http://www.drupaltutorials.de/2013/06/26/drupal-themes-teil-4/(link is external)
上一节中你已经做了一个自己的主题。现在我们继续讲述如何制作主题。我们首先还是继续关注info文件。因为这个文件中还声明了网站必要的css文件和主题中会用到的区域。最后你将学会如何用firebug来对页面进行临时性的修改。
在继续之前你可以将你的主题设置为系统默认主题。在主题管理页面你之前新建的子主题下面点击“启用并设为默认”。

现在就可以进行下一步骤了。当你设置了info文件头部的关于主题的基本信息之后,接下来就是定义主题需要使用的样式表。
; Subtheme modular stylesheets.
stylesheets[all][] = css/html-elements.css
stylesheets[all][] = css/page.css
stylesheets[all][] = css/fields.css
stylesheets[all][] = css/nodes.css
stylesheets[all][] = css/blocks.css
stylesheets[all][] = css/comments.css
stylesheets[all][] = css/navigation.css
stylesheets[all][] = css/views-styles.css
stylesheets[all][] = css/custom.css
这里的css文件路径必须是相对于主题文件夹的相对路径。你可以在psdtutorials文件夹中的css子文件夹找到相应的css文件。如果你自己写了一个css文件,你也应该把它放在这个文件夹中。同时你还应该注意Css的文件顺序。因为css的特别之处就在于层叠,事实上Css的中文名称就是层叠样式表。最后定义的样式总是会覆盖掉之前定义的。
stylesheets[all][] = css/custom.css
[all]的意思是这个css文件将在所有输出媒介上起作用。
相对应的,你还可以用单独的css文件来定义网页的打印样式。
stylesheets[print][] = css/print.css
接下来是区域的定义。
; The regions defined in the page.tpl.php file. The name in brackets is the
; name of the variable. The text after the = sign is the short description
; you see on the block configuration page.
注释:page.tpl.php文件中所使用的区域定义如下:方括号中的名字是变量名。等号后面的文字是区域的名称,即简单描述,这个描述会被显示在区块设置页面上。
regions[sidebar_first] = Sidebar first
regions[sidebar_second] = Sidebar second
regions[content] = Main Content
regions[highlighted] = Highlighted
regions[leaderboard] = Leaderboard
regions[header] = Header
regions[secondary_content] = Secondary
regions[tertiary_content] = Tertiary
regions[footer] = Footer
regions[help] = Help
regions[page_top] = Page top
regions[page_bottom] = Page bottom
我们之前已经说过,区域中放置的是区块。
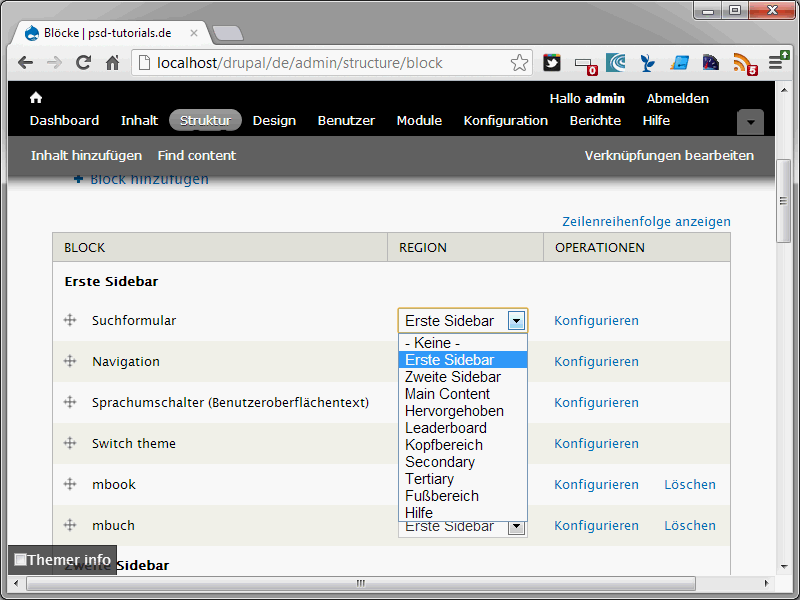
如果你把info文件定义区域的语句和区块管理页面(结构>区块)上的区域进行对比,就可以非常直观的看出这些语句的含义。

