4.4 Html.tpl.php文件
上一节讲述的在Firebug中调试及改变页面输出只是临时性的,如果你想永远的改变你的主题,你就必须修改相对应的原始文件,如下图所示的tpl模板文件。这一节,我们将讲述和模板文件有关的知识。
做Drupal主题的人或早或晚都要接触到模板引擎的概念。首先我们来说一下什么是模板引擎。模板引擎是用来将模板中预定义的占位符替换成相应的动态内容的软件。如果你使用过微软的Word,那你一定用过一个类似的功能:邮件合并。在这个功能中就使用到了占位符,它会被用实际的值所替换。模板引擎的工作方式和这个过程非常相似。只是这里使用的占位符是模板变量。在Drupal7中默认的模板引擎是PHPTemplate。
和传统的HTML静态模板不同的是,你所下载的Drupal主题包中包含了更多的文件。因为Drupal系统在浏览器上渲染一个页面的时候通常需要同时加载好几个文件。
总体说来你在制作Drupal主题的时候,你会频繁的和tpl.php文件打交道。让我们先来看看html.tpl.php这个文件,你会发现这个文件是以HTML语句为主体的。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML+RDFa 1.0//EN"
"http://www.w3.org/MarkUp/DTD/xhtml-rdfa-1.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="<?php print $language->language; ?>" version="XHTML+RDFa 1.0" dir="<?php print $language->dir; ?>"
<?php print $rdf_namespaces; ?>>
<head profile="<?php print $grddl_profile; ?>">
<?php print $head; ?>
<title><?php print $head_title; ?></title>
<?php print $styles; ?>
<?php print $scripts; ?>
</head>
<?php // modify the layout by changing the id, see layout.css ?>
<body id="genesis-1c" <?php print $attributes;?>>
<?php if (!$in_overlay): // Hide the skip-link in overlay ?>
<div id="skip-link">
<a href="#main-content"><?php print t('Skip to main content'); ?></a>
</div>
<?php endif; ?>
<?php print $page_top; ?>
<div id="container" class="<?php print $classes; ?>">
<?php print $page; ?>
</div>
<?php print $page_bottom; ?>
</body>
</html>
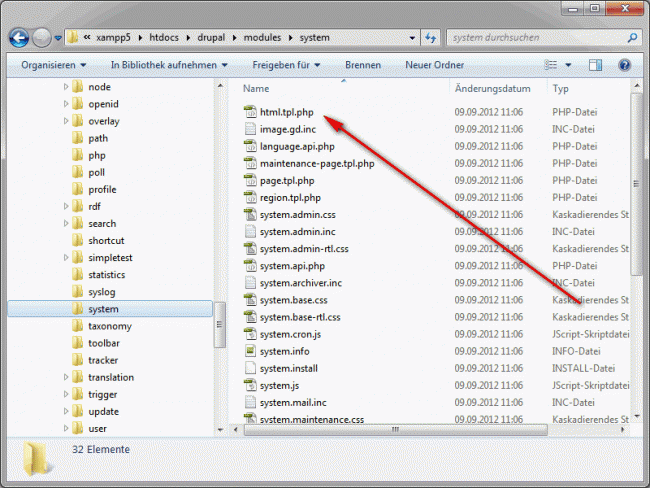
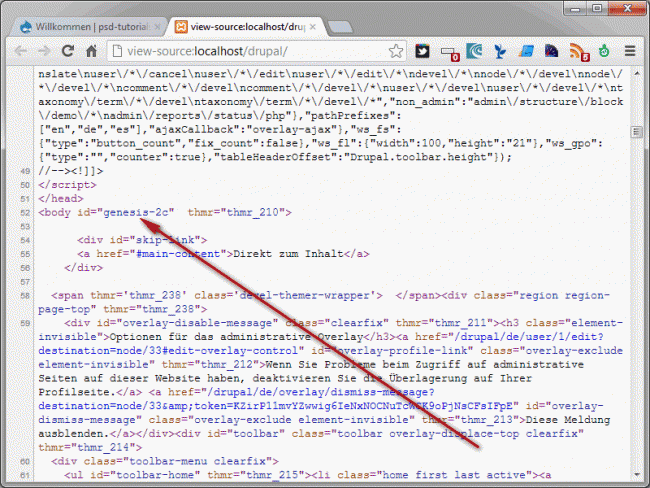
在你套主题之前,理解主题的基本规则是非常重要的。Html.tpl.php文件存在于modules/system文件夹。(见图一)
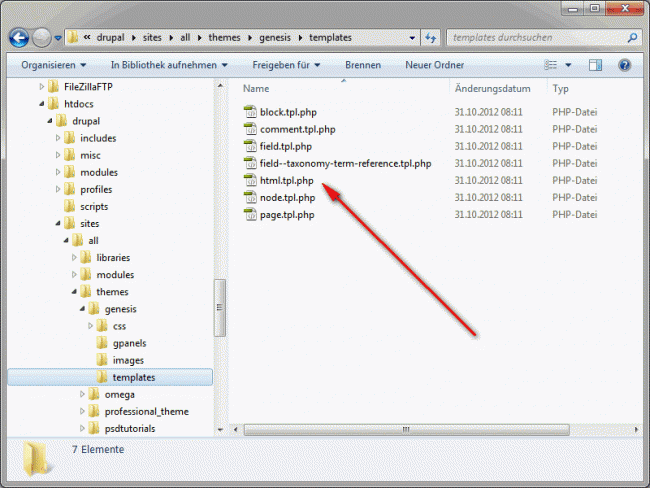
