进阶篇37. 响应式图片——理论
经过前几节的铺垫,从这一节开始,我们正式进入一个新的话题——对Drupal网站上的图片进行更专业的处理。这里所谓的“更专业”,具体来说,是为网站提供响应式的图片、让网站编辑能更好的控制图片,与此同时依然保证网页的一致性、加载速度以及安全性。
另外,随着这个话题的逐步展开,我们还将进一步加深和巩固前面讲过的一些知识点,比如:Attribute对象,在node模板中打印字段,预处理函数的使用等等。在前面的章节中,这些知识点出现的时候,看上去都是一个一个孤立的知识点,那么现在,我们将通过“对图片的处理”这个经常会遇到的问题把这些知识点都串联起来。
至于图片的重要性我就不多说了,除非你的网页上没有图片,不然你都应该重视对图片的处理。因为在移动互联网这个大背景下,对图片有了更多样化的需求。
什么是响应式图片
小标题里的问题问得好吧?其实知道的人还真不多。因为糊弄一下就能对付过去的东西,真没有多少人会去仔细研究它到底是什么。
在基础篇的第32节中,我们给出了一个在响应式设计中经常被用到的处理图片的CSS代码:
img{
width: 100%;
max-width: 100%;
height: auto;
}
上面的代码会让图片不超过它所能占据的最大宽度,并将高度按照图片原有的宽高比进行缩放。但是,这里的图片只是进行了缩放,在不同尺寸的设备上载入的依然是同一张图片,这就有可能出现在400像素宽的手机屏幕上加载3000像素宽的图片——事实上这种情况经常发生。
响应式图片指的就是针对不同尺寸的屏幕提供相应尺寸或者内容的图片,从而避免上述的情况。因为当用户使用小尺寸屏幕的时候,往往处于移动的状态,此时网络信号不稳定,带宽也可能不够。在这样的情况下,网站要想优化用户体验,就应该对页面上载入的图片体积进行优化,因为图片往往是网页上体积最大的元素(视频网站除外),对于图片体积的合理优化可以有效的缩短网页打开时间。
另外,需要指出的是,本节中,除非特意说明,所有的图片指的都是位图。与之相对应的是矢量图形,但是不在我们的讨论范围之内。
两个典型场景
上文中提到的“针对不同尺寸的屏幕提供相应尺寸或者内容的图片”,在实际的案例中,其实指的是两种不同的情况:一种叫做尺寸切换,一种叫做艺术剪辑。
尺寸切换
尺寸切换是最常见的一种情况,它指的就是在页面上载入一张原始图片的不同尺寸的版本,而不对图片的内容和宽高比进行任何调整。
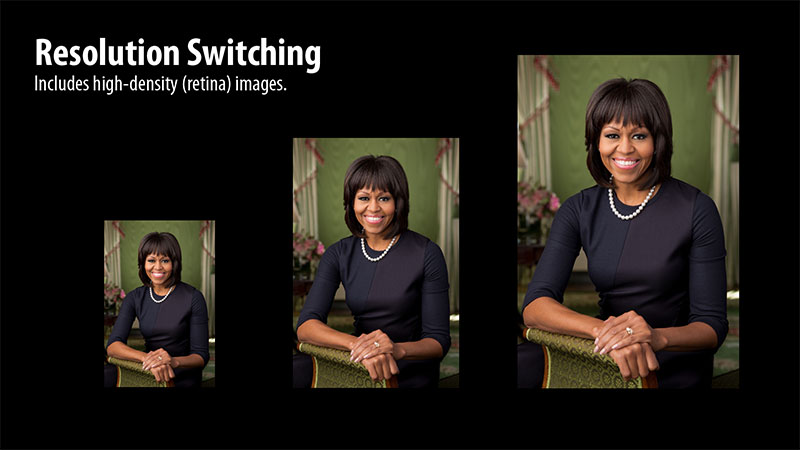
比如下面这3张图片,它们都是同一张原始图片不同尺寸的版本。

尺寸切换不仅仅用于为不同尺寸的屏幕提供不同尺寸的图片,它还可以被用于解决不同缩放系数的设备之间,图片可能出现的模糊问题。关于屏幕缩放系数,参加上一节。
艺术剪辑
在不同的屏幕上修改图片的内容或者宽高比就是艺术剪辑的一种方式。
下面图片的例子说明了这种情况之所以存在的道理:

当图片处于上面的大尺寸状态时,你可以清楚的看到图片上的人物和他背后的工厂。图片很好的传达了下面的信息:某个人在某个地方做某件事情。但是,当我们对图片进行尺寸切换来适应小屏幕的时候,图片变成了下面的样子:

在这样的尺寸之下,你完全看不出来图片中的人物是谁,以及他在干什么,更不要提他背后的工厂了。因此,在这种情况下,更好的显示图片的方法是对图片进行裁切,忽略掉人物背后的背景,但是这样可以突出人物本身。(合理的取舍从来都是设计中最重要的手法之一。)如下图:

艺术剪辑的方法并不仅仅局限于对图片的剪切。根据屏幕的尺寸,大屏幕上横向显示3-4张图,而在小屏幕上则只显示1-2张图,把剩余的两张图隐藏起来,而给所显示的图片留出足够多的位置,或者直接把多余的图片排列到下方,都可以算作艺术剪辑的一种。这一类的手法在各种响应式的框架中比比皆是,我在这里就不多说了。
以上部分内容整理自:
https://cloudfour.com/thinks/responsive-images-101-definitions/