进阶篇36. 设备缩放系数
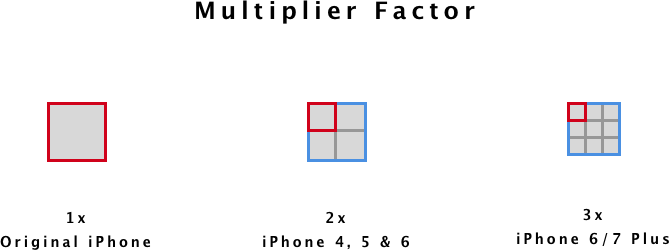
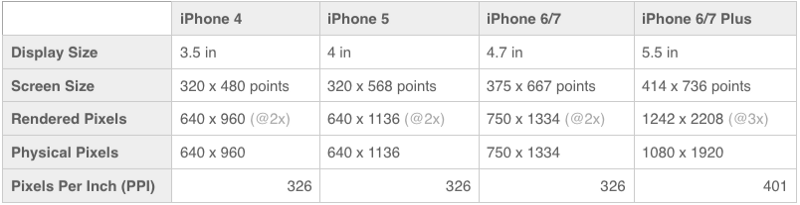
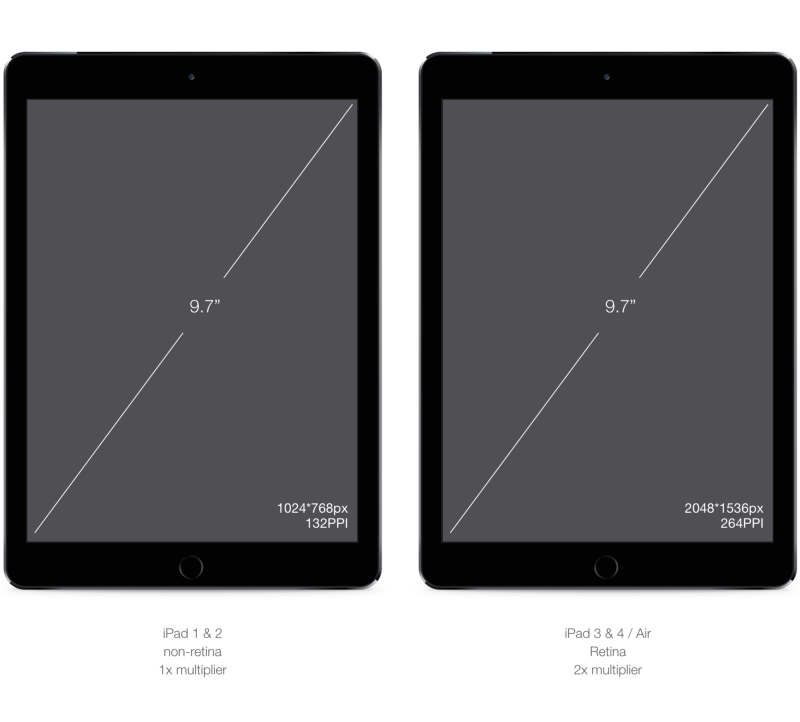
关于.breakpoints.yml文件中的multiplier,下面两张图能比较清晰的说明各个设备之间的情况:


举个例子,ipad2的屏幕分辨率是1024×768,而the new ipad,也就是Ipad3的屏幕分辨率是2048×1536,但是ipad2和ipad3的屏幕物理尺寸是一样的。这样的结果是,在ipad2上用来显示1个像素的面积到了ipad3上则显示了4个像素,也就是说,ipad3的像素密度是ipad2的4倍。 ipad3屏幕的长和宽所显示的像素个数分别是ipad2的2倍。

屏幕像素密度的增加,可以直接提升文字和矢量图形图标的清晰度,从而优化使用体验,因为文字和矢量图形在被放大的情况下并不需要多余的细节来填充被放大的空间。基于同样的原因,这种技术并不能优化位图,反而会起到相反的作用,一张普通的位图在ipad2上如果是清晰的,那在ipad3上就有可能会变得有一些模糊。设计师和前端工程师们为了解决这个问题,会在ipad3上生成一张尺寸为原始图片2倍大的图片(这要求为图片增加更多的细节,而并不仅仅只是放大尺寸),这样,就可以解决在ipad3上的模糊问题。
由于不同设备上的缩放系数不同,对响应式图片的处理就变得更加复杂了。但是情况其实也没有那么糟糕,因为只要知道了设备的缩放系数,我们就有办法让图片在所有的屏幕上都清晰显示。具体来说,当我们考虑设置某个断点的时候,还需要考虑同一个断点在不同设备上可能会出现不同缩放因子的情况。比较常见的缩放因子有1x,1.5x,2x,也就是说,每一个断点都有可能出现这3种情况。
在CSS中有一个和multiplier相对应的单位:dppx,知道的人应该不多,读者朋友可以了解一下。在CSS中我们可以使用媒体查询来为缩放因子为2的设备启用专门的样式:
@media screen and (min-resolution: 2dppx) { ... }
但是在.breakpoints.yml文件中,可以用multipliers来指定缩放因子,而不需要用媒体查询。在下一节中,你会看到实际的例子。
设计师朋友如果想要详细了解设备、分辨率、系数这些知识,可以查看Sebastien Gabriel写的《Designer's guide to DPI》。