基础篇37. 挑战views的极限(1)
本书中涉及到的Views内容属于实战性质,因此所有内容、知识点和操作手法都指向最后的结果,即第39节的结果。如果您需要一个全面的views教程,请点击传送门,云客在他的源码分析中,对views模块进行了全面的分析和讲解:<140. 视图view的使用(上)>
在这一节的内容开始之前,我们说几句题外话,作为一个引子,为之后的内容做一个铺垫。
在这个系列的前言中我就说过,如果你想学习怎样把drupal主题做得好看一点,就很值得往下仔细阅读。但是,其实在前面的36节内容中,和“把主题做得好看”有关的内容少的可怜。
自定义Drupal主题的工作重点在于前端页面的制作和主题层的覆写。这其中,覆写相当于是实现了主题的功能;前端页面的制作则是实现了主题的视觉效果——它是根据页面设计方案进行的。归根结底,任何一个网站,无论是不是基于drupal,他的视觉效果的水平都是由设计方案决定的。
因此,我们在开篇中所提到的目标:“把主题做得好看”其实是一个跨领域的系统工程。首先,要求设计稿足够漂亮美观,并且设计师要足够了解前端的各种技能和效果;其次,前端页面能够把设计方案中的效果尽可能完美的实现出来;最后,足够了解Drupal的主题层,把前端页面做成相对应的主题。
然而,我们这个系列是一套关于Drupal主题开发的内容。因此,如果我把太多的精力花在页面设计、前端特效的实现上就会把内容带得太偏了。而设计和前端这两个话题,本身都可以独立于Drupal而出一系列的教程,并且我们以后确实会出。
另一方面,在读者朋友们对Drupal主题层有足够多的了解之前,讲再多的页面如何设计才美观大气、前端特效怎么玩才炫酷一点意义都没有——因为你最后还是不知道要怎么把它做成主题,更何况在Drupal圈子里还会有无数的人告诉你,主题不用学,设计也不用学,你去买一个主题就可以了,比你自己花力气研究划得来的多——对于这个观点,我没不做评论,因为每个人追求的目标不一样。就好像我,从来不觉得酒好喝,无论是啤酒,白酒还是红酒我都尝不出来好喝不好喝,因为虽然我能喝不少酒但是我对酒完全没有鉴赏能力——在这种情况下,我也是肯定不会去学习“怎样酿出一瓶好酒”的。
而今天从这一节开始,我很兴奋的说,终于,我们要涉及到一点点开篇中所提到的“把主题做得好看”的内容了。希望读者朋友们能够从中获得启发。
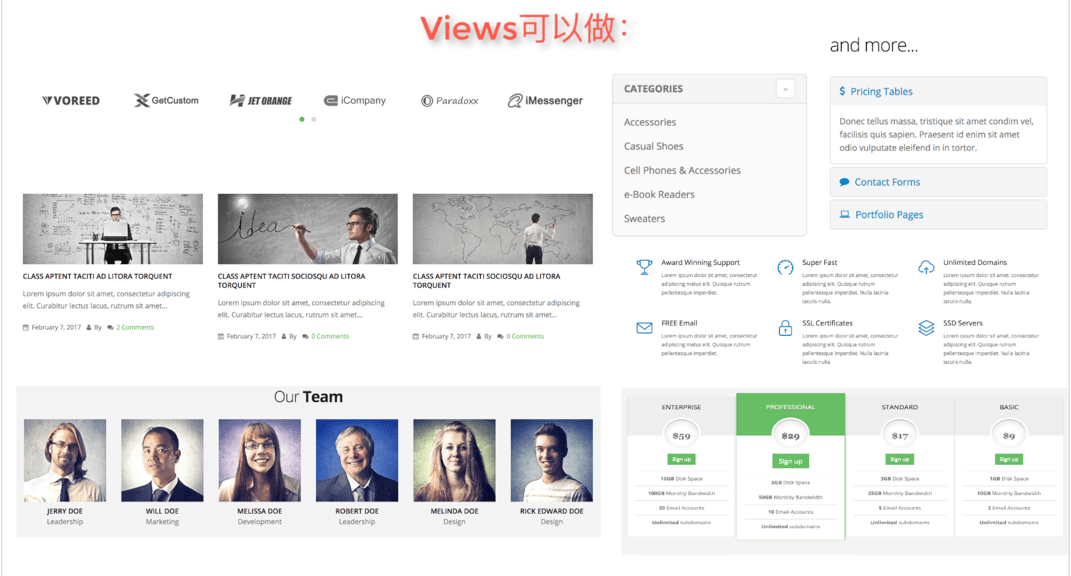
首先,让我们来看看Drupal views都能做出哪些东西?我们知道Views是用来做列表的,因此,各种形式的列表views都可以做。比如:文字的列表,图片的列表,图片和文字结合起来的列表,以及列表的组合。

但是,有一天我看到有人在声讨views,说views不能自定义显示效果。这不是很奇怪么?views有一系列的模板可以覆写,就是用来自定义显示效果的,那为什么会得出这样的结论呢?
