进阶篇18. 组件化开发简介
组件化的做法在历史上早已有之,最早是福特汽车的流水线,这个大家应该都知道,把汽车的不同部件放在不同的流水线上生产,最后统一组装——这样做使得成本控制、质量控制、生产效率都得到了极大的改善。比较近的则是大芬村的油画作坊,不要小看这么一个农民村,据说全世界80%的油画都是从这里卖出去的,他们使用的方法也差不多,就是几个画工一起画一幅画,每人只负责自己的一小块,这样,一个零基础的学徒只要短时间的培训就可以胜任画工的工作,一个小团队一周能出品很多张油画。而到了计算机时代,同样的思路也被应用在程序设计中,这就是大家熟知的面向对象的编程方式。这种将大的、整体的工作任务分割为更小、更容易管理、更容易控制的部分的做法,在工业界其实就是流水线,在大芬村就是多个画工一起画一幅画并且各自负责自己擅长的部分,在网页的前端设计行业里被称为模块化、组件化,需要拆分的则是页面或者界面。
随着类似Sass的CSS预处理工具和类似Gulp的前端自动化工具的出现和流行,组件化的前端开发模式早已成为了行业标准,Drupal8发布之后,Drupal的主题开发者们也决定要迎头赶上。而他们将页面拆分成组件的理论依据则是前面两节中所介绍的内容,虽然Drupal社区明确提出了Drupal前端CSS编码标准遵循SMACSS,但是人们在各种项目中对于BEM和Atomic Design的使用也并不少见,因为之前说过BEM能直接避免编写CSS样式时的一些坑;而Atomic desing的广泛使用则是因为它是另外一个之后会提到的前端工具Patternlab里直接默认支持的组件化编码理论,因此直接使用更加省事。SMACSS、BEM、Atomic design等组件化方法论并存的现状也反应了Drupal的整个生态圈一直都是开放的,任何好的框架、工具、代码都会被开发者们直接或者间接的使用到Drupal项目中。
对于这些理论的实际应用将在后面给出具体的讲解,并给出更加详细的解决方案,读者朋友们在之后的学习过程中,能够更直观的了解组件化开发流程中文件夹的构成。但是现在,我们先来回顾一下传统的Drupal主题开发流程是怎样的,这样可以和之后的学习内容进行一个鲜明的对比,从而加深对新的流程的理解。
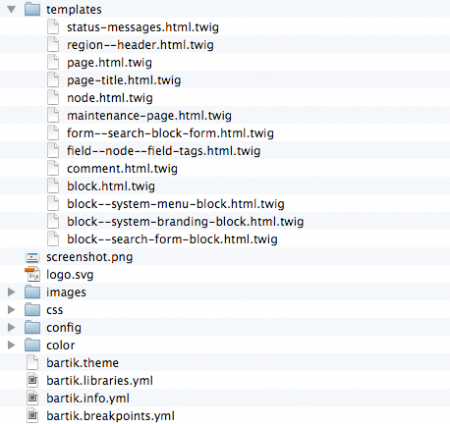
下图是Drupal8的Bartik主题文件夹构成。

我们可以看到,传统的方法就是把模板放在template文件夹中,图片放在images文件夹中,样式表放到CSS文件夹中。整个第一篇讲的就是它的具体做法。
组件化的开发方式则需要打破这个传统方式。
所谓的组件,即BEM中的Block(块);OOCSS中的Object(对象);SMACSS中的Module(模块)以及Atomic design中的Atom(原子),Molecular(分子)。这些理论的创造者都不约而同的把网页拆分成更小的部分,并分别给了他们不同的名字,比如块、元素、对象、模块、原子等等。
在这里,我们应该首先为组件给出一个定义,毕竟就像上面提到的一样,不同的人提到这个概念的时候可能说的是不同的名字。
组件描述了一个可以独立存在于页面上的特定元素,它可以是一个菜单,一个按钮或者一个标题,可以被重复使用在页面的不同位置上,通常推荐的方式是用一个以组件的名字为文件名的CSS或者SASS文件来描述组件的样式。
你可能会有几十个不同的CSS文件,每一个文件都用来定义一个组件,而且通常每一个组件所包含的代码都不长,几行到十几行而已。而上面提到的BEM、OOCSS等,就是用来指导如何编写并整理这些不同的CSS文件的。最后再使用类似Gulp的前端自动化工具将这些文件合并成一个或者几个大的CSS文件,用于载入系统页面。
在组件的定义中,“独立存在”的意思是,无论在页面中的什么位置,或者在哪个页面上,或者旁边有其他任何别的元素存在,组件本身的样式都不会发生变化。而为了实现组件“独立存在”的属性,我们在写CSS的时候要避免CSS样式依赖HTML文档和它的结构,这意味着尽可能的避免使用元素选择器和后代选择器,遵从之前介绍过的BEM命名规则。这样做的好处在于,组件之间的CSS样式是不会互相干扰的。正是基于这个特点,两个或者两个以上的组件可以根据设计的需要而互相结合却不会互相影响。
组件化开发的工作重点是在开发的过程中对一整套组件进行合理的定义和描述,为每一个组件建立一个自己专有的文件夹,这个文件夹里会包含组件的标签(HTML)定义文件,比如在Drupal8中就是Twig模板文件;CSS或者SASS,LESS之类的样式定义文件;以及可能包含的其他资源文件,从而最终形成一套完整的网站页面,如果将所有的组件从网站中独立出来,形成一个列表,我们就得到了一套模块库(也称之为组件库/模块系统/设计系统)。开发者如果需要修改某个组件,他只要找到组件库里所对应的组件文件夹,这里面只有少数的文件和代码,但是所有和这个组件有关的东西都在这里,维护代码的成本也就理所当然的降低了。
读到这里,一定有人会问,先把页面拆成组件,再用组件组合成页面,再把他们独立出来做成列表,形成模块库,这么无聊,有病吧?呵呵,其实还没完呢,如果我们把这个列表按照一个合理的顺序排列,那么无序的模块库就能变成有序的风格指南(style guide)。
为什么要搞这么多事儿呢?
风格指南对于参与项目的各个角色,比如甲方和乙方人员之间,或者乙方设计师和程序员之间的沟通都起着重要的作用,在大型项目的设计流程中也是不应该缺少的东西。而组件又由于本身独立的特性,代码的可重用性大大提高,代码不但可以在某一个项目内重复使用,在其他的项目,甚至非Drupal的项目也都可以用。之后我们还会提到另一点,那就是可以实现Drupal系统的前后端分离,主题不再是项目流程中最后才动手的工作。
我们在之后的内容中将要讨论的就是如何在Drupal主题开发的过程中实现这一系列的动作。