http://www.drupaltutorials.de/2013/07/05/drupal-themes-teil-7/
node.tpl.php
在这个系列的最后一节中,我将介绍另外的几个模板文件,它们也是你做主题的时候会经常遇到的。它们分别是node.tpl.php,field.tpl.php和block.tpl.php。最后还将介绍template.php,通过这个文件你可以定义主题函数。我将会通过一个例子来展示,如何在页面中添加一段可以检测当前IE浏览器版本,并根据条件判断结果来启用一个专门针对IE浏览器的样式表。

首先我们来看看node.tpl.php文件。这个文件就是用来渲染节点的。如前面说过的那样,如果你已经从Genesis主题中拷贝了templates文件夹到你的主题中,你就可以在你自己的主题的templates文件夹中找到node.tpl.php文件。

你可以在这个文件中根据自己的需求来改写代码。
<div id="node-<?php print $node->nid; ?>" class="<?php print $classes; ?>"<?php print $attributes; ?>>
<div class="node-inner clearfix">
<?php print render($title_prefix); ?>
<?php if ($teaser): ?>
<h2 class="node-title"<?php print $title_attributes; ?>>
<a href="<?php print $node_url; ?>" rel="bookmark"><?php print $title; ?></a>
</h2>
<?php endif; ?>
<?php print render($title_suffix); ?>
<?php print $user_picture; ?>
<?php if ($display_submitted): ?>
<div class="node-submitted">
<?php print $submitted; ?>
</div>
<?php endif; ?>
<div class="node-content"<?php print $content_attributes; ?>>
<?php
// Hide comments and links and render them later.
hide($content['comments']);
hide($content['links']);
print render($content);
?>
</div>
<?php if ($content['links']): ?>
<div class="node-links">
<?php print render($content['links']); ?>
</div>
<?php endif; ?>
<?php print render($content['comments']); ?>
</div>
</div>
在node.tpl.php文件中有很多的PHP变量。比如,你可以用$user_picture变量来输出节点创建者的用户头像。在比如,你也可以非常轻易的用$name变量来输出节点创建者的名字。下面这样的语句是另一个有趣的函数(或者叫方法):
hide($content['comments']);
这个语句的作用是通过调用hide()方法来欺骗drupal_render(),让它以为括号内的东西已经被渲染过了。其实根本就没有执行渲染,也就是说并没有将$content['comments'] 转化为HTML代码。因此在渲染$content数组的时候就会直接忽略掉数组中的comments。(晴空注:这里之所以要将comments隐藏起来,是为了让它和内容出现在不同的Div中,这样就可以用不到的Css类名分别为他们设定样式。)
因此,当内容(除了Link和Comment)渲染完成后,又紧接着对刚才隐藏的元素进行了渲染:
<?php print render($content['comments']); ?>
这样做就可以对内容和评论以及链接分开进行渲染。
晴空注:
请比较以上第41行和第57行的语句。
<?php print render($content); ?>
这条代码的作用是输出全部的内容,这包括所有的字段和用户输入的评论。因为所有这些东西都是存储于$content这个变量中的。请不要把这个变量和page.tpl.php中的$page['content']混为一谈,它输出的是一个区块,在3.4节中有提过。
在我们输出页面的时候,往往都需要把不同的字段输出到不同的html标签中,这也才能进行更具体的页面布局和样式设定,这就是上面提到的hide()方法的作用,默认的node.tpl.php文件中,用这个方法来把内容和评论区分开,放进不同的Div里。
然而,我们会发现这种方法依然不够,因为所有的字段都是被一股脑的输出了,关于字段模版的说明,请继续看下面的内容。
而这里我需要指出的是,因为刚才提到的原因,为了更好的控制页面上输出的东西,我们往往不使用上面的这条代码,而是用类似下面的代码:
<?php print render($content['field_main_image']); ?>
<?php print render($content['field_date']); ?>
<?php print render($content['body']); ?>
用这种方式我们可以在模版的不同位置输出不同的字段,于是也就不需要使用hide()方法了。上面代码中的field_main_image和field_date是两个自定义的字段的机读名称。然后,为了对这些字段设置样式,你可以把它们分别包裹在不同的Div里面,类似如下的代码:
<div class="mainImage">
<?php print render($content['field_main_image']); ?>
</div>
另一个有趣的事情是,标题title的输出代码,见node.tpl.php代码第11行,和字段的输出代码是不一样的。这是因为title并没有被存储到content变量中,而是存在node数组中。
FIELD.TPL.PHP
负责渲染字段的模板文件是field.tpl.php,你可以在你拷贝到子主题中的templates文件夹中找到它。