原来,几乎所有用views做的内容列表都有一个共同的特点,那就是每个列表项的外观都是一样的,或者基本类似的。列表项被循环打印出来,每一个列表项的HTML和CSS都是一样的,所以外观都是一样的。

而这个声讨views的人,希望打印一个views列表,但是每个列表项都要不一样,包括布局、尺寸、背景颜色甚至打印的字段都不一样。
而QQ群里的各种高手都没有给出可行的方案,亦或者要丢掉Drupal的主题层、把Drupal当做一个服务端,只发送数据,用headless Drupal的方式去实现。
“各种网站上总是有太多不必要的JS代码,仅仅是因为开发者对CSS了解得不够全面”。以上就是一个最好的例子。而且,现在的很多开发者和伪开发者们都只会用类似bootstrap这样的框架来实现前端页面,框架能干的事情,他们会;框架不能干的事情,他们就不会了。这才导致了上面故事的发生。
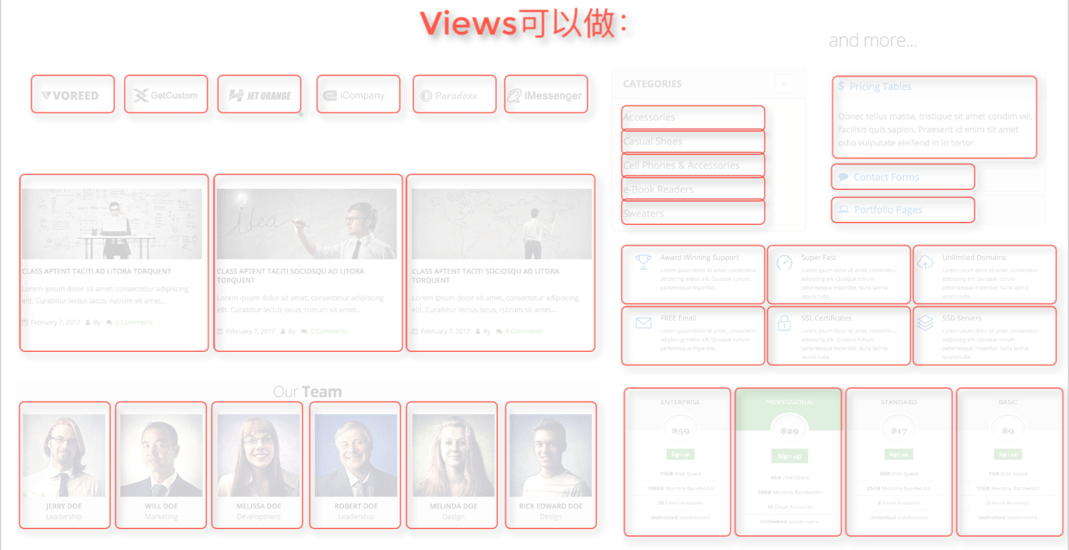
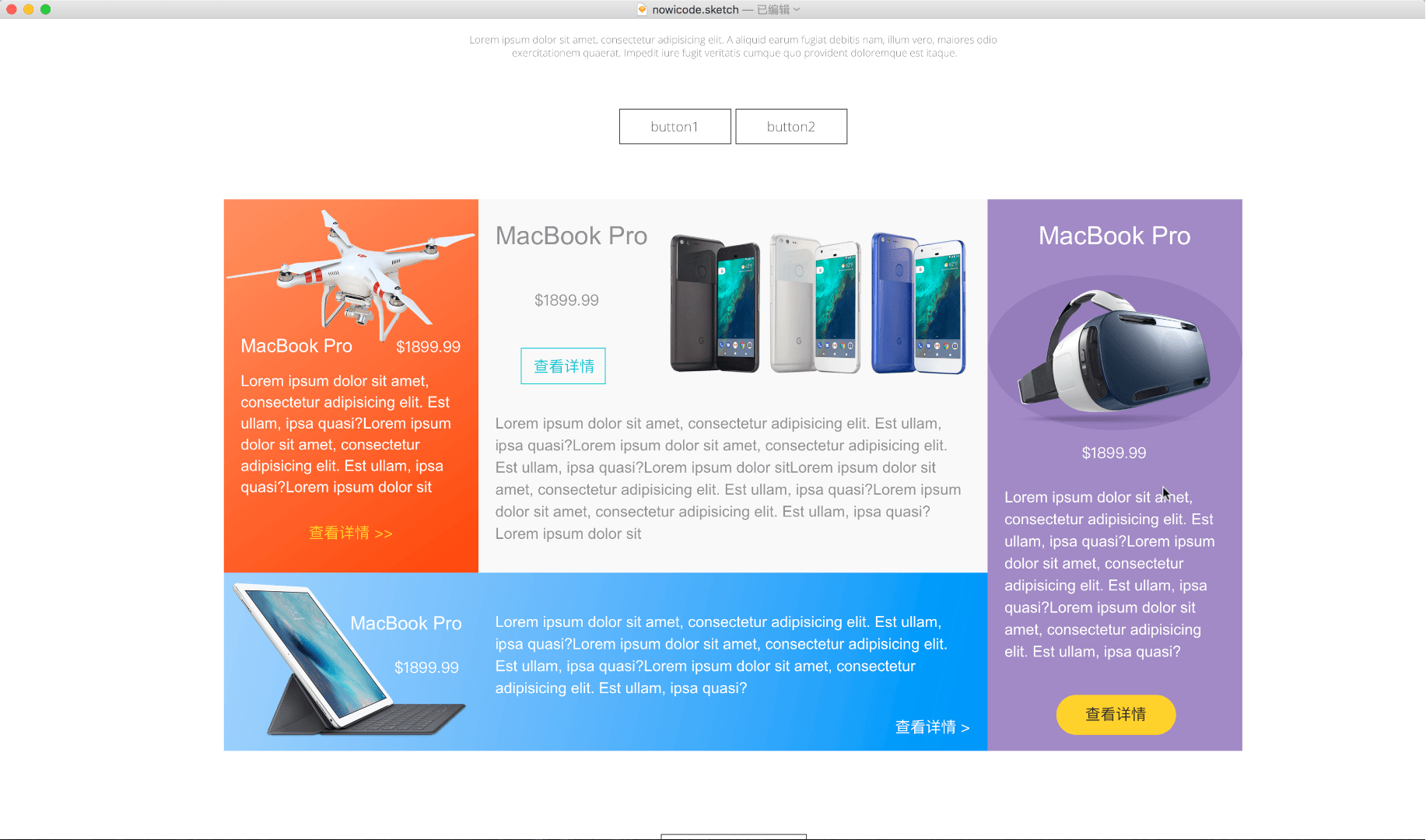