但是你不应该修改这个文件,因为当你下一次升级你的Drupal系统的时候,你会丢失之前所作的改动。如果在你的主题中没有定义html.tpl.php文件的话,则系统会使用默认的的Html.tpl.php文件,即modules/system文件夹中的这个。但是我们现在使用的是Genesis的子主题,而Genesis主题就定义了自己的html.tpl.php文件。(见图二)
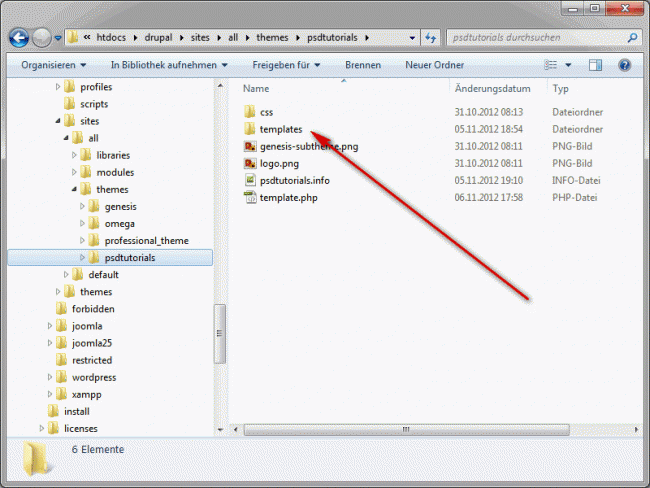
因此,如果你使用Genesis的子主题的话,你也需要修改这个文件。只是这个时候你需要在子主题的文件夹中进行模板覆写。你需要做的是将sites/all/themes/genesis/templates文件夹拷贝至你的子主题文件夹中。在我们的例子中是拷贝至psdtutorials文件夹中。

你可以用你习惯的编辑软件打开这个位于templates文件夹中的html.tpl.php文件。你可以很明显的区分开HTML代码和占位符。让我们先来看看页面的头部。
在我们详细介绍PHP调用之前,先说一下一般的语法规则。在HTML语句中,PHP段落都被特殊的标志标识出来了。< ?php表示php段落的开始,?>则表示结束。通过print将数据打印出来。Php变量则用前缀美元符$标明。对于进一步学习Drupal主题来说,知道以上这些php的基础知识,就已经足够了。
$language->language 和 $language->dir 是文件中出现的第一组PHP变量。$language->language指定了文件的语言。由于这是德国人写的教程,因此,在Drupal后台设置的语言为德语,所以在页面代码中自然给出的是德文的缩写:de。$language->dir定义的是语言方向,所以在页面代码中为ltr即从左到右(left to right)。如果你在后台定义的网站语言为阿拉伯语,此处则应为rtl即从右到左(right to left)。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML+RDFa 1.0//EN"
"http://www.w3.org/MarkUp/DTD/xhtml-rdfa-1.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="<?php print $language->language; ?>" version="XHTML+RDFa 1.0" dir="<?php print $language->dir; ?>"
<?php print $rdf_namespaces; ?>>
最后在前台所生成的语句为如右侧所示:
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="de" version="XHTML+RDFa 1.0" dir="ltr"
接下来的代码是:
<head profile="<?php print $grddl_profile; ?>">
它在前端显示为如下:
<head profile="http://www.w3.org/1999/xhtml/vocab">
这里给出的是关于GRDDL的信息。
接下来是网页的通用头部信息。
<?php print $head; ?>
它包含了网页的meta语句,和其他一些信息。
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta about="/drupal/de/artikel/willkommen" property="sioc:num_replies" content="0" datatype="xsd:integer" />
<link rel="shortcut icon" href="http://localhost/drupal/misc/favicon.ico" type="image/vnd.microsoft.icon" />