Genesis主题的字段模版代码如下:
<div class="<?php print $classes; ?>"<?php print $attributes; ?>>
<?php if (!$label_hidden) : ?>
<h3 class="field-label"<?php print $title_attributes; ?>><?php print $label ?>: </h3>
<?php endif; ?>
<?php foreach ($items as $delta => $item) : ?>
<div class="field-item <?php print $delta % 2 ? 'odd' : 'even'; ?>"<?php print $item_attributes[$delta]; ?>><?php print render($item); ?></div>
<?php endforeach; ?>
</div>
关于字段模版的详细信息你可以在官网找到。

这个文件中同样有很多变量可以使用。比如你可以用$label输出字段的标签。如果后台设置了隐藏字段标签,你可以用$label_hidden来进行判断。
晴空注:
这里让我们将上面的代码和Drupal7核心自带的字段模版进行一个比较,这是一个现成的“覆写”的例子。
Drupal7核心自带的字段模版代码如下:
<div class="<?php print $classes; ?>"<?php print $attributes; ?>>
<?php if (!$label_hidden): ?>
<div class="field-label"<?php print $title_attributes; ?>><?php print $label ?>: </div>
<?php endif; ?>
<div class="field-items"<?php print $content_attributes; ?>>
<?php foreach ($items as $delta => $item): ?>
<div class="field-item <?php print $delta % 2 ? 'odd' : 'even'; ?>"<?php print $item_attributes[$delta]; ?>><?php print render($item); ?></div>
<?php endforeach; ?>
</div>
</div>
你会发现,第5行用于输出字段标签的代码中,Genesis主题作者用h3标签取代了原始的div标签,这样做的目的,显然是为了改变字段标签的样式。作者还删除了第9和第17行代码,这两条代码是用来把字段内容包裹在一对Div中,并为这个Div添加了相应的类选择器,以供前端工程师为字段内容添加样式。显然,作者把这个代码删除是为了简化字段模版所输出的代码,缓解Drupal一直以来让人纠结的Div过多的问题。其实,在某些情况下,你甚至可以做得更多。仔细看核心提供的字段模版,你会发现,字段标签被一对Div包裹着,字段内容被另一段Div包裹着,然后这两对Div又被另一对Div包裹着。Why?Why?关于这个问题,我在第六章中的《Drupal的前端表现为什么这么差》中进行了相对详细的说明,感兴趣的读者可以点击传送门,阅读和理解这个部分的内容有助于让你了解前端/Drupal主题的历史和变化,审视自己的工作流程,并在工作中少几分抱怨。
原因并没有那么重要,更重要的是解决办法,事实上,我们可以比Genesis主题作者更加激进,我们可以把模版文件缩减为以下代码:
<?php foreach ($items as $delta => $item): ?>
<?php print render($item); ?>
<?php endforeach; ?>
从功能上来说,我们删除了字段标签,以及所有的Div,仅仅只输出字段的每一个值。我们可以以这套代码为基础,根据样式的需要为字段添加自己需要的Div和选择器(class、id等),然后结合不同的模版建议,针对每一个字段输出干净简洁并且是我们需要的前端代码。
关于字段的覆写,这里说的并不是唯一的办法,你还可以用主题函数来覆写字段,详情请见第2.3.2小节。
BLOCK.TPL.PHP
接下来是block.tpl.php文件,它是负责渲染区块的。你可以在你的子主题的templates文件夹中找到。关于这个文件夹中需要用到的变量请参见官网https://api.drupal.org/api/drupal/modules%21block%21block.tpl.php/7 页面