因此,接下来,我们来看一个我的经过简化的项目页面,它打破了views常规的设计模式。一改之前提到的那些内容列表,所有列表项都是类似的设计——这里的每一项都是不同的,其中的背景颜色、文档顺序、构图尺寸等都不一样。

这样做的好处是显而易见的。创新、独特、与众不同这些都是设计师们在工作中一直都在追求的效果。而打破常规就是我们的手段之一。就好像平面设计中3D立体效果、巨幅留白的应用。现在几乎所有的Drupal项目,views生成的区块和页面都具有我们上面说的特点,因此,如果你能做出不一样的东西来,效果就会好很多。
当然,另一方面,设计的时候并不是每个规则都那么容易打破的,特别是打破之后还能得到好的结果。你可以看到,在这个列表的设计中,我依然遵循了构图、色彩搭配以及网格布局方面的各种规则。
根据我们之前的学习,我们知道,views做的列表项,每一项的html都是一样的——无论你覆写哪一层的模板,这个模板都会被用于渲染所有的列表项。因此,当HTML相同的时候,我们就只能借助CSS的不同去达到目标了。为了把每个列表项都做得不一样,我们需要学习一些新的CSS技能。
我们将在接下来的内容中,讲述这些技能并尝试实现这个设计图。之后的内容将是付费阅读的内容。在这里提前谢谢大家的支持。