进阶篇32. 设计系统应用实例(4)——总结
第2.29-2.32节是对2018年在Nashvill举办的Drupalcon中关于在Drupal主题中实现设计系统的Session的翻译及要点分析,你可以在youtube上找到这个视频的原版,也可以在这里分小节观看。
本案例的甲方是美国纽约州最大的医院集团Northwell Health,乙方是Drupal圈子里鼎鼎大名的Phase2。Northwell Health拥有23家医院,550多个门诊部及66000多名员工, 包括15000多名护士和3900名医师,每年为超过200万人提供医疗健康服务。
以下将使用NW作为Northwell Health的简写,P2作为Phase2的简写,三名演讲者的名字分别是Joey,Karly,Peter。他们将在演讲中进行自我介绍。

Karley:
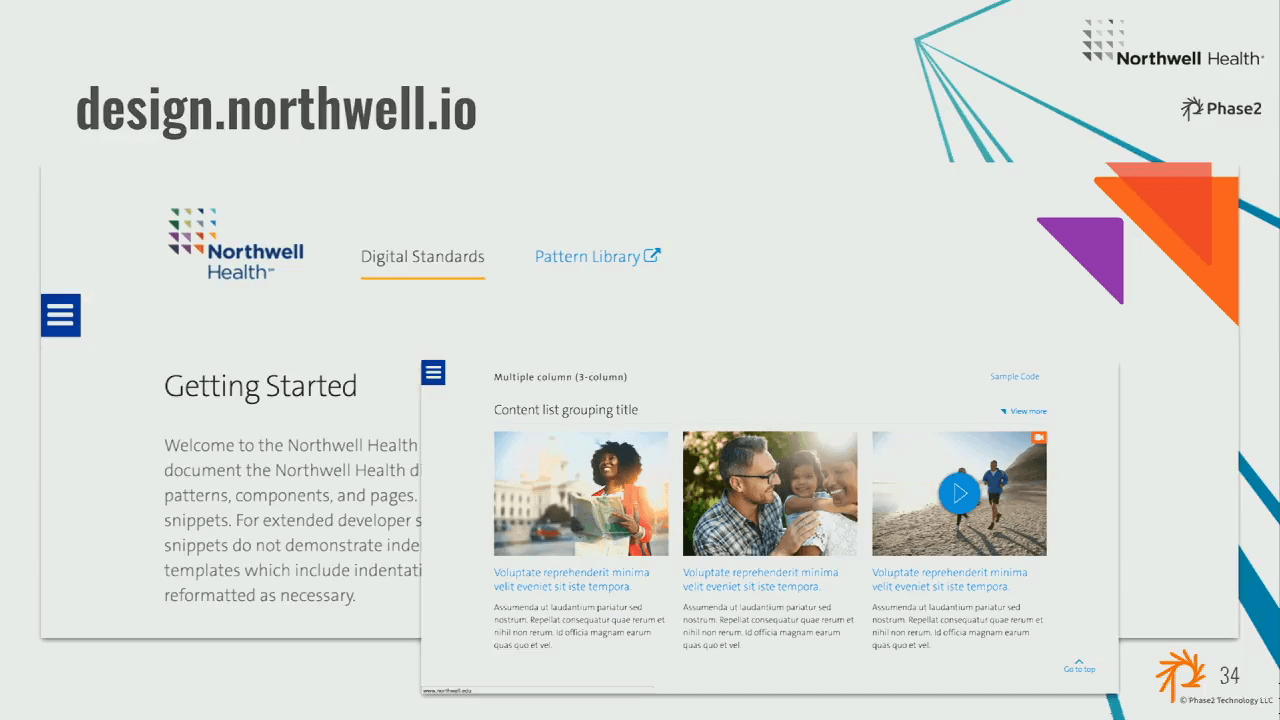
design.northwell.io是我们开放出来供公众访问的风格指南和组件库,所以如果大家感兴趣的话,可以去看看。我们通过这个页面和我们的所有设计团队以及外包商共享我们的设计标准。它的作用就是为所有人提供一个唯一的标准,让所有人都使用同样的设计语言。它使得所有的应用和网站的设计和代码达到同步成为了可能。当我们把这个组件库交给我们的其他合作伙伴的时候,我们知道他们会使用我们创建好的代码,这样就保证了我们的设计符合标准,同时保障了网站的易用性和无障碍可访问性。
so design.northwell.io is our publicly accessible style guide and pattern library, so feel free to visit it and take a look. this is what we share across all of our different design teams or vendors and agencies that work on all different northwell digital properties. this site acts as our single source of truth for north Wells digital design, and it really helps us to make sure that everything stays in sync across the multiple properties, when we give the store design partners, we know that they're using the code that we've built, so we can guarantee it meets our standards for usability and accessibility.