<meta content="Willkommen" about="/drupal/de/artikel/willkommen" property="dc:title" />
<link rel="shortlink" href="/drupal/de/node/33" />
<meta name="Generator" content="Drupal 7 (http://drupal.org)" />
<link rel="canonical" href="/drupal/de/artikel/willkommen" />
接下来是网页的标题。
<title><?php print $head_title; ?></title>
在前端页面中代码如下:
<title>Willkommen | psd-tutorials.de</title>
这个标题是用来显示在浏览器标签上的,同时搜索引擎也会用到它。

与此同时,CSS样式表也是通过一个php占位符写入到模板文件中的。如下:
<?php print $styles; ?>
渲染页面的时候,主题机制会载入相应的CSS文件。
<link type="text/css" rel="stylesheet" href="http://localhost/drupal/sites/default/files/css/css_p3syK-T8t8V3ZGjB8swO5jedvKfBvVtkoAjYdXNLClw.css" media="all" />
<link type="text/css" rel="stylesheet" href="http://localhost/drupal/sites/default/files/css/css_1F_DWBEe6Y_Lcyjyw2nPG4eT_LqzZlakOP7KI72f2lc.css" media="all" />
<link type="text/css" rel="stylesheet" href="http://localhost/drupal/sites/default/files/css/css_2tTaFkDpg4SwEzf7fKntXDus0W90gh3TRtU3OOCMM_w.css" media="all" />
<link type="text/css" rel="stylesheet" href="http://localhost/drupal/sites/default/files/css/css_nRO6Ys3khj3ugc-sJVpMesAwCuAesICrUvNM0FcBfos.css" media="all" />
和CSS文件类似的,Javascript文件也是用类似的方法被动态的写入页面的。与之相对应的是如下的php语句:
<?php print $scripts; ?>
这条语句在前端页面会生成类似如下的代码:
<script type="text/javascript" src="http://localhost/drupal/sites/default/files/js/js_3jHghlMLrjr9xXAC0JufqSSch3oAbkZstSqYdc4uuck.js"></script>>
<script type="text/javascript" src="http://localhost/drupal/sites/default/files/js/js_yBooQ7AJkK6sDqhu5cy003gG6ik9Ps-P4Ov8YpNnU5w.js"></script>
