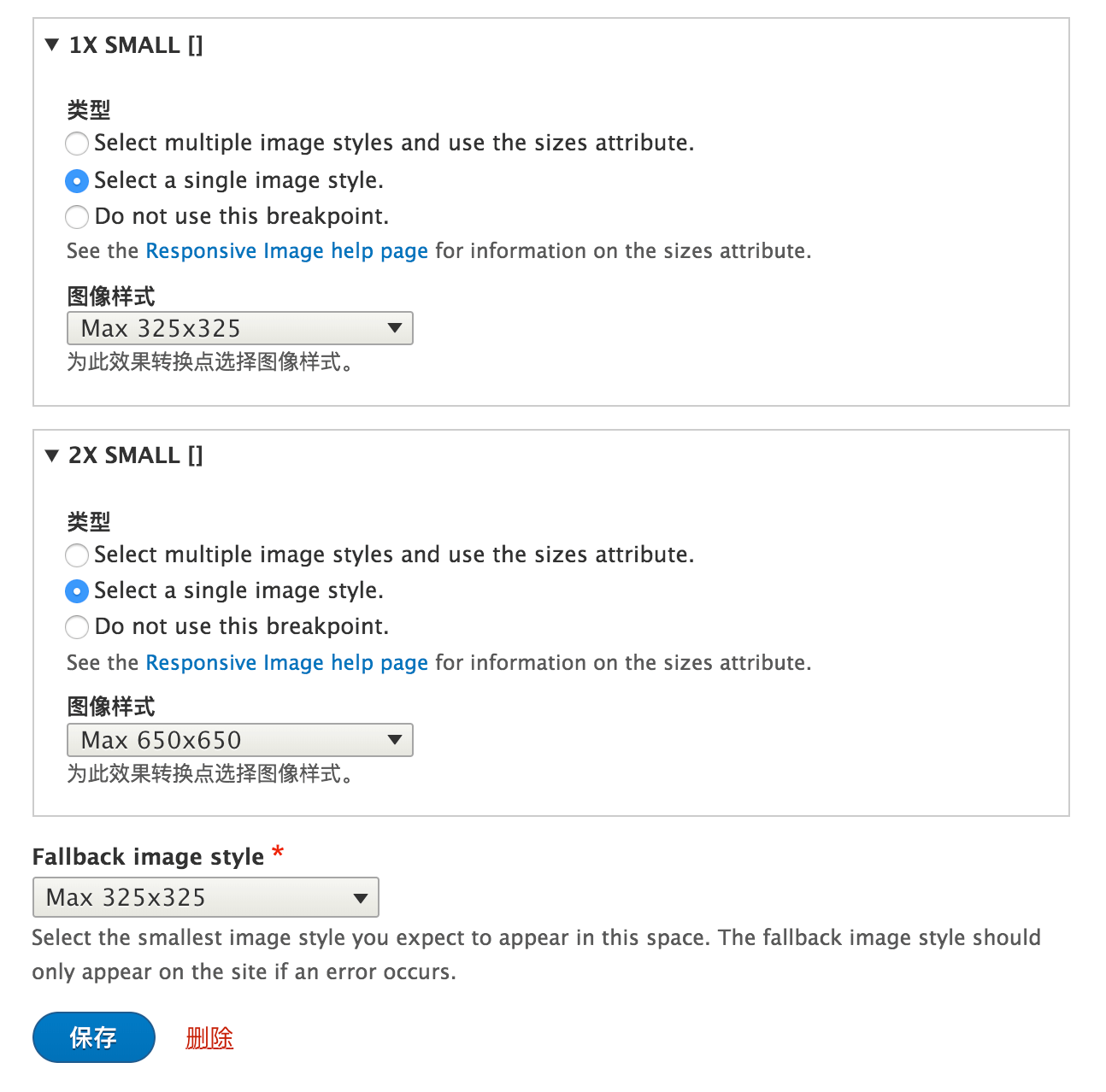
选择了nowicode之后,断点及其所支持的屏幕缩放系数的列表就会显示出来,你需要点击每一项,为其设置对应的图像样式。并且,这里的每一项和.breakpoints.yml文件中的定义是相对应的。


你可以使用Responsive Images模块已经为你设置好的4个图像样式,或者自己重新根据需求创建新的图像样式,然后选择它。这里为了教学目的和节省时间,就直接选择由模块默认创建的样式。
第四步:将图片字段的显示格式改为响应式
你可以创建一个新的节点(也就是添加一个新的article类型的内容),图片字段可以使用这里为你提供的图片,地址如下:
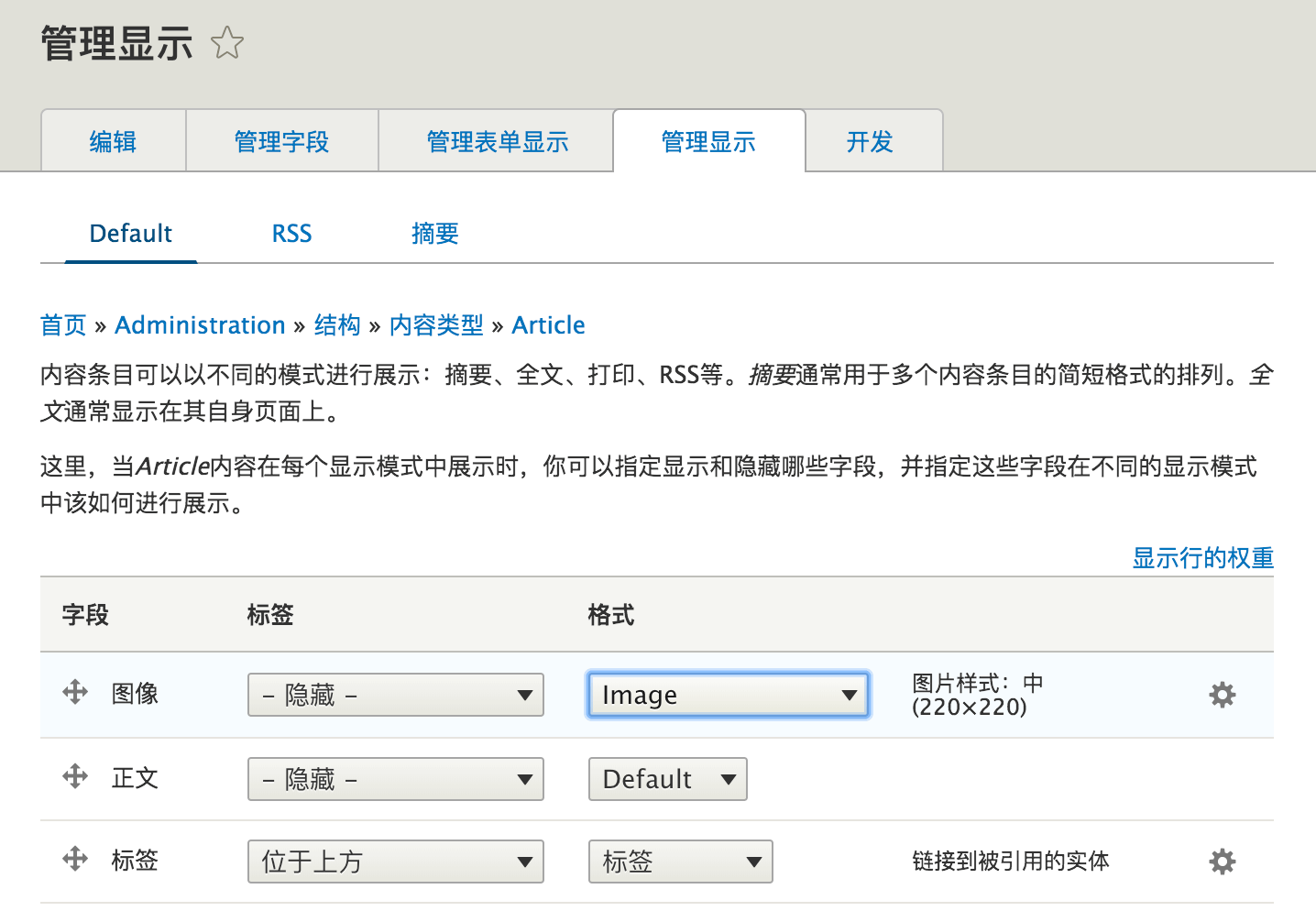
然后转到Article内容类型的“管理显示”页面,将图像字段的显示格式由“image”改为“responsive image”:

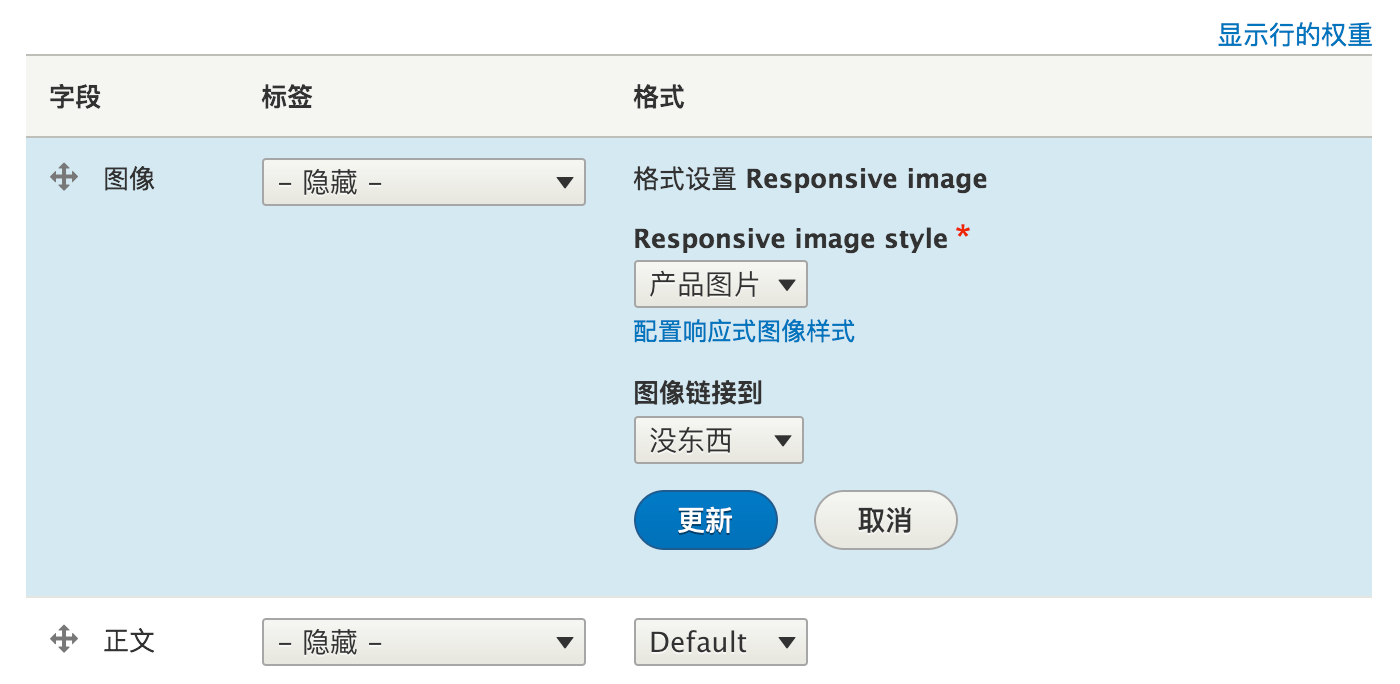
然后点击右侧的齿轮图标将“Responsive image style”的值改为“产品图片”,也就是你在上一步中创建的响应式图像样式的名称(或者叫标签)。

然后回到新建的节点页面,刷新缓存之后,你就可以看到这张图片了。图片字段本身的效果这里就不截图了,因为它就是一张看上去很普通的图片而已。但是,我们要关注的是相对应的前端代码:
<picture>
<!--[if IE 9]><video style="display: none;"><![endif]-->
<source srcset="/sites/d8.dd/files/styles/max_650x650/public/2018-10/land.jpg 1x, /sites/d8.dd/files/styles/max_1300x1300/public/2018-10/land.jpg 2x" media="(min-width: 740px)" type="image/jpeg">
<source srcset="/sites/d8.dd/files/styles/max_325x325/public/2018-10/land.jpg 1x, /sites/d8.dd/files/styles/max_650x650/public/2018-10/land.jpg 2x" type="image/jpeg">
<!--[if IE 9]></video><![endif]-->
<img property="schema:image" src="/sites/d8.dd/files/styles/max_325x325/public/2018-10/land.jpg" alt="1" typeof="foaf:Image">
</picture>
以上代码中由theme debug生成的注释,这里就省略了。picture标签、source、srcset之类的前几节也都讲过。断点和屏幕缩放系数也都和之前的内容相对应。
这里只提醒一下:
- 在picture标签结束之前,还是有一个作为保底方案的img标签,当浏览器不支持picture标签的时候,或者发生其他错误的时候,才会启用这个后备方案,以保证至少有一个可以正常显示的图片。在设置响应式图片样式的时候,最后一个“Fallback image style”就是与这个img标签相对应的。你选择的样式,应该是图片有可能出现的最小的样式。并且,当你在浏览器中检查元素的时候,如果将鼠标移动到img标签这一行,鼠标上方还会出现一行提示信息(currentSrc),告诉你当前页面正在使用的是哪一个图片,以方便debug。
- 当浏览器载入页面的时候,会根据视口的尺寸载入相应的设置好的图片,而忽略其他不符合条件的图片。
- 当你调整浏览器大小,跨过断点的时候,会发现浏览器会自动切换成对应的图片(肉眼可能很难分辨),currentSrc的值也会有相应的变化。在开发者工具的Network选项卡中,你还会看到浏览器会下载图片的新版本来配合更小的屏幕。前提是你按照上一节中说的那样,关闭了浏览器的缓存。——这也意味着如果你像其他前端工程师那样喜欢疯狂的反复调整浏览器大小,你的浏览器就会不断的下载和载入那几张图片。
下一节我们来看看Focal Point模块的使用方法,并尝试着改进它。