9.5 模式概述
- 多分支中的第一个
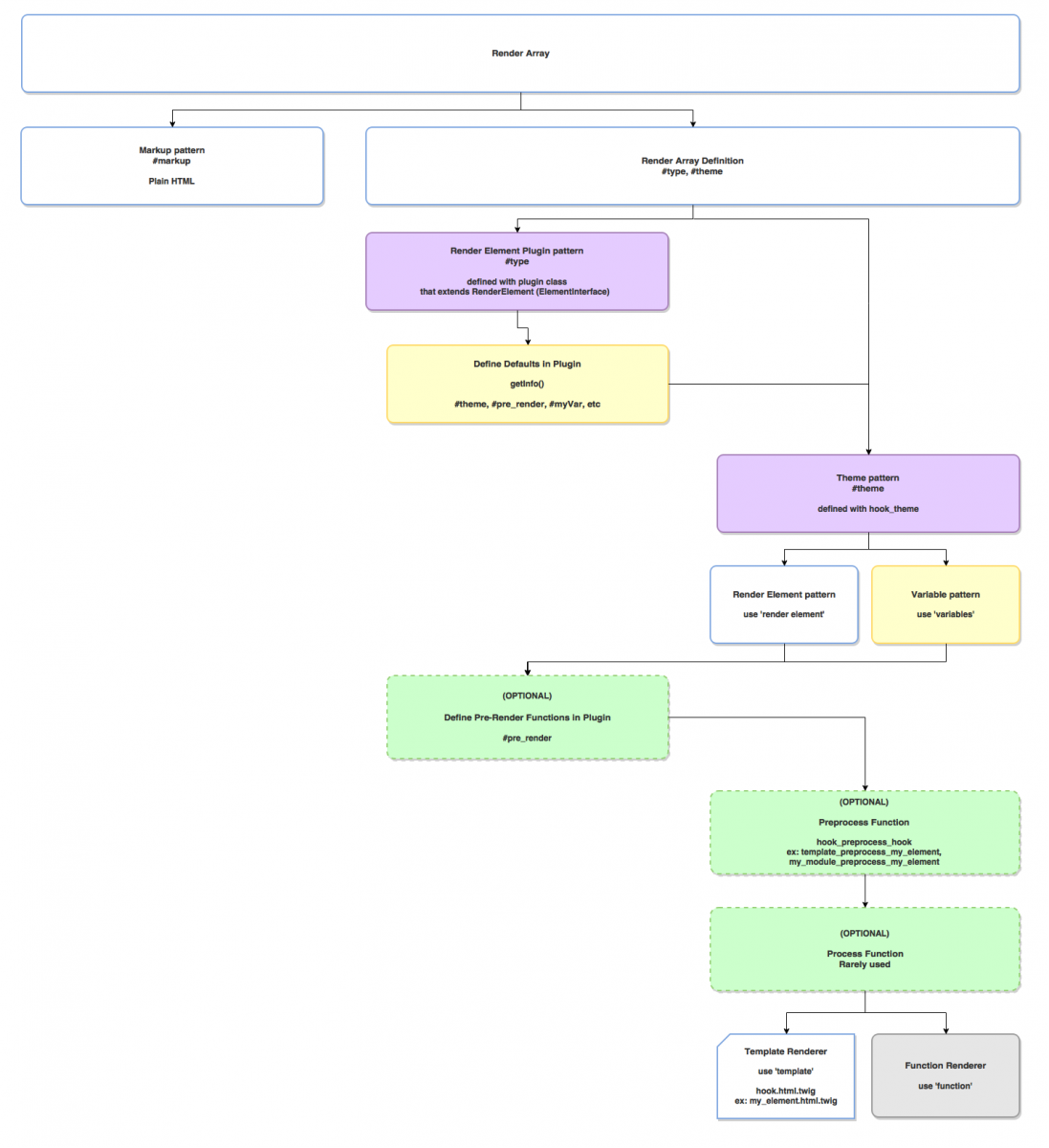
渲染数组首先检查是否有#markup,如果有,只渲染这个标记。 - 决定怎样处理复杂元素
如果渲染数组比较复杂,去主题找出怎样处理这个渲染数组。系统检查#type和#theme。 #type和#theme的区别
#type 是定义元素的面向对象方式,而#theme是非面向对象方法。不幸地,这两种形式有些缠结。开始,#type 方式为元素定义设置,如果我们使用#theme,hook_theme()之后将被用于定义默认值,这些将被合并。- 渲染元素和变量的区别
渲染数组必须设置渲染元素或变量。区别主要体现在模板变量上。对于渲染元素,所有变量在一个单独元素下面,而变量都在顶级。{# Render Element #} {{ element }} {{ element.field_one }} {{ element.field_two }} {# Variables #} {{ field_one }} {{ field_two }}本课输出是这样:
{# Render Element #} {{ element }} {{ element.field_one }} {{ element.field_two }} {{ element['#variable'] }} - 处理函数
我们可能定义不同的处理函数,像#pre_render(#type部分)或者template_preprocess_hook(#theme部分)。有些元素两个都用,这种情况#pre_render发生在#template_preprocess_hook之前。除了时机,没什么其他不同。 - 模板或渲染函数
Drupal 8 大多数时候使用 Twig。极少数情况,函数作了模板的工作返回标记,这种情况应该尽可能避免。