<script type="text/javascript" src="http://localhost/drupal/sites/default/files/js/js_2KlXA4Z5El1IQFVP5cy003gG6ik9Ps-P4Ov8YpNnU5w.js"></script>
在html.tpl.php文件中还有很多其他的PHP变量。但是我们还是按照文档的依次顺序,继续往下看。首先是body。
<body id="genesis-1c" <?php print $attributes;?>>
在这条语句中你会看到上一节中我们试图用Firebug修改过的ID。现在你可以根据自己的意愿来修改套用这个ID。上一节中我们已经讲过了你有哪些选择可以使用。

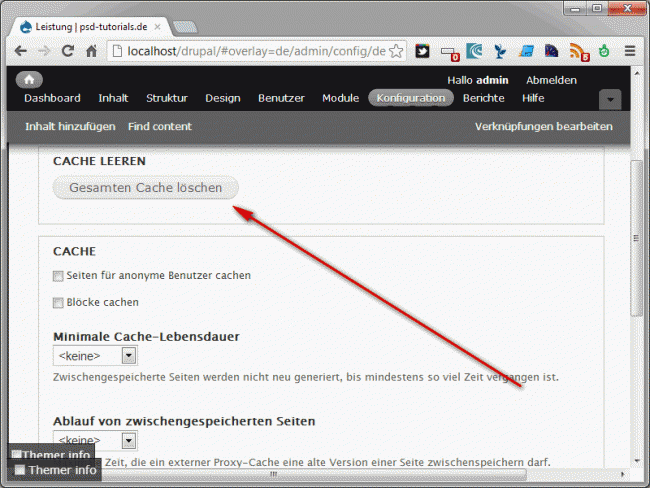
你可以在Genesis主题的layout.css文件中找到相应的ID名。如果改动后前端页面没有变化,则请清空你的缓存(设置>性能>清空缓存)。

在这个文件中你还能找到右侧内容:
Drupal主题机制通过这段语句将不同的模板文件嵌套在一起,以此来渲染出最后的页面。这其中最重要的是变量$page。因为页面上几乎所有的内容都是通过这个变量渲染出来的。关于这个变量是如何调用如何执行的将涉及到page.tpl.php文件,相应的内容我们将在下一节中讲述。
晴空注:
这里的$page_top和$page_bottom在德国人教程的原文中并没有提及,他们输出的是分别位于页面顶部和底部的两个隐藏的region,既区域。
<?php print $page_top; ?>
<div id="container" class="<?php print $classes; ?>">
<?php print $page; ?>
</div>
<?php print $page_bottom; ?>
如果你想要定义一个隐藏区域,可以在你的info文件中使用右边的代码:
regions_hidden[] = the_region_name
而这里page_top和page_bottom区域的隐藏属性是由hook_system_info_alter()定义的。隐藏区域意味着你无法在区块(block)的管理界面中找到它。
这样做的原因是为了保证这两个隐藏区域不被修改,它们实际的作用是为了让主题或者模块能够自主选择在页面上部或者下部输出一些东西。因此,你也不应该改动你的html.tpl.php文件中$page_top和$page_bottom的位置或者删除它们。因为这样会影响其他模块的功能。
举个例子,Toolbar模块就是利用page_top区域来输出顶部的管理员导航条,没错,就是那条黑黑的东西。还有一些模块在页面输出时加入了一些代码,并且要在页面底部对这些标签进行关闭,这就需要用到page_bottom区域。在drupal7之前的版本中,是用的$closure变量来进行类似的操作,而drupal7中则使用page_bottom区域来代替了$closure变量。通常,为了页面的性能,我们会把页面上的JS放在页面的底部输出,这时使用的也是page_bottom区域,关于JS在页面上的加载顺序,请点击传送门。
function system_system_info_alter(&$info, $file, $type) {
// Remove page-top and page-bottom from the blocks UI since they are reserved for
// modules to populate from outside the blocks system.
if ($type == 'theme') {
$info['regions_hidden'][] = 'page_top';
$info['regions_hidden'][] = 'page_bottom';
}
}