你会发现info文件中定义的区域顺序和区块管理页面中所显示的顺序是一致的。你可以通过下拉选择菜单把区块放置到你指定到区域中。区域的定义规则非常简单直接,不管你定义多少个区域,规则都是一样的。
regions[page_bottom] = Page bottom
中括号中的是区域的变量名称。你在区块管理界面上看到的区域名,是被定义在等号右边的。
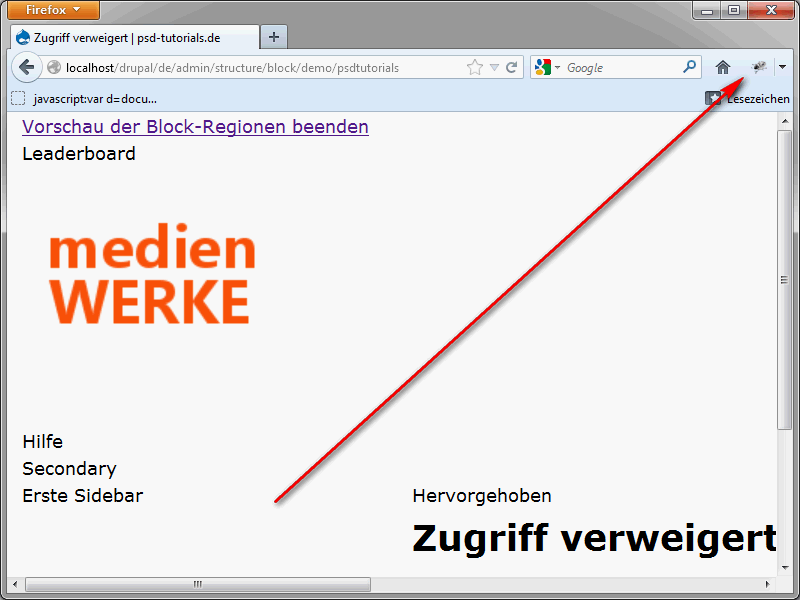
将主题中可用的区域演示出来是一个很有用的做法。导航至“结构>区块”的区块管理页面并点击“演示块区域(你的主题名称)(link is external)”。

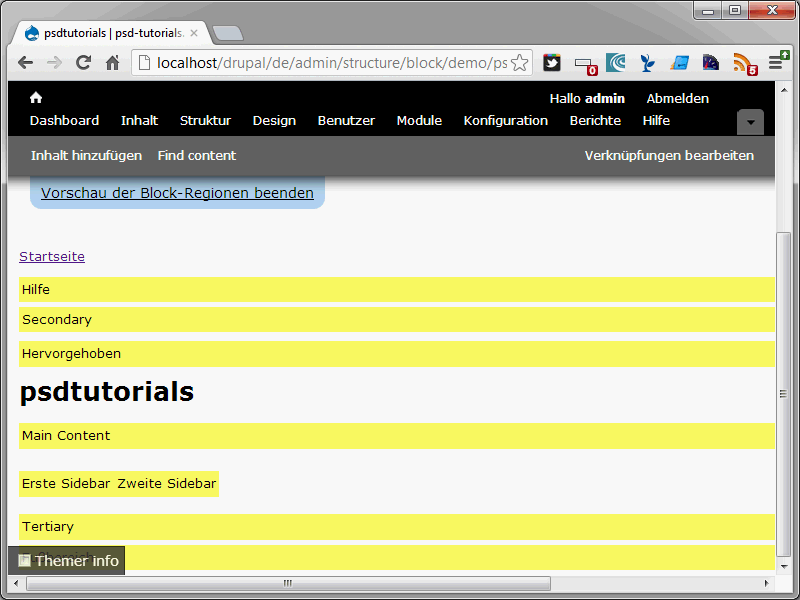
最后你可以看到如下所示的结果:

这样你就可以非常直观的看见主题中有哪些区块可以使用。使用这个方法你能快速的了解一个主题的区域设置以及如何套用——并且在你使用基主题的时候非常有用。一般来说,基主题都会提供一个详细的使用文档来说明这个套用的方法。
负责区域划分的是Css文件layout.css,它位于sites/all/themes/genesis/css文件夹里。下面是它的部分摘要:
/* Standard 3 column, em based widths. */
#genesis-1a .two-sidebars .content-inner{margin:0 22em;}
#genesis-1a .sidebar-first .content-inner{margin-left:22em;}
#genesis-1a .sidebar-second .content-inner{margin-right:22em;}
#genesis-1a #sidebar-first{width:20em;margin-left:-100%;}
#genesis-1a #sidebar-second{width:20em;margin-left:-20em;}
/* Standard 3 column, % based widths. */
#genesis-1b .two-sidebars .content-inner{margin:0 25.25%;}
#genesis-1b .sidebar-first .content-inner{margin-left:25.25%;}
#genesis-1b .sidebar-second .content-inner{margin-right:25.25%;}
#genesis-1b #sidebar-first{width:24.25%;margin-left:-100%;}
#genesis-1b #sidebar-second{width:24.25%;margin-left:-24.25%;}
/* Standard 3 column, px based widths (default). */
#genesis-1c .two-sidebars .content-inner{margin:0 260px;}
#genesis-1c .sidebar-first .content-inner{margin-left:260px;}
#genesis-1c .sidebar-second .content-inner{margin-right:260px;}
#genesis-1c #sidebar-first{width:240px;margin-left:-100%;}
#genesis-1c #sidebar-second{width:240px;margin-left:-240px;}
这里定义了几种不同的页面样式。首先让我们来关注#genesis-1a。这是一种非常经典的Drupal页面排版方式。页面中间有一个主区域,在它两侧分别有一个左边栏和一个右边栏。第一栏的宽度是22em。这里#genesis-1a是用em单位定义的。这种单位的优点是:字体大小会自动跟随栏宽变化。其他的定义方式也在注释中进行了说明。
/* Standard 3 column, em based widths. */
类似于Genesis的基主题的一个特点就是它的灵活性。Em单位并不是你的唯一选择。#genesis-1b的注释语句就非常清楚的标明你也可以使用百分比来定义宽度。
/* Standard 3 column, % based widths. */
与此同时,你也可以用基于像素的px来定义。
/* Standard 3 column, px based widths (default). */
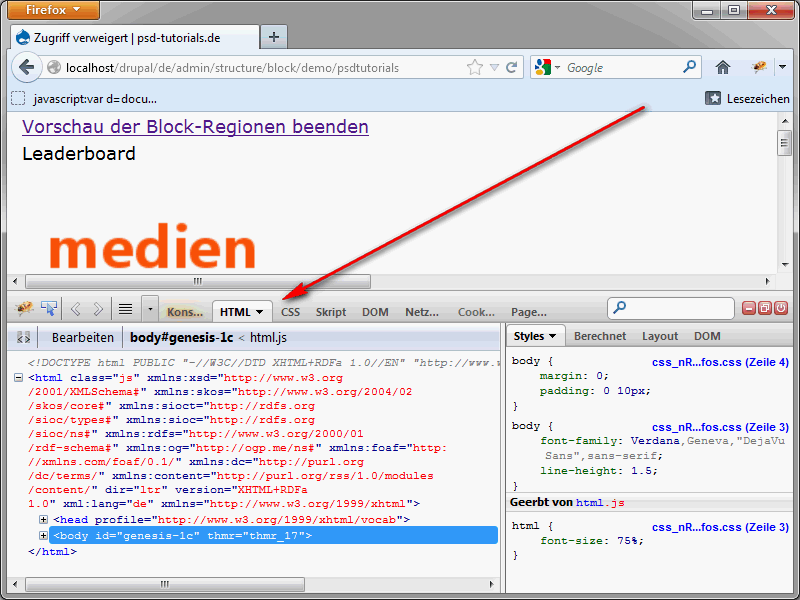
此时Firebug就派上用场了。因为使用这个工具可以非常直观的看出layou.css文件中所给出的定义。在你的Firefox浏览器的右上角点击Firebug图标。