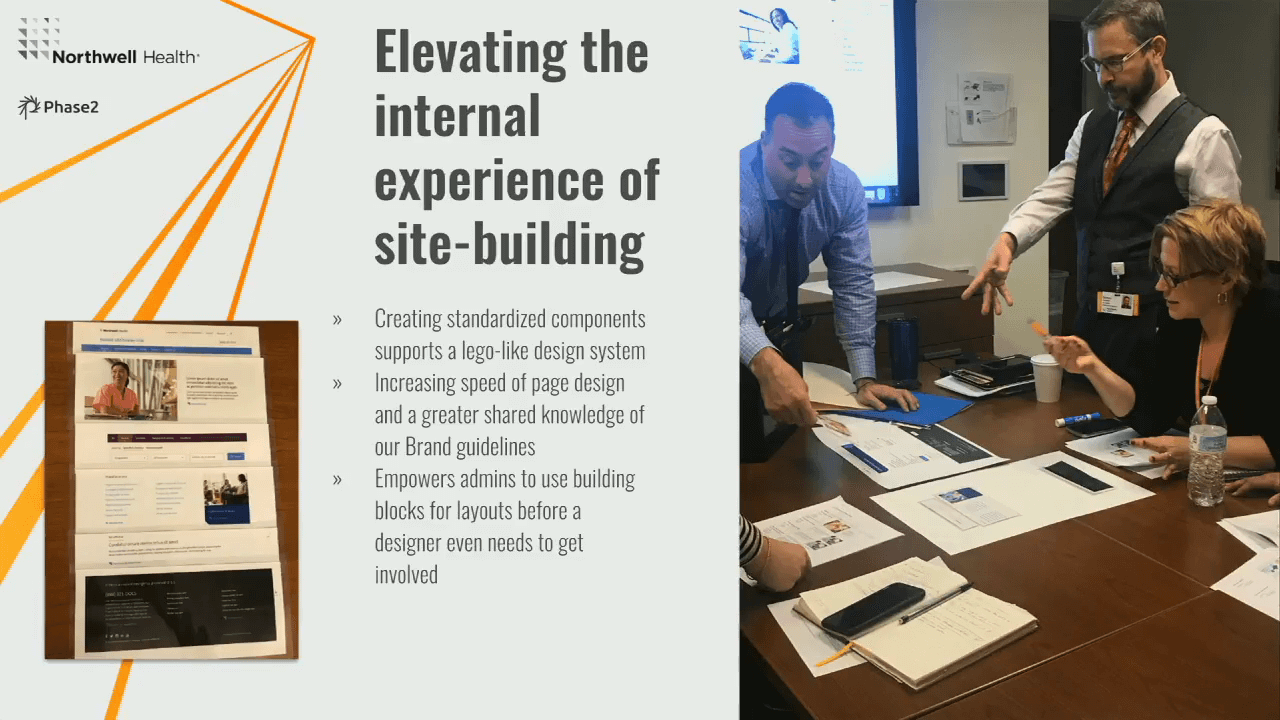
创建一套设计系统的另一个好处是,这样可以使得设计系统成为一个可以学习的东西。你很难教会别人去学一个一直都在变化的东西,所以,当我们的设计系统上线之后,我们就为市场部门开设了一系列的教学课程,我们教他们这些组件为什么会被设计成他们现在这个样子;怎样使用这些组件去拼装一个页面。我们告诉大家,可以把这个系统想成一对乐高积木,实际上,我们把所有的组件都打印了出来,并且过塑。这样他们就可以把这些组件拿在手上,并且尝试去移动和拼接他们,从而形成一个页面。这个过程就和他们在后台管理页面去挑选、组合、移动Paragraph模块所生成的段落是非常类似的。
and one of the greatest benefits to having a design system in place, is its ability to be teachable. it's really hard to teach something that's ever-changing, so once we had our library of reusable components, we held classes throughout the marketing department to teach people why they are designed the way they are. and how they can be used to assemble pages. we explained to everyone as a Lego Lake design system, where we printed and actually laminated each component. so that they could touch and feel them and move them around to create pages, similar like you'd be able to do in the back end of the site, the site builders with the different paragraphs, they could move them around.
