进阶篇47. Drupal中的排版6

前面几节我们回顾了Drupal排版的传统方法,并提出了一个问题,那就是排版,对于Drupal来说到底是一个什么性质的问题?在这里,我不卖关子,先回答这个问题,我认为,对于Drupal来说,排版是关乎到Drupal生死存亡的问题。
你可能会有疑问,这是真的么?有这么严重么?好吧,那让我们继续慢慢聊,反正这一篇和前面几篇一样,都是免费的,聊慢一点也不算浪费大家的时间。
首先,我们要明确的是,当人们在网上冲浪的时候,他们实际上是在两种状态中不同的切换,一个是浏览一个是阅读。比如,你打开新浪首页,你会快速找到自己感兴趣的栏目,这个时候,你是在浏览。然后你从首页跳转到了栏目页,此时依然是各种内容的列表,所以,你还是在快速的浏览。然后你找到了某篇文章,点击进入,也许恰巧这篇文章你之前已经读过了,于是你迅速的把这篇文章的页面关掉了,此时你还是在浏览。最后,你终于找到了一篇你感兴趣而且没有读过的文章,于是你花了8分钟把这篇文章阅读了一遍,这个时候你就是在阅读。然后,你又回到栏目页去,希望找到另一篇文章来阅读。依此反复。
其次,页面也可以粗犷的分为两个类型,列表页和内容页。
你会发现,人们浏览的时候,往往都是在看列表页,比如新浪、淘宝的首页,都是巨大的列表页,里面有无数的列表。对于这些列表的排版,其实没有太多的变化,就是从左边排到右边,如果排满了,就跳到下面另起一行,继续排。至于是一排3个列表,还是4个还是5个,或者一行只有一个列表,则只需要根据设计图和实际情况做调整就可以了。当然,设计师也会根据项目需要,在列表之间穿插一些别的元素,比如起到视觉辅助效果的图片;用于实现页面功能的区块,比如登录区块;或者单纯只是为了提高网站收入的广告,等等。Drupal的传统排版方式完全可以搞定这些需求,当然也可以使用Panels、display suit之类的模块,使用它们有些时候甚至更方便。
人们真正会花时间去仔细阅读的,其实只有内容页。而从设计和排版的角度来说,最容易被人们忽视的也是内容页面。或者,换句话说,由于技术的限制,网站的建设者往往只能选择妥协,从而导致了内容页设计工作的缺失。为什么这么说呢?
我们都知道,传统的排版方式(区域+区块+模板文件+管理显示)意味着必须提前由设计师和前端工程师把版面做好,等网站交付以后,网站编辑为网站添加内容的时候,页面的版式已经定了。如果预算高一点,网站在开发的阶段可能会多设计几个不同的版式以供网站编辑选择。
但是,任何一个面向公众的以内容为主的网站,其内容节点的数量少说也至少有上千个,更多的可能是十万个甚至百万个。那么这个时候,几个或者十几个提前设计好的版式就往往会不够用。而更关键的问题在于,就算数量上够用,提前设计的版式从质量上说也不一定合适。因为,现代版式设计的理论依据之一,就是要根据内容和图片的具体情况来确定相对应的最佳排版方式——这使得那些提前设计的版式几乎永远都无法适合事后才添加的内容。在这个“内容为王”的时代里,对于任何一个以文字内容为主的网站来说,这种模板式的排版方式都会妨碍用户在阅读内容时的体验。——而这种情况,却恰恰是任何一个CMS(内容管理系统)所给出的解决方案。他们无一例外的都是让开发者提前定制几个页面版式,然后在网站后续的使用过程中根据提前做好的模板来批量生产网页。
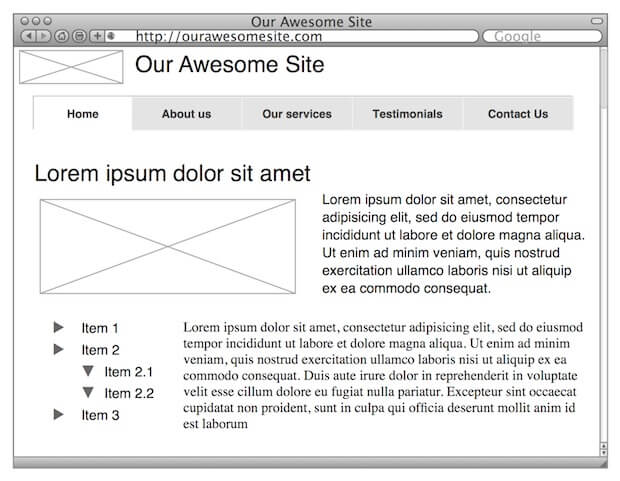
说到这里,你可能会想,是吗?有这么严重么?我平时看到的用Drupal做的网站,也有设计得很不错的啊?在这里,我想指出的是,一个网站设计得好不好,不能只看它的首页和列表页,这个网站的内容页的设计也同等重要。请各位读者再回忆一下,你说设计得还不错的网站,他的内容页的排版是不是这样的:

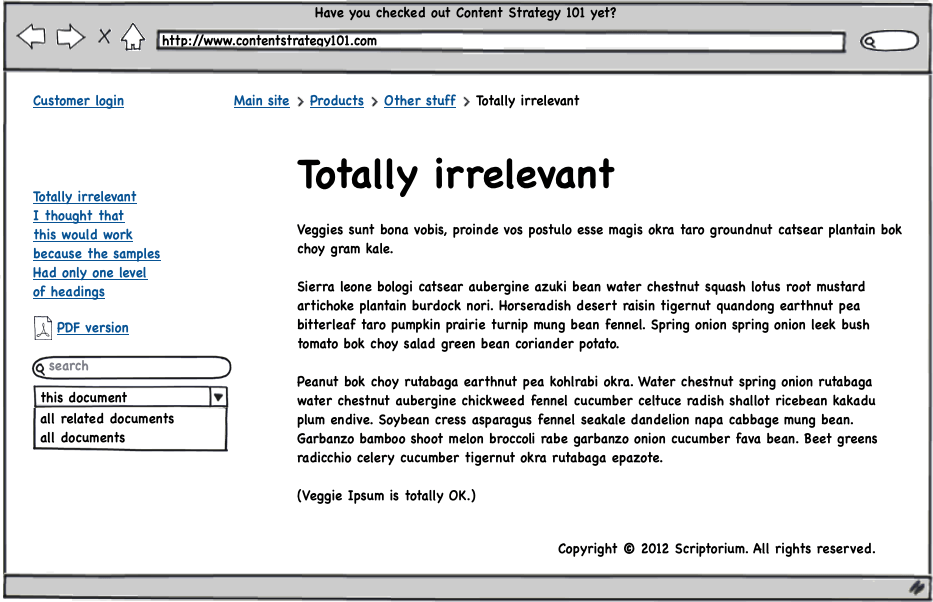
或者这样的:

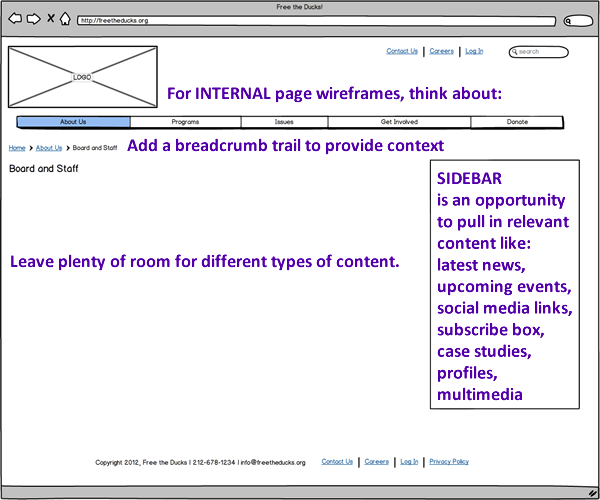
或者是这样的:

在第三张线框图上,作者非常贴心的写到:对于内容页来说,你应该添加一个面包屑导航条,这样可以为读者提供上下文(比如这个文章是属于哪个栏目的),并在页面上留下一个大的空间,用来放置各种不同的内容。——看到了么?这就是专业的网站建设者对于内容页设计和排版的心得:页面头部,放logo和导航条进去,然后做个侧边栏放一些栏目列表,然后就是各种字段、图片,最下面留一个CKeditor的输入框,用来输入大段的文字。这种做法的实质,实际上是把内容及其包括的各种字段堆砌到网页上,而无任何版式设计可言。
看到这里,你是不是在想,噢,可是我们所有的网站都是这么做的啊,没人说丑啊。。。。
好吧,我要再次声明,我并没有说上面的网页丑。由于技术的限制,内容页的设计往往都是妥协的结果。我想说的是,在整个行业长时间的妥协之后,某些事情可能会变成一种常态,但这并不应该成为我们停止探索的脚步。千篇一律的版式一定会让读者产生视觉疲劳,从而影响阅读体验。而上面这些并不丑的网页,也并不是不可以做得更好一些,让我们来看看下面的这些例子:

上面的文章显然是在介绍查理卓别林的,因此,版式与他的形象相呼应。

上面的版式中,中间的文字被排列成了三角形,这与香水喷出来的角度是一致的,而文章的内容显然是在介绍一款广受欢迎的香水。

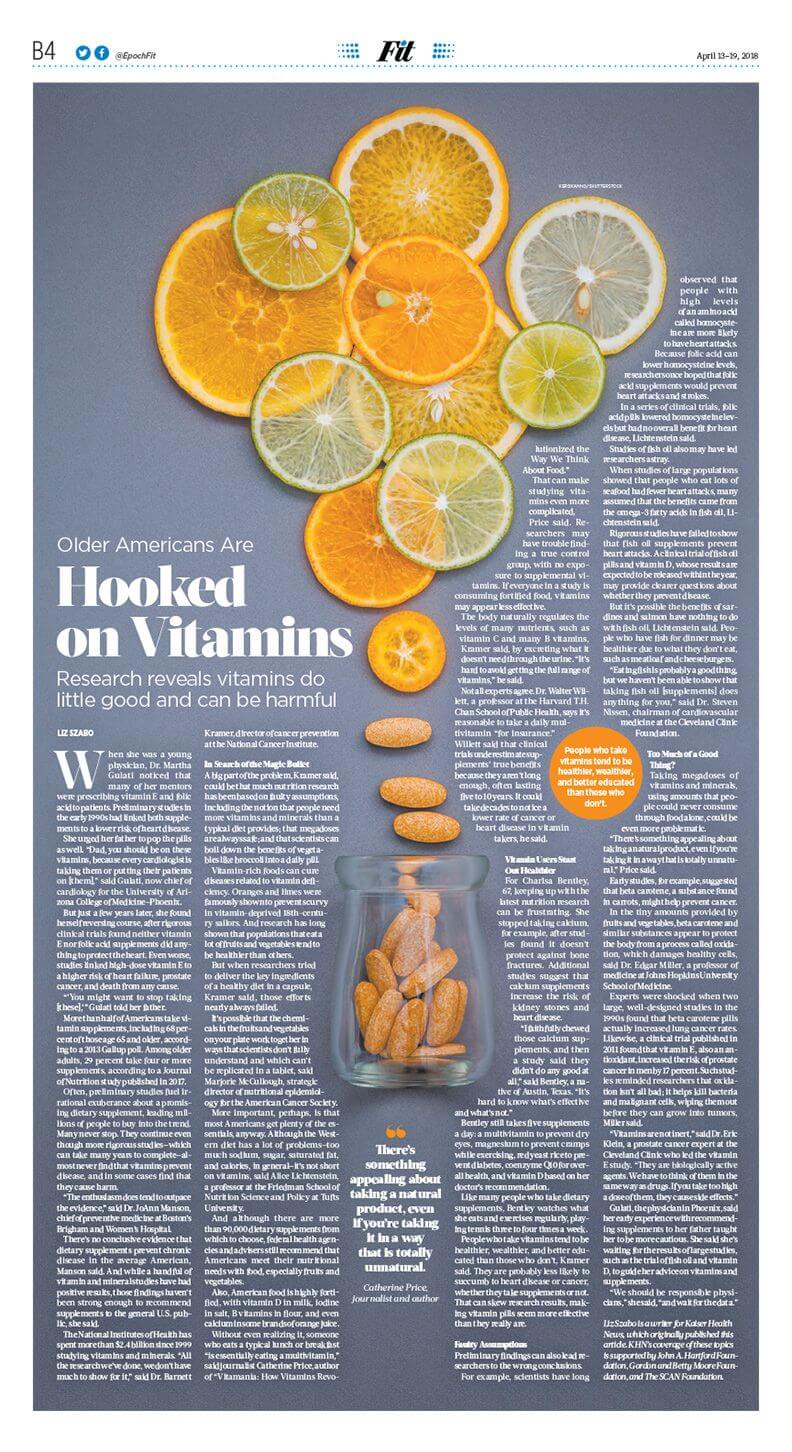
上面的例子中,文章的内容讲述的是维生素的摄入有可能带来的负面效果,以此打破美国人喜欢吃维生素片的传统观念。显然配图也反映的是同样的概念,而文字排版也做出了相应的调整,随图片的边缘进行缩进,形成一种恰到好处的呼应和对比。
正如上面这些图片中显示的那样,你可以很清楚的看到,更好的排版对于阅读体验的提升是至关重要和不容忽视的。而这些版式,没有一个可以被做成模板,并不是说我们现在的前端技术不够好,无法实现上面的这些版式,而是这些版式都和具体的内容有关,一旦内容变化了,版式也就不再合适了。
因此,想要在这个问题上有所改进的话,Drupal必须要想办法为网站编辑提供一套简单但是又强有力的排版工具,让他们可以针对每一篇要发布的内容,自行定义每一篇的排版。毕竟对于一个内容管理系统来说,无法为内容编辑提供更好的排版工具是说不过去的。实际上,我们经常会听到很多资深的开发者说“这个网站不好看,那是设计师的问题,跟Drupal有什么关系?”——其实,用Drupal做出来的网站不好看怎么可能跟Drupal没关系呢?更可怕的问题在于,如果所有的Drupal开发者都认为网站好看不好看只跟设计师有关的话,那这个问题永远都无法得到改进。幸亏Drupal官方的领导者并不这么认为,这也就是他们要强势介入并推出Layout builder模块的根本出发点。
Layout builder模块的推出,实际上是为了回答人们一个问题,那就是:如果你重视网站用户的阅读体验,那么你应该选择wordpress,它为人们带来了Gutenberg Editor——一款强大的内容编辑/排版工具;如果你不重视阅读体验而更看重其它因素的话,那你可以选择Drupal。但是,现在,官方推出的Layout builder,实际上就是希望在人们回答这个问题的时候多一个考量的因素。
至于结果如何,我们将在之后的内容中进一步探索。