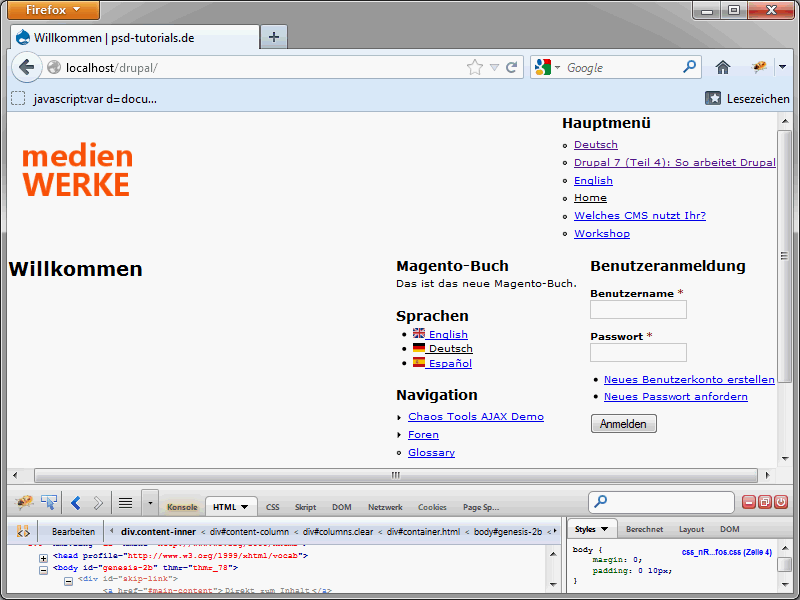
Fitebug的界面就会如下图显示出来。打开HTML标签。

这里面显示的是页面的结构。此处的重要信息来自于下列语句:
<body thmr="thmr_78" id="genesis-1c">
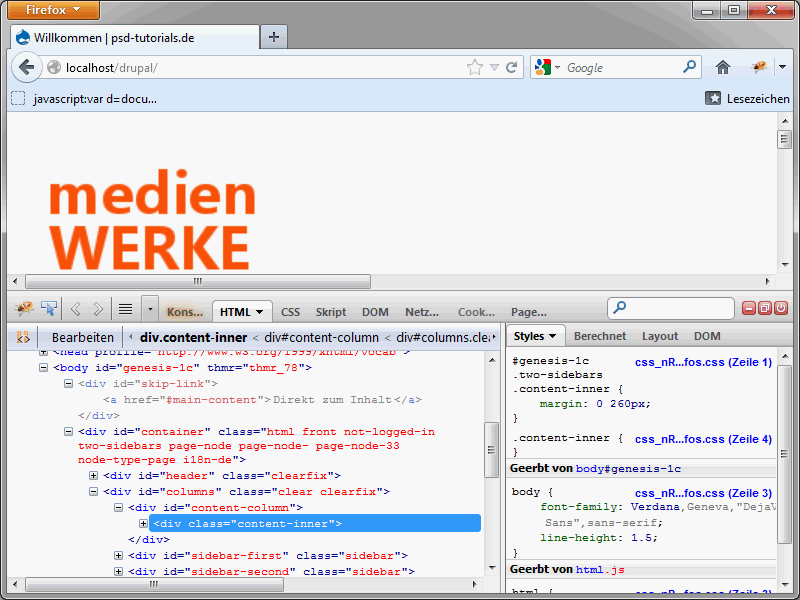
这里使用的ID名称为genesis-1c,因此,页面样式是基于CSS中定义的#genesis-1c输出的——即直接指定像素值。在body中找到ID为#content-inner的div。

点击这个div元素,在右侧的窗口中就会显示出相对应的CSS定义。
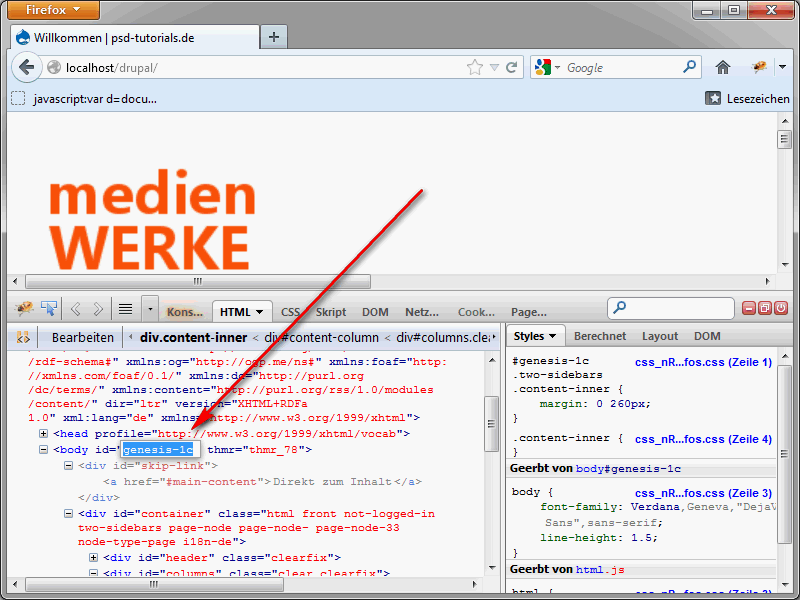
在之前的章节中已经提过,使用Firebug可以让你直接在页面上修改代码而不用去改动实际的文件。你可以自己试一试。点击ID#genesis-1c,你就会发现这个ID现在可以被修改了。

如果现在你把ID genesis-1c改为genesis-2b,你就会发现页面输出会发生实时的变化。

通过这种方式你可以非常灵活的使用基主题。你只需要修改body的ID就能让页面排版发生根本的变化。正如我们之前说过的,使用基主题的好处就在于它已经为你定义好了很多东西。你可以想象,如果你不使用基主题而是自己从零开始写样式,你需要花费多少时间。同样的,我们通过上述过程也不难发现Firebug是开发主题时,非常必要的工具。