当大家能够触摸和感觉到这些模块的时候,对于他们来说就非常真实而且非常容易理解了。我们从一个只有3名设计师的队伍一下子就壮大到了50个人的团队,他们每一个人都觉得自己可以胜任这个根据不同的需求去拼装页面的工作,从而满足我们的客户,也就是我们系统里的医生和医师们的需求。
so once people were able to actually touch and feel it, it became very real to them and much more understandable. we went from having only three digital designers to a team of more than 50 people, who felt empowered to work with the clients:our doctors, our physicians,to pull together different web experiences.
通过这个学习过程,每个人都变得非常自信,根据设计标准,他们知道自己可以很好的完成设计任务。
with these trainings everyone felt very confident, that they could articulate the design decisions that went into creating the design standards.

有着这样一个灵活的设计系统,是的我们的网站编辑和网站建设者可以很快的建立好他们需要的网页,而仅仅只需要很少的设计方面的监督工作。我们的设计部门只有3个人,而我们整个集团却非常的大。如果每个部门每一次建立一个新网页都需要我们的介入,从时间上来说,这几乎是不可能的。而现在,已经有很多人觉得他们可以独立完成这项工作,而不需要我们的参与。
so having such a flexible design system coupled with the way it was built in Drupal8, lets our site builders stand up websites very quickly with minimal design oversight. having a team of three people and a very large organization made it very difficult time wise to actually do other work, when we needed to be involved every single time a page needed to be stood up. so now we have a lot of people who feel very confident doing it.
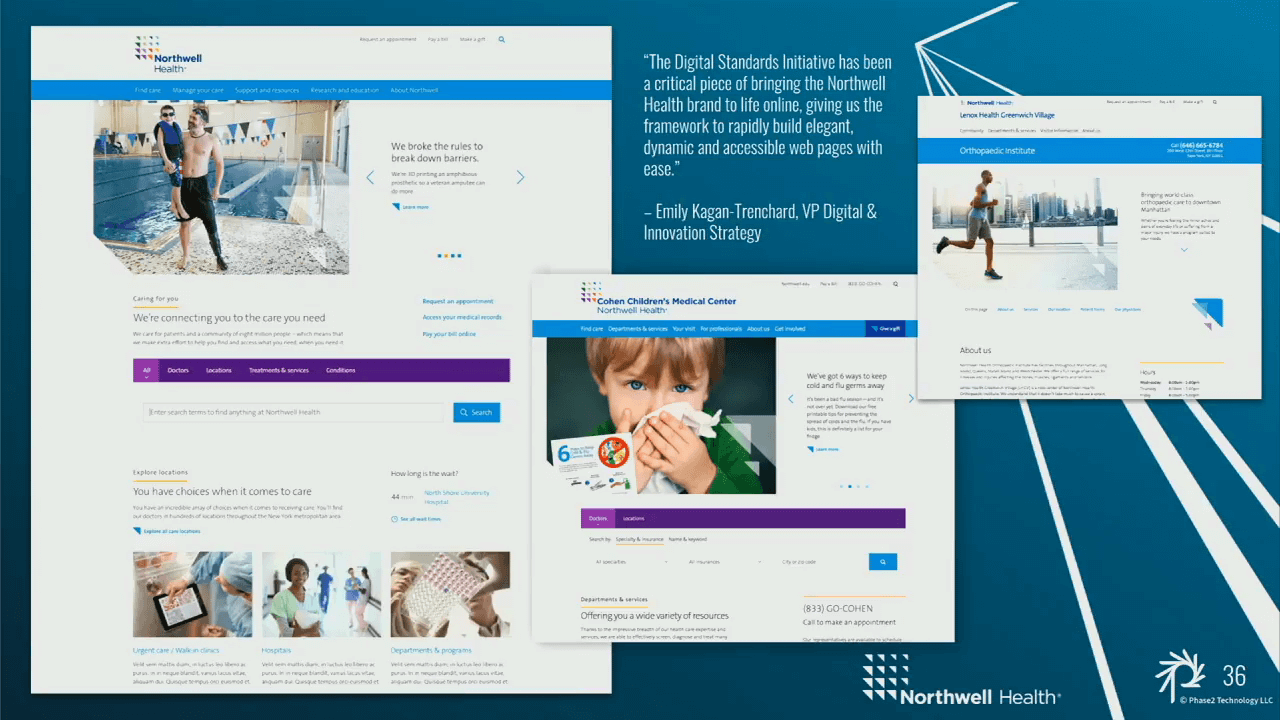
这里,你可以看到一些NW的网站的例子,他们是在这套设计系统上线之后做的。左边的页面是northwell.edu的主页的样子,一旦我们完成了数据的迁移,就会上线。另外的两个已经上线了,一个是儿童医院一个是骨科学院。通过这几个例子,和这个演讲开始时我给出的页面做一个比较,你就会发现,现在的这几个页面就很好的传达了我们的品牌视觉形象,并且都使用了一直的设计语言。
