基础篇33. 创建一个新view
本书中涉及到的Views内容属于实战性质,因此所有内容、知识点和操作手法都指向最后的结果,即第39节的结果。如果您需要一个全面的views教程,请点击传送门,云客在他的源码分析中,对views模块进行了全面的分析和讲解:<140. 视图view的使用(上)>
在上一节的内容中,我们提到了内容页面的覆写,以及内容列表的覆写。内容列表的生成涉及到核心中的views模块的使用方法。首页的内容列表是views模块自带的,因此,我们并不需要自己动手创建view,列表就会自动在首页显示。但是,我们往往要自己创建新的view,来实现我们自己想要的显示条件和逻辑。所以,接下来,我们将介绍views模块的用法以及相关的覆写技巧。
你可以在结构页面找到views管理页面的入口,打开之后你可以看到系统已经为你建立了一些view。其中包括首页frontpage。
views模块,中文叫做视图模块,它提供了一个UI界面,让具有权限的管理员可以通过后台配置来有条件的生成一个内容列表。内容列表既可以是一个页面,也可以是一个区块,这是views生成的列表最常见的两种形式。如果,生成的是一个页面,则会有相应的访问地址,也就是URL;如果是一个区块,则和其他区块一样,可以在区块管理页面管理区块的显示区域和显示条件。
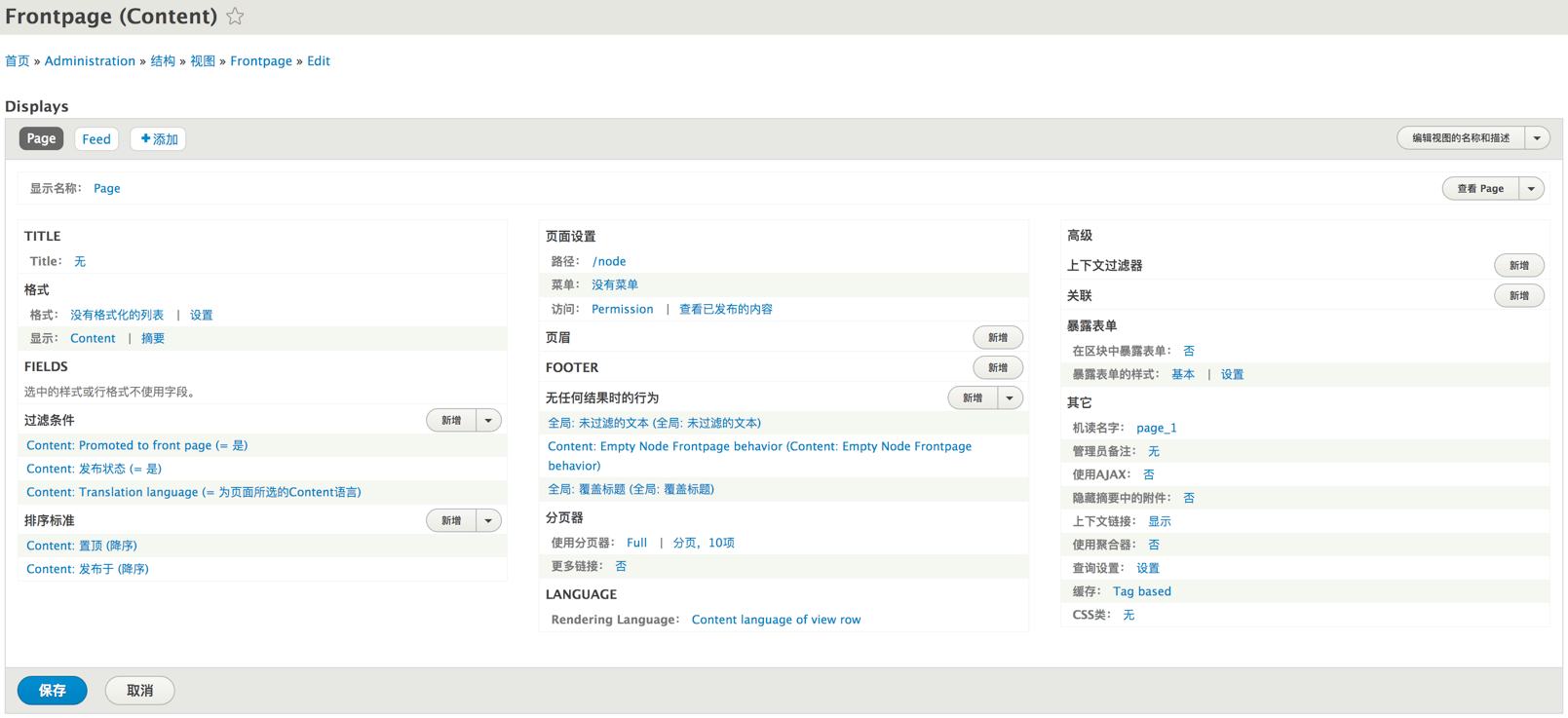
进入frontpage视图的编辑页面,你可以看到这个视图的各个要素。这就是views模块为我们提供的UI界面。如图:

我们现在看到的这个视图是一个页面,因此,你可以在“页面设置>路径”找到页面的URL。
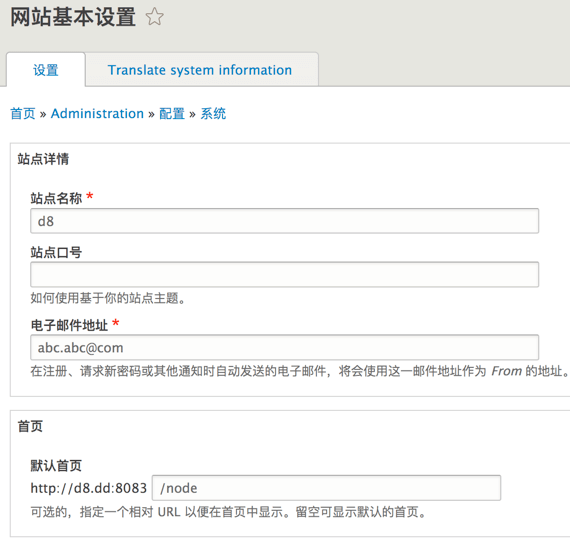
在网站的基本设置页面,你可以指定任意存在的页面为首页,如图。

你可以看到这里指定的URL就是frontpage视图所生产的页面。这里,首页url被指向了frontpage view,从原理上说,这就是你创建一个节点内容之后,会在首页看到这个节点的摘要的原因。
(这里我多罗嗦几句,有些初学者,刚装好Drupal,上来就问首页模板怎么改,搞了半天也摸不到门路,大部分的情况就是,他们在试图改首页的view,各位看官自己心里掂量一下,初学者连实体、节点这些术语都没听过,views肯定也不知道是什么,就算进入views了,那么多按钮,知道该怎么按吗?再加上一些奇葩的翻译,不就直接掉坑里了?)
回到frontpage视图,你可以看到,格式这里选择的是显示节点的content,即内容,并且是以摘要的形式显示。这里的content和teaser对应的就是前几节中提到的同名术语。下面还有过滤条件和排序标准。
回到视图管理页面,我们来自己创建一个view。内容和条件其实和frontpage差不多。因为我们现在只有4个节点,所以我们就来简单的把这4个节点打印出来。我们的重点不在于如何使用views,而是当views做好了之后,如何来为整个views来写主题。至于更多的views的使用技巧,属于site building的范畴,你可以参阅<140. 视图view的使用(上)>,及其后续内容。

