进阶篇19. Pattern Lab介绍
Pattern Lab是帮助我们实现前端组件化开发流程的一个前端工具,以下简称PL,顾名思义,它可以帮助我们建立前端模块库(组件库),并且,保持组件之间有着原子设计理论中的相互关系,因为它本身就是原子设计理论的提出者Brad Frost和他的同事一起开发的,这也是我们专门用一节的内容讲原子设计的原因。
需要说明的两点是:
- PL并不是组件化开发唯一能使用的工具,另一个可以选择的工具是由zen主题的作者John Albin开发的KSS,还有其他一些工具,一时间想不起来名字,我就不提了。这些以后有机会再讲。
- PL并不是只能实现原子设计理论中的组件关系,你也可以用它来实现SMACSS或者OOCSS,只是大家都本着“拿来用,怎么方便怎么用”的心态,直接用它默认的方式罢了
你可以在PL官网的demo页面看到它的界面。
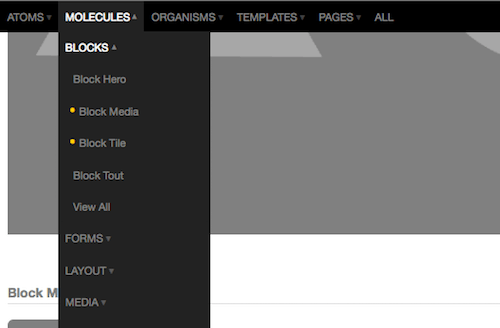
顶部黑色菜单栏的左侧是按照原子设计理论划分的组件类别,依次为:原子、分子、有机体、模板、页面和全部。点击前面五个会显示下拉菜单,让你选择进一步的子项目。或者点击“全部/All”来浏览所有的组件。如图:

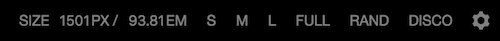
菜单栏的右侧的齿轮点击后有几个选项,第一个是显示/隐藏所有组件的模板文件代码,也就是HTML代码。官网Demo展示的是MUSTACHE模板引擎,而我们为了配合Drupal8会使用TWIG引擎。右侧的其他几个按钮则是用来改变视口的,如图:

通过改变视口,可以查看元素在不同尺寸的屏幕上的显示效果,这是响应式设计的基本动作。读者可自行尝试。这两个功能是为了方便团队成员能很方便的查看组件的代码和效果。
整个Demo页面展示的就是使用PL生成的组件库,同时,他也是一个living style guide,翻译成中文就是“实时更新的风格指南”。
我们需要使用composer来安装PL,因此我们首先要安装好composer。下一节会讲如何安装composer,熟练掌握的读者可以跳过。
Pattern lab的主要文件夹
PL安装好之后,在安装目录中会有几个文件和文件夹,这里只挑选几个重点讲一下:
- config文件夹的config.yml文件是PL的配置文件,你可以修改其中的参数来控制PL,详情请参考官网文档。
- public文件夹用来存储PL经过编译之后输出的最终代码和资源,用于显示在组件库的页面上,也用于为Drupal主题提供前端资源和模板。
- source文件中是所有的源代码。这个文件夹中最重要的子文件夹是patterns文件夹(带下划线)。这里面有按照原子设计理论划分的:原子、分子、有机体、模板和页面相对应的分类文件夹,每一个分类文件夹中又包含着不同的组件文件夹,如果你是新安装的PL,组件文件夹还等待着你的创建。但是,作者一再强调的是,PL并不强迫你一定要遵循原子设计的理论,你可以轻松换成任何一种你喜欢的前端组件化理论。