here's a few examples of northwell websites that have been created since we set up the design standards. the one to the left is what northwell.edu is going to be as soon as we migrate that page over. the other two are already live, there's the Cohen Children's Hospital website and our orthopaedic Institute. and you can see these compared to the earlier slide, these definitely now truly represent of our brand and they're all speaking from the same language.
ok,这就是今天的所有内容。我们很高兴回答大家的任何问题,或者聊一些大家感兴趣的话题,任何人想发言请走到麦克风这里来。
and that's it, so we're happy to answer any questions or have any conversations if anybody please come to the mic if you guys have questions thank you.
晴空注:
整个演讲的重点是向听众们介绍设计系统在大型机构中的应用,具体来说在这样的机构中,需要多个网站、并且各个部门还会时不时需要建立新的页面以支持各种活动,并且这些网站和页面之间需要保持视觉形象的辨识度、保持设计语言的一致性,因此所涉及到的设计工作量比较大,而设计系统则很好的解决了这个问题。
然而,这种大型机构的项目并不常见,如果仅仅是一个独立的网站,而且上线之后基本不会更新的话,那么建立设计系统就有一点像大炮打蚊子。但是,请各位不要忘记了,如果我们抛开设计系统不谈,仅仅只看组件化主题开发流程,它对我们整个Drupal主题生态圈的影响也是至关重要的。而这一点,Peter在演讲中也提过,那就是可以让前端开发者去专心做他们擅长的东西,而不用学习太多Drupal的知识。关于这个方面,我在第二篇的第23节中讲得更详细一些,各位可以参考。
关于本次演讲的技术要点,我们在前面的章节中基本上都讲到了;没有具体讲到的东西,比如Pharagraph模块的使用,在第二章第31节中大致的提了一下;网站的易用性和无障碍访问性将在之后的内容中讲述,因为他们并不属于组件化主题开发的内容,但却是任何网站和APP在设计和前端环节中不能忽视的问题。
从第二篇第15节开始,一直到这里,就是整个组件化主题开发的全部内容,读者朋友们如果对这一部分内容还有什么疑问,请先自己动手做一下。
这里留下一个课后练习(虽然我们并不算是在上课),我们在讲解模版映射的时候并没有按照Northwell的方案那样利用Pharagragh模块去解耦内容类型和字段,请读者朋友们自行尝试这个方案,并实现第一篇的末尾《挑战views的极限》中的网格布局列表。
另外,由于个人精力和能力都有限,以至于这几节的翻译不可避免的会在个别的具体细节上与演讲者的本意有所偏差,欢迎读者朋友们留言讨论及指正,不胜感激。当然,这里也必须再一次强调,晴空写的所有东西都是基于自己的经验和体会的,充满了个人偏见,其中也不乏各种胡说八道、道听途说、说了也白说的东西,各位看官看着喜欢就多看看,不喜欢就少看几眼。 ^_^ 谢谢!!