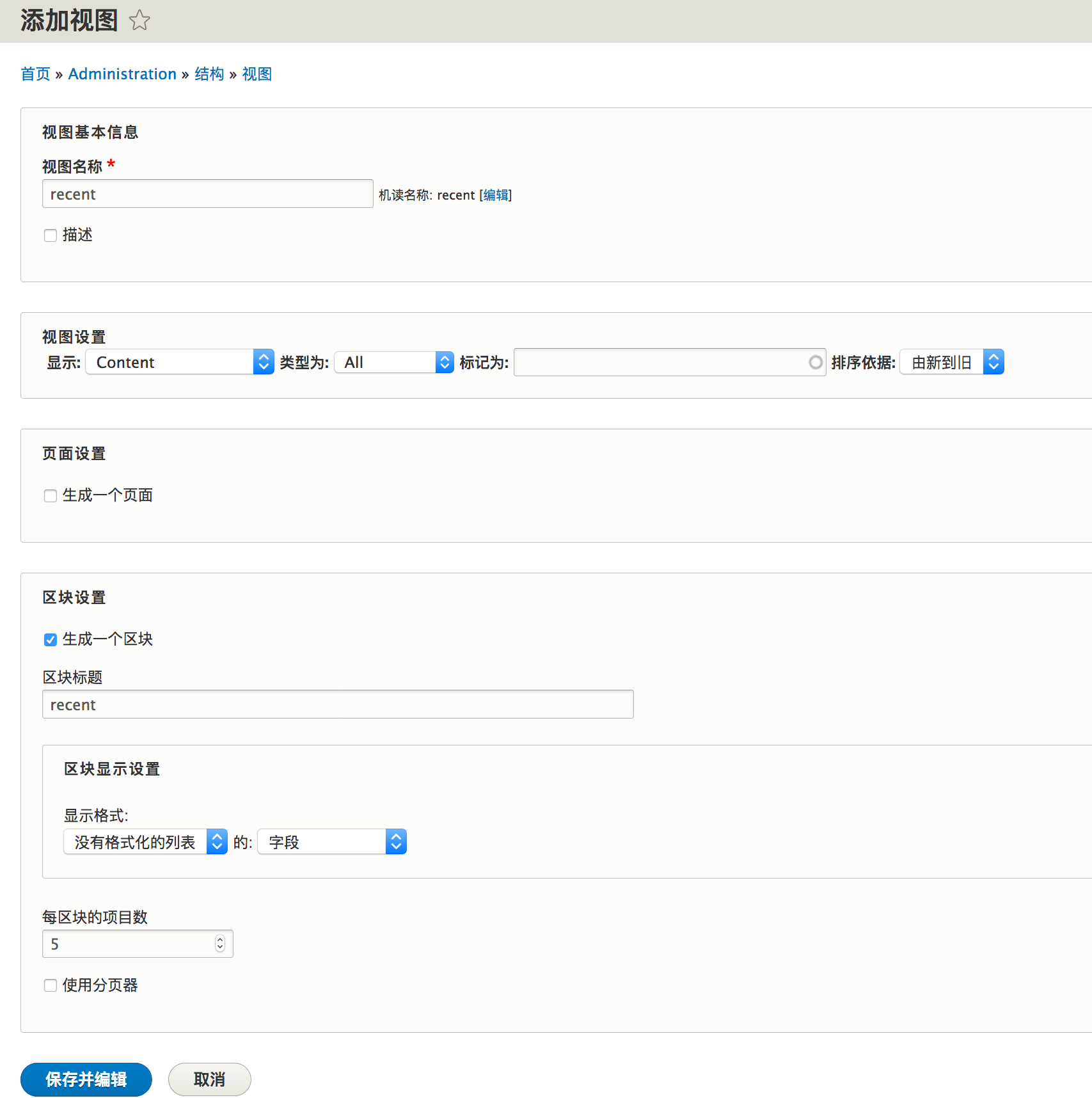
给我们的view随便起一个名字,比如:recent。让它生成一个区块,并且在显示格式这里选择字段。之前的frontpage显示的是摘要。所以,这里我们选择字段来做一个对比。其他的设置保持默认值即可。保存之后,view就建好了。
把页面拉到下面可以看到这个view的预览,打印了4个标题。这是因为只输出了节点的标题。我们可以添加其他的字段。
在字段这里点击“新增”,在弹出的窗口中找到“图像”,然后点击“添加并配置字段”, 然后将图像样式设定为“中(220x220)”,图像链接到“content”,其他设置保持默认,然后点击“apply”。这样我们就添加了一个新的字段。
然后“rearrange”两个字段的顺序,将图像放到标题的上面。
然后再用类似的方法添加“正文”字段,字段配置保持默认值即可。我们再次把页面拉到下方,可以看到新的预览效果,还是打印出了4个节点,每个节点都是一个图片、一个标题和一段正文。
保存新修改的view。回到区块布局页面,在content区域点击“放置区块”按钮,在新弹出的窗口可以找到我们刚刚建立的views区块“recent”。将它放置在content区域中。
回到首页,刷新之后可以看到,首页内容区域新增了一个内容列表,它就是我们刚才创建的views区块。第一个内容列表是由frontpage视图生成的,它是一个页面。而第二个内容列表是一个区块,是我们刚才建立的。