<div id="block-<?php print $block->module . '-' . $block->delta; ?>" class="<?php print $classes; ?>"<?php print $attributes; ?>>
<div class="block-inner">
<?php print render($title_prefix); ?>
<?php if ($title): ?>
<h2 class="block-title"<?php print $title_attributes; ?>><?php print $title; ?></h2>
<?php endif;?>
<?php print render($title_suffix); ?>
<div class="content"<?php print $content_attributes; ?>>
<?php print $content ?>
</div>
</div>
</div>
这里最重要的变量显然是$content。通过这个变量可以输出区块的内容。如果你需要输出的是生成这个区块的模块,那么你应该使用变量$block->module。
TEMPLATE.PHP
在整个教程的结束部分,我们来看看template.php文件。在这个文件中你可以声明和定义你需要在主题中使用的变量和方法。如果你打开的新建的子主题中的这个文件,你会看到很多被注释了的方法。
/**
* Override or insert variables into all templates.
*/
/* -- Delete this line if you want to use these functions
function genesis_SUBTHEME_preprocess(&$vars, $hook) {
}
function genesis_SUBTHEME_process(&$vars, $hook) {
}
// */
要使用其中的某个方法的话,你必须先将如下的语句整行删除
/* -- Delete this line if you want to use these functions
同时你还需要修改方法名称。在Genesis子主题中,template.php文件中的方法名如下:
function genesis_SUBTHEME_process()
你必须将此处的genesis_SUBTHEME修改成你自己建立的主题名字,在我们这个例子中是这样的:
function psdtutorials_process()
我们使用一个例子来讲述如何使用这些方法。通过以下一系列的步骤,我们可以在页面中添加一段可以检测当前IE浏览器版本,并根据条件判断结果来启用一个专门针对IE浏览器的样式表,其代码如下:
/**
* Override or insert variables into the html templates.
*/
/* -- Delete this line if you want to use these functions
function genesis_SUBTHEME_preprocess_html(&$vars) {
// Uncomment the folowing line to add a conditional stylesheet for IE 7 or less.
// drupal_add_css(path_to_theme() . '/css/ie/ie-lte-7.css', array('weight' => CSS_THEME, 'browsers' => array('IE' => 'lte IE 7', '!IE' => FALSE), 'preprocess' => FALSE));
}
function genesis_SUBTHEME_process_html(&$vars) {
}
// */
将上面的代码按照之前讲述的规则修改成如下所示:
function psdtutorials_preprocess_html(&$vars) {
// Uncomment the folowing line to add a conditional stylesheet for IE 7 or less.
drupal_add_css(path_to_theme() . '/css/ie/ie-lte-7.css', array('weight' => CSS_THEME, 'browsers' => array('IE' => 'lte IE 7', '!IE' => FALSE), 'preprocess' => FALSE));
}
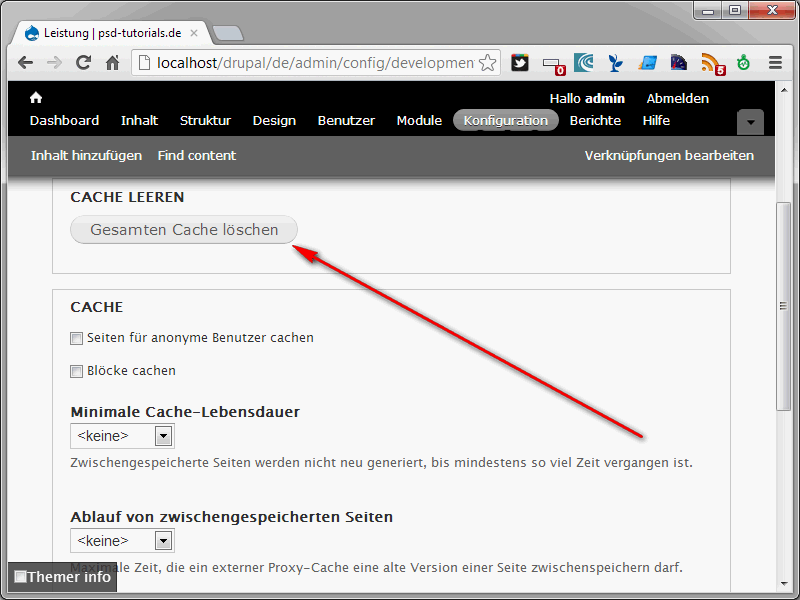
最后清空缓存。

在前台页面的代码中就会出现如下所示的代码:
<!--[if lte IE 7]>
<link type="text/css" rel="stylesheet" href="http://localhost/drupal/sites/all/themes/psdtutorials/css/ie/ie-lte-7.css?md2qg4" media="all" />
<![endif]-->
这段代码的意思是,IE7及其以下版本中启用代